Использование UX Rocket SDK в мобильных приложениях¶
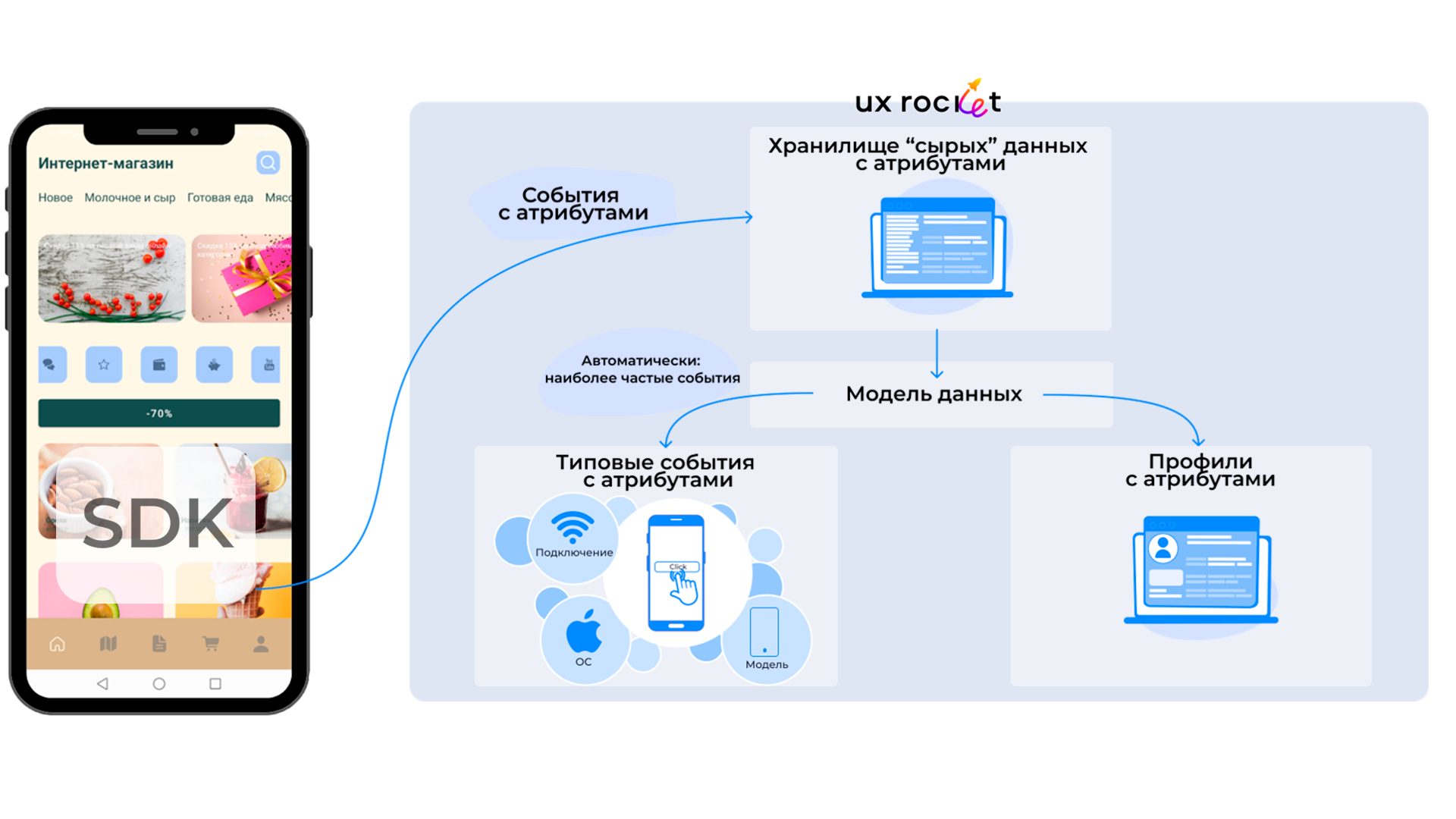
Решение UX Rocket позволяет настраивать сбор данных о поведении пользователя в мобильном приложении, проводить А/В-тестирование и персонализировать внешний вид страниц под целевые группы пользователей.
