Разработка¶
Навигация и создание эксперимента¶
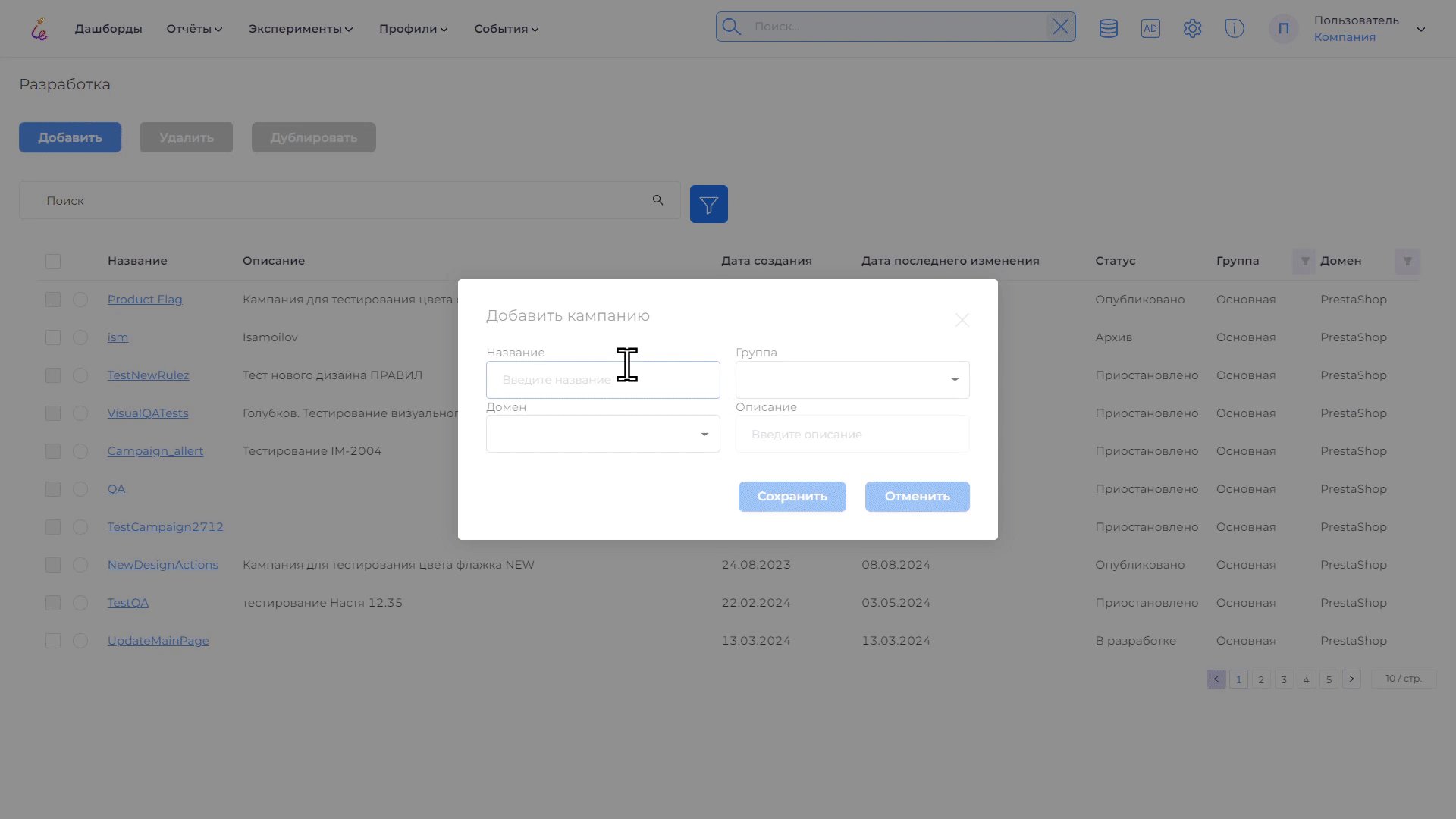