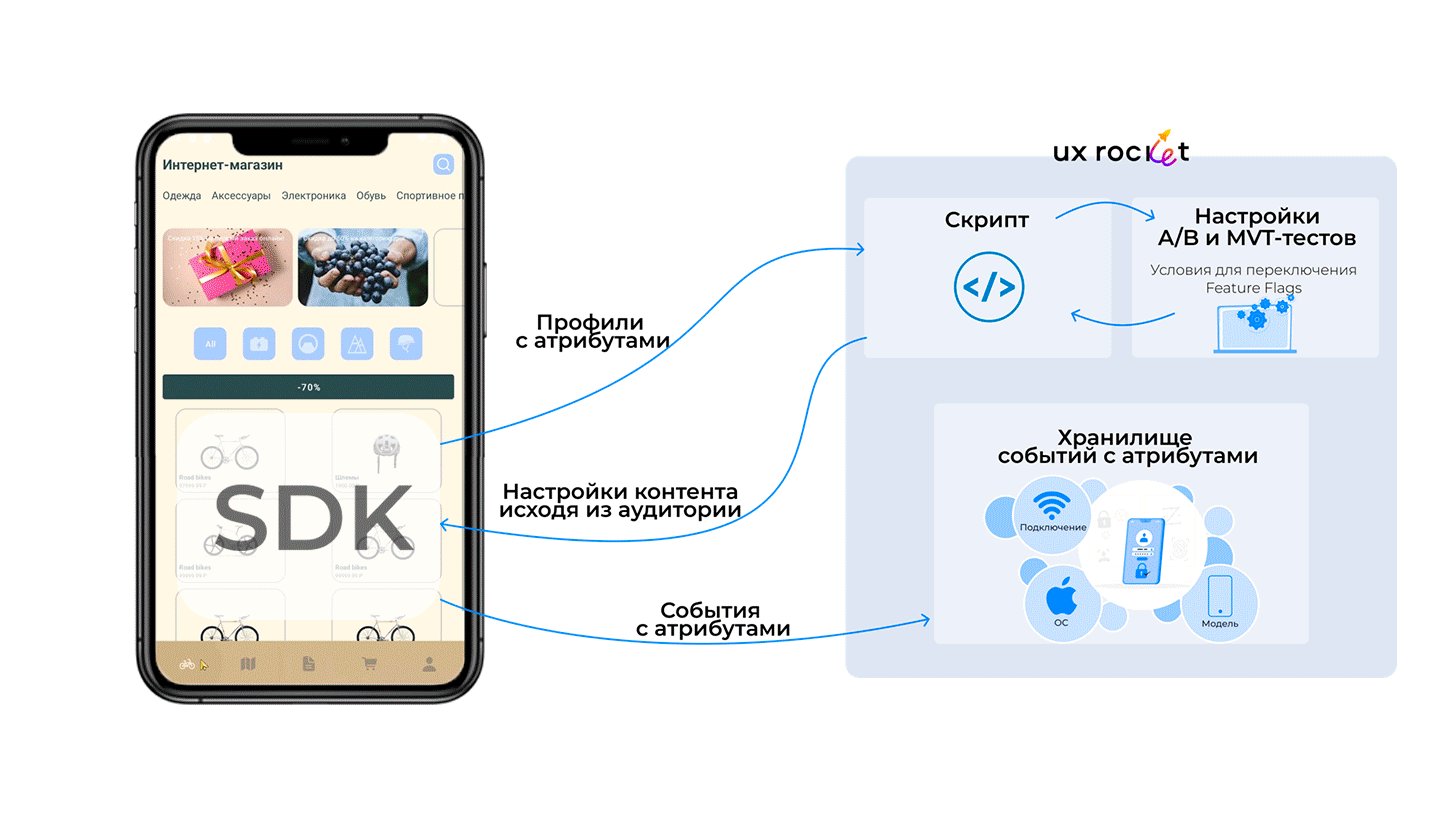
При сборе данных мобильное приложение передаёт в UX Rocket информацию об открытии страниц, нажатии кнопок, кликах в меню, переходах по ссылкам, покупках и других событиях, а UX Rocket сохраняет поток событий на сервере и предоставляет маркетологу инструменты для построения отчётов и исследования данных.

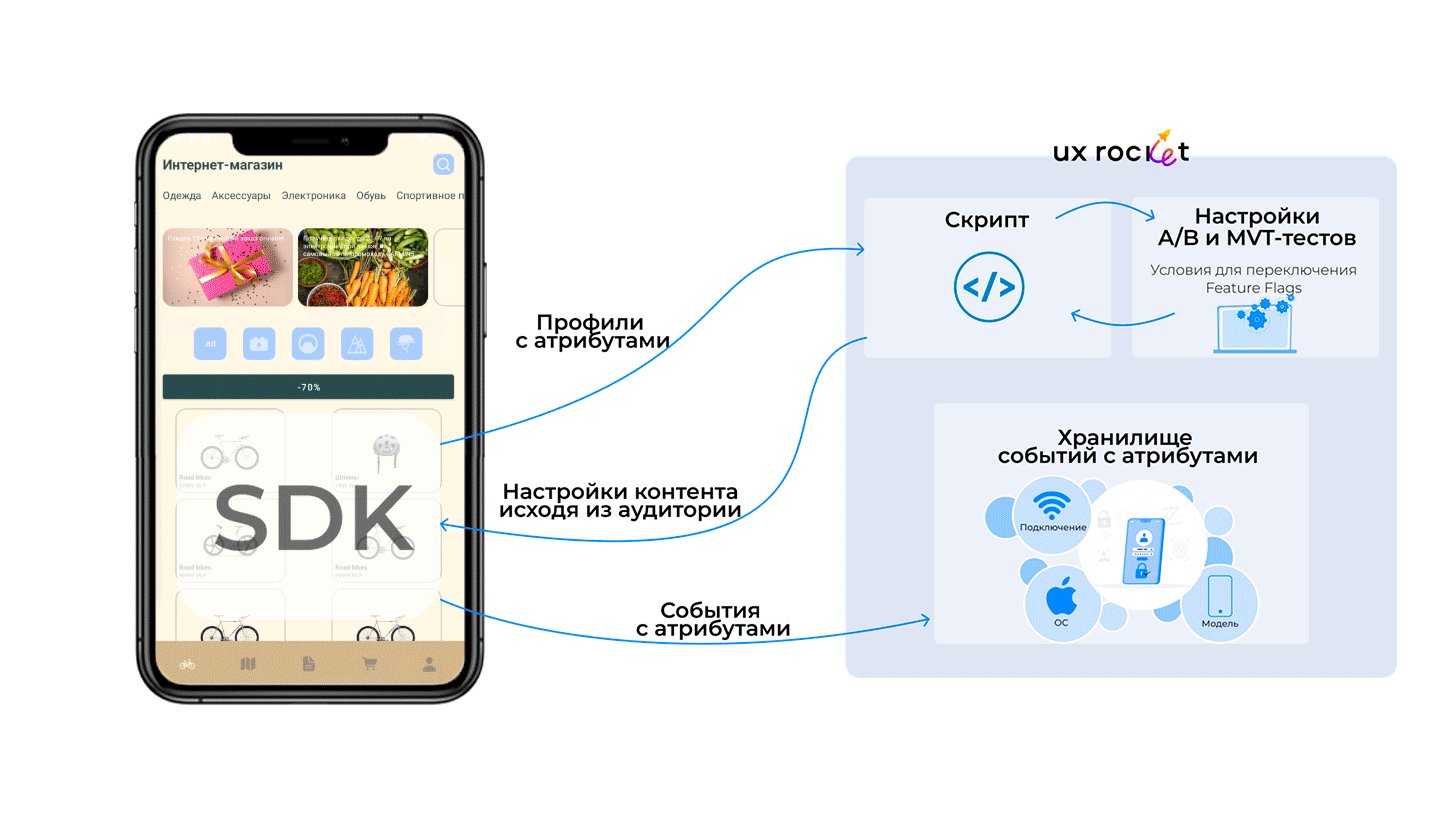
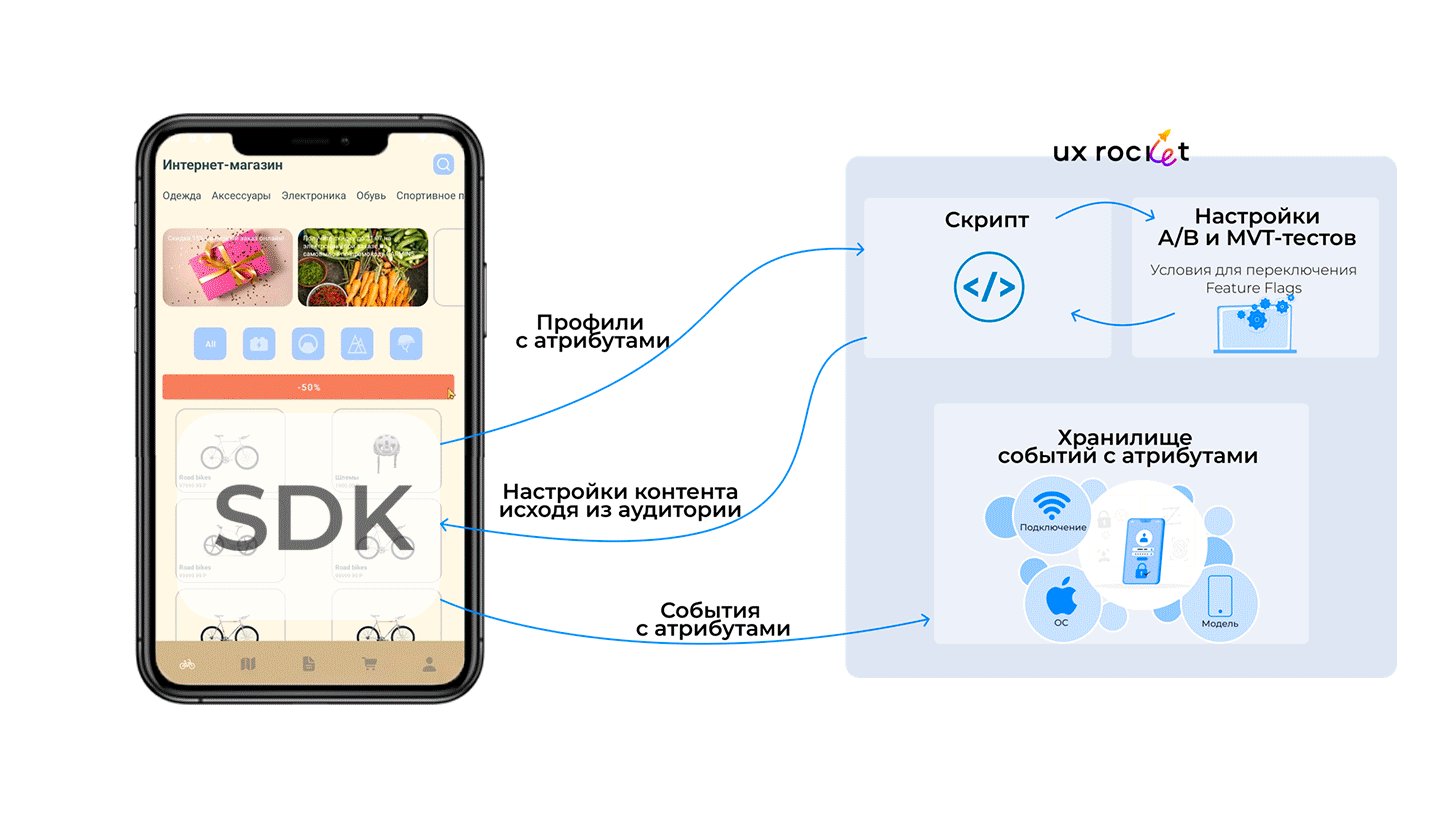
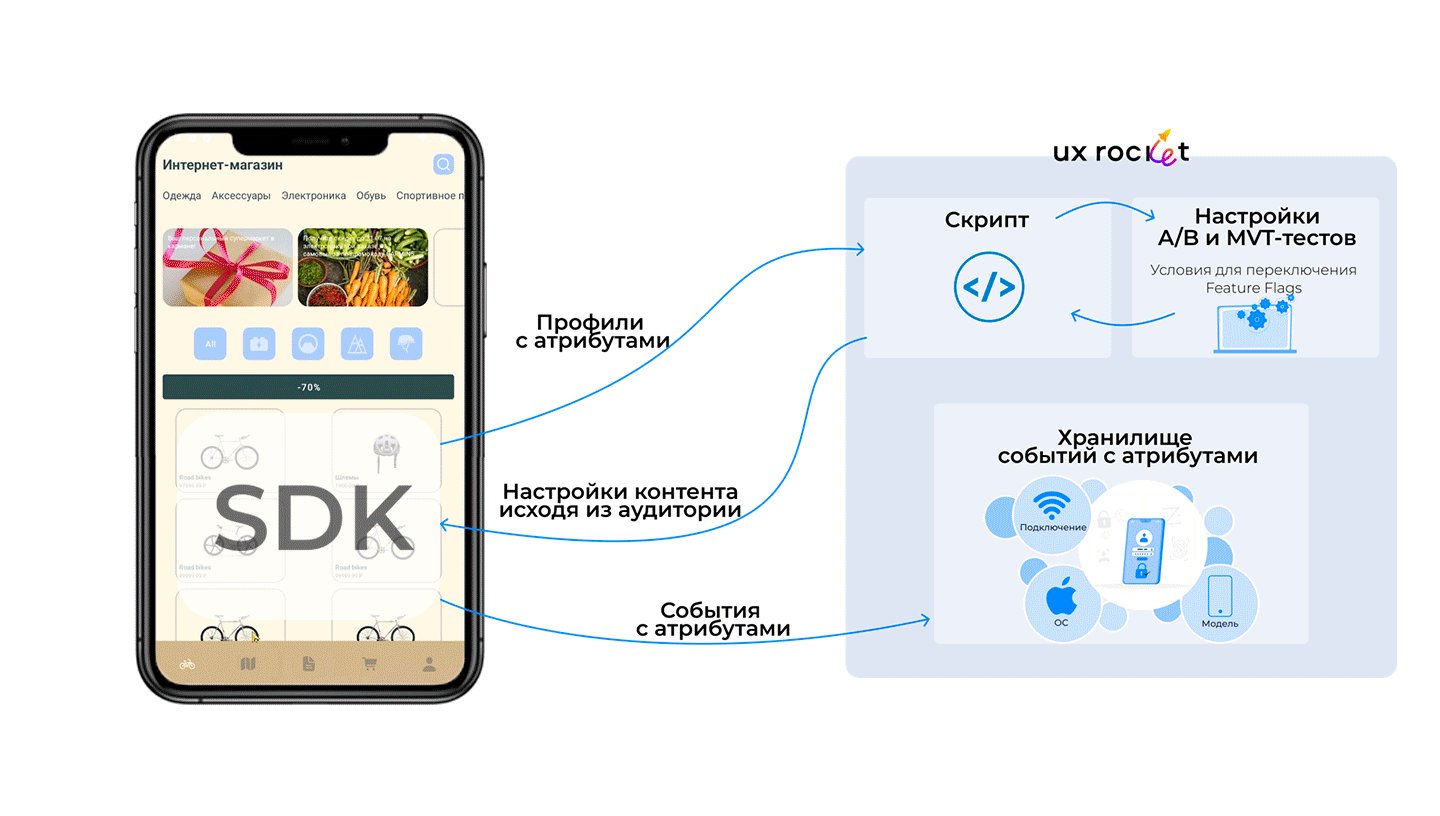
При А/В-тестировании и персонализации мобильное приложение сообщает UX Rocket об открытии новых страниц, а UX Rocket возвращает данные о перечне визуальных элементов мобильного приложения, которые надо изменить, и новых значениях свойств для этих элементов. Список тестируемых кампаний и результаты тестирования можно посмотреть в личном кабинете в режиме реального времени.

Важно помнить
Все настройки по А/В-тестированию, запуск и остановку тестов можно выполнить силами отдела маркетинга без привлечения ИТ-специалистов и без публикации мобильного приложения в магазинах.
Для удобства работы с API UX Rocket разработан SDK, который решает следующие задачи:
- Автоматическое заполнение большинства параметров устройства;
- Кеширование обращений к API при отсутствии Интернета и последующая передача данных в фоновом режиме.
Обычно маркетологам нужна информация о поведении пользователей мобильного приложения как в целом, так и в разрезе конкретных групп пользователей. Поэтому детальные данные о поведении пользователя в приложении и данные А/В-тестировании содержат следующие атрибуты:
- идентификатор клиента,
- название и версия мобильного приложения,
- параметры устройства (модель телефона, размер экрана, версия ОС и т.д.),
- геолокация (страна, город),
- параметры пользователя (перечень параметров настраивается в UX Rocket, например, уровень участника в программе лояльности, город проживания и т.п.) и некоторые другие поля.
Основные функции SDK¶
- Сбор сведений о поведении пользователя в мобильном приложении: переходы между экранами и взаимодействие с элементами интерфейса;
- Персонализация отображаемого контента в разрезе целевых групп пользователей;
- Сбор сведений о взаимодействии с персонализированным контентом и связанных с этим целевых действиях (например, покупка в приложении).
Поддерживаемые платформы¶
SDK поддерживает работу на платформах и поставляется в следующих форматах:
- Android – AAR
- iOS – Swift Package Manager
Начало работы с SDK¶
-
Для подключения к API необходимо узнать URL (service_url) по которому оно расположено. Если UX Rocket развёрнут на локальных серверах вашей компании, то адрес для подключения нужно выяснить у системного администратора. Если используется облачная подписка UX Rocket, то адрес для подключения: https://api.uxrocket.ru/mobile Описание методов приведено в Swagger: {service_url}/swagger
-
Для получения списка всех доступных параметров пользователя, которые нужно передавать в API, вызовите сервис {service_url}/GetParams. Как правило набор этих параметров фиксированный и редко дополняется, поэтому нет необходимости вызывать метод из приложения. Достаточно получить список параметров и их коды при подключении SDK и отслеживать появление новых параметров при выпуске новых версий мобильного приложения.
-
В тех случаях, когда вы по объективным причинам не можете заполнить значение одного или нескольких параметров (например, до успешного логина нельзя определить уровень участника в программе лояльности) следует передавать пустые значения.
Подключение библиотеки SDK¶
Android¶
В build.gradle (Module) добавить:
1) в раздел "repositories":
repositories {
google()
mavenCentral()
...
maven {
url = uri('https://git.uxrocket.ru/api/v4/projects/3/packages/maven')
}
}
2) в раздел "dependencies" :
dependencies {
...
implementation 'com.uxrocket:android-sdk:{version}' // Здесь {version} - это, например, 1.0.15 или другой номер версии библиотеки
}
iOS¶
SPM (Swift Package Manager)¶
В Xcode:
- File → Add Packages
- Указать адрес репозитория https://git.uxrocket.ru/sdk/ux-rocket-sdk-ios
- Dependency Rule минимальная версия 1.0.5
- Нажать Add Package
Инициализация¶
Для инициализации SDK необходимо вызвать метод SDK configure, передав в него параметры авторизации:
- authKey – код Клиента, который является уникальным для каждого. В примере 2JIJ67L7CS
- appRocketId – идентификатор вашего приложения, в примере test_ios_sdk_uxrocket и test_android_sdk_uxrocket
- serverEnvironment – строка подключения к API UX Rocket
Android¶
override fun onCreate() {
super.onCreate()
instance = this
UXRocket.configure(
authKey = "2JIJ67L7CS",
appRocketId = "test_android_sdk_uxrocket",
serverEnvironment = UXRocketServer.develop(),
appContext = applicationContext
)
}
iOS¶
func application(application: UIApplication, didFinishLaunching
WithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
UXRocket.configure(
withAuthKey: "2JIJ67L7CS",
rocketAppID: "test_ios_sdk_uxrocket",
serverEnvironment: .develop)
enabledAutoTrack: false
return true
}
Установка значений по умолчанию¶
SDK автоматически каждый раз собирает такие параметры, как разрешение экрана, версия ОС, модель телефона и т.д. Для установки значений по умолчанию используется метод setDefaultParameters. Параметры, установленные этим методом, будут использоваться в дальнейшем другими методами при отправке данных в UX Rocket.
- Метод setParams принимает id и value для params, которые будут сохранены в SDK и устанавливаться по умолчанию в методах, если параметры с соответствующими id не заполнены.
- Данные хранятся в пределах сессии
- После завершения сессии сохраненные значения удаляются
- Можно сохранять при помощи метода любые значения и переменные
- Корректность значений методом не проверяется
Входные данные от МП:
| Параметр | Описание | Тип данных |
|---|---|---|
| id | Идентификатор параметра | int |
| value | Значение параметра | varchar |
Важно помнить
При корректном сохранении в SDK значений по умолчанию возвращается код «ОК», в противном случае «Error».
Android¶
UXRocket.setDefaultsParams(
listOf(
AttributeParameter("2", "Красный"),
AttributeParameter("3", "Черный")
)
)
iOS¶
UXRocket.setDefaultParameters(
[
.init(id: 1, value: "Желтый"),
.init(id: 2, value: "true"),
.init(id: 3, value: "false")
]
)
Геолокация¶
Также происходит сбор сведений о местоположении пользователя. Ваше приложение может не иметь доступа к геолокации устройства или запрашивать её лишь в определённом случае. Для того чтобы SDK не запрашивало эти сведения каждый раз, Вы можете передавать название города и страны в SDK в удобный момент, например при старте приложения, после инициализации или когда определения местоположения требуется по бизнес-процессу.
- Метод принимает значения city и country, когда их надо сменить при смене геолокации.
- Данные хранятся в пределах сессии
- После завершения сессии сохраненные значения удаляются
- Корректность значений методом не проверяется
Android¶
iOS¶
Сбор сведений о поведении пользователя в мобильном приложении¶
SDK может регистрировать различные типы событий. Для регистрации события следует вызвать метод отправки события, в который передать характеристики наступившего события.
Android¶
Регистрация события:
UXRocket.logEvent(
itemIdentificator = "идентификатор или имя элемента",
itemName = "надпись на элементе",
event = "контекст события",
parameters = List<AttributeParameter> //массив параметров
)
iOS¶
Регистрация события:
UXRocket.logEvent(
event: "контекст события",
itemName: "надпись на элементе",
itemIdentificator: "идентификатор или имя элемента",
parameters: [AttributeParameter] = [] //массив параметров
)
Описание параметров¶
Контекст события¶
Значение event определяет тип события. В параметр event передается строка, отражающая тип логируемого события. Перечень типов событий согласовывается на этапе внедрения SDK.
Примеры контекста события:
| Значение | Описание |
|---|---|
| install | Установка приложения |
| update | Обновление приложения |
| openpage | Открытие очередного экрана приложения |
| buttons | Нажатие на кнопку |
Набор атрибутов события¶
Большинство параметров собирает сам SDK, они описаны в таблице ниже. Ряд событий, связанных с таргетингом, нужно передавать явно при вызове метода logEvent. Значение parameters является массивом пар ключ (int) и значение (string). Массив может принимать до 30 пар ключ-значение. Метод logEvent следует вызывать при взаимодействии пользователя с элементом интерфейса. Перечень отслеживаемых элементов согласовывается с маркетологом на этапе внедрения SDK. Примеры вызова:
iOS¶
UXRocket.logEvent(
event: "button",
itemName: "buttonTitle",
itemIdentificator: "itemIdentifier",
parameters: [.init(id: 2, value: "Красный")]
)
Android¶
UXRocket.logEvent(
itemIdentificator = "nav_search_button",
itemName = "Nav search button pressed",
event = ContextEvent.MAIN_MENU,
parameters = listOf(
AttributeParameter("2", "Красный"),
AttributeParameter("3", "Черный")
)
)
Список параметров, которые необходимо передавать явно¶
| Значение | Описание |
|---|---|
| itemIdentificator | Идентификатор элемента в интерфейсе МП |
| itemName | Надпись на элементе МП, если применимо (например, надпись на кнопке) |
| event | Тип действия. Допускаются любые строковые значения, могут быть настроены пользовательские значения событий |
| parameters | Необязательное поле. Заполняется массивом параметров, если необходимо их сохранение для дальнейшего анализа |
Список параметров, собираемых SDK автоматически¶
| Значение | Описание |
|---|---|
| app_rocket_id | Идентификатор приложения для UX Rocket |
| captured_dt | Дата-время наступления события |
| device_id | Для IOS – IFV. Для Android – google_aid |
| os_name | Имя операционной системы на устройстве пользователя |
| os_version | Версия операционной системы на устройстве пользователя |
| device_model | Модель устройства (например, Galaxy S6) |
| device_type | Тип устройства. Возможное значение:phone |
| device_locale | Язык интерфейса устройства. Например, en_us |
| app_version_name | Версия приложения в виде, как указана разработчиком |
| app_package_name | Имя пакета для Android или Bundle ID для Ios |
| connection_type | Тип подключения устройства. Возможное значение: wifi |
| operator_name | Имя оператора сотовой связи |
| resolution | Разрешение экрана пользователя |
Передача данных при работе с корзиной¶
Для организации логирования событий работы с корзиной товаров добавлены следующие поля:
- productCode – идентификатор товара
- productPrice – цена товара
- productCount – количество товара
- cartSum – сумма товаров в корзине
Указанные параметры также требуют явной передачи в методе UXRocket.logEvent и позволяют реализовать различные сценарии работы с корзиной – добавление товара в корзину, удаление товара из корзины, очистка корзины, оплата товаров и прочее. Примеры вызова:
iOS¶
// добавление товара в корзину
UXRocket.logEvent(
event: "add_to_cart",
itemName: "add_item_button pressed",
itemIdentificator: "add_item_button",
productCode: newItem.name,
productPrice: newItem.price,
productCount: items.count,
cartSum: total)
//отправка корзины в оплату
UXRocket.logEvent(
event: "cart_checkout",
itemName: "checkout_button pressed",
itemIdentificator: "checkout_button",
productCode: "All Items",
productPrice: nil,
productCount: items.count,
cartSum: total)
Android¶
// добавление товара в корзину
private fun addItem() {
val countItems = cartItems.count() + 1
val newItem = Item("New Item$countItems")
cartItems.add(newItem)
adapter.notifyDataSetChanged()
UXRocket.logEvent(
itemIdentificator = "add_item_button",
itemName = "add_item_button pressed",
event = "add_to_cart",
cartSum = cartItems.sumOf { item: Item -> item.price},
productCode = newItem.name,
productCount = countItems,
productPrice = newItem.price,
)
}
//отправка корзины в оплату
UXRocket.logEvent(
itemIdentificator = "checkout_button",
itemName = "checkout_button pressed",
event = "cart_checkout",
cartSum = cartItems.sumOf { item: Item -> item.price},
productCode = "All Items",
productCount = cartItems.count(),
productPrice = null,
)
Применение вариантов таргетинга¶
При отрисовке страницы мобильного приложения необходимо получить варианты таргетинга. Для этого надо вызвать метод «getUIConfiguration» и проанализировать его ответ. В ответе содержится несколько массивов variantAttrs. Из этих массивов нужно взять данные для персонализации. Для дальнейшего поиска элементов, изменение которых требуется отслеживать, разработчик должен назначить им персональные идентификаторы, например id или name. Перечень отслеживаемых элементов согласовывается с маркетологом на этапе внедрения SDK. Для каждого элемента массива на странице ищется элемент интерфейса с идентификатором равным значению поля item. Если такой элемент найден, то его атрибутам следует присвоить значения, содержащиеся во вложенном массиве attributes.
Пример:
[
{
"id": 7,
"variants": [
{
"id": 50,
"element_id": 24,
"variant_attrs": [
{
"item": "FourthVC_LeftButton",
"attributes": [
{
"attribute": "text",
"value": [
{
"value": "Много текста, держи еще два,
"state": ["highlighted"]
},
{
"value": "Тут будет не так много текста"
}
]
}
]
}
]
},
{
"id": 52,
"element_id": 25,
"variant_attrs": [
{
"item": "FourthVC_RightButton",
"attributes": [
{
"attribute": "text",
"value": "Push me, please!"
},
{
"attribute": "text-color",
"value": "#000000"
}
]
}
]
}
],
"actions": [
{
"id": 23,
"name": "ClickButton",
"item": "ViewController_FirstButton",
"action_type": 1,
"counting_type": 1
},
{
"id": 24,
"name": "SecondSumLabel",
"item": "FourthVC_SecondSumLabel",
"action_type": 0,
"counting_type": 2
},
{
"id": 25,
"name": "ClickImage",
"item": "FourthVC_ImageView",
"action_type": 1,
"counting_type": 1
}
]
}
]
В указанном примере, помимо прочего, для элемента интерфейса с идентификатором «FourthVC_RightButton» необходимо:
- атрибуту "text" присвоить значение "Push me, please!"
- атрибуту "text-color" присвоить значение"#000000"
Аналогичным образом необходимо обработать пришедшие в ответе метода массивы «actions». Каждый элемент массива указывает на целевое действие (например, тап по кнопке), настроенное маркетологом для сохранения.
Важно помнить!
Перечень отслеживаемых действий согласовывается с маркетологом на этапе внедрения SDK.
Примеры:
Android¶
val params = listOf(AttributeParameter(id = "1", value = "190"))
val customizingItems = listOf(binding.homeBannersButton, binding.addCustomBannerButton)
val fragmentName = "HomePage"
UXRocket.getUIConfiguration(
activityOrFragmentName = fragmentName,
parameters = params,
callback = {
UXRocket.customizeItems(
items = customizingItems,
campaigns = it,
activityOrFragmentName = fragmentName
)
UXRocket.processActions(
items = customizingItems,
campaigns = it,
activityOrFragmentName = fragmentName,
parameters = params
)
})
iOS¶
UXRocket.getUIConfiguration(
forItem: vcIdentifier,
parameters: [.init(id: 2, value: "2")]
) { response in
self.alert.dismiss(animated: true)
guard let response = response else { return }
UXRocket.customizeItems(elementsToCustomize, with: response)
UXRocket.logCampaignEvent(viewControllerID: vcIdentifier, totalValue: Int(self.secondSumLabel.text ?? "150") ?? 150)
}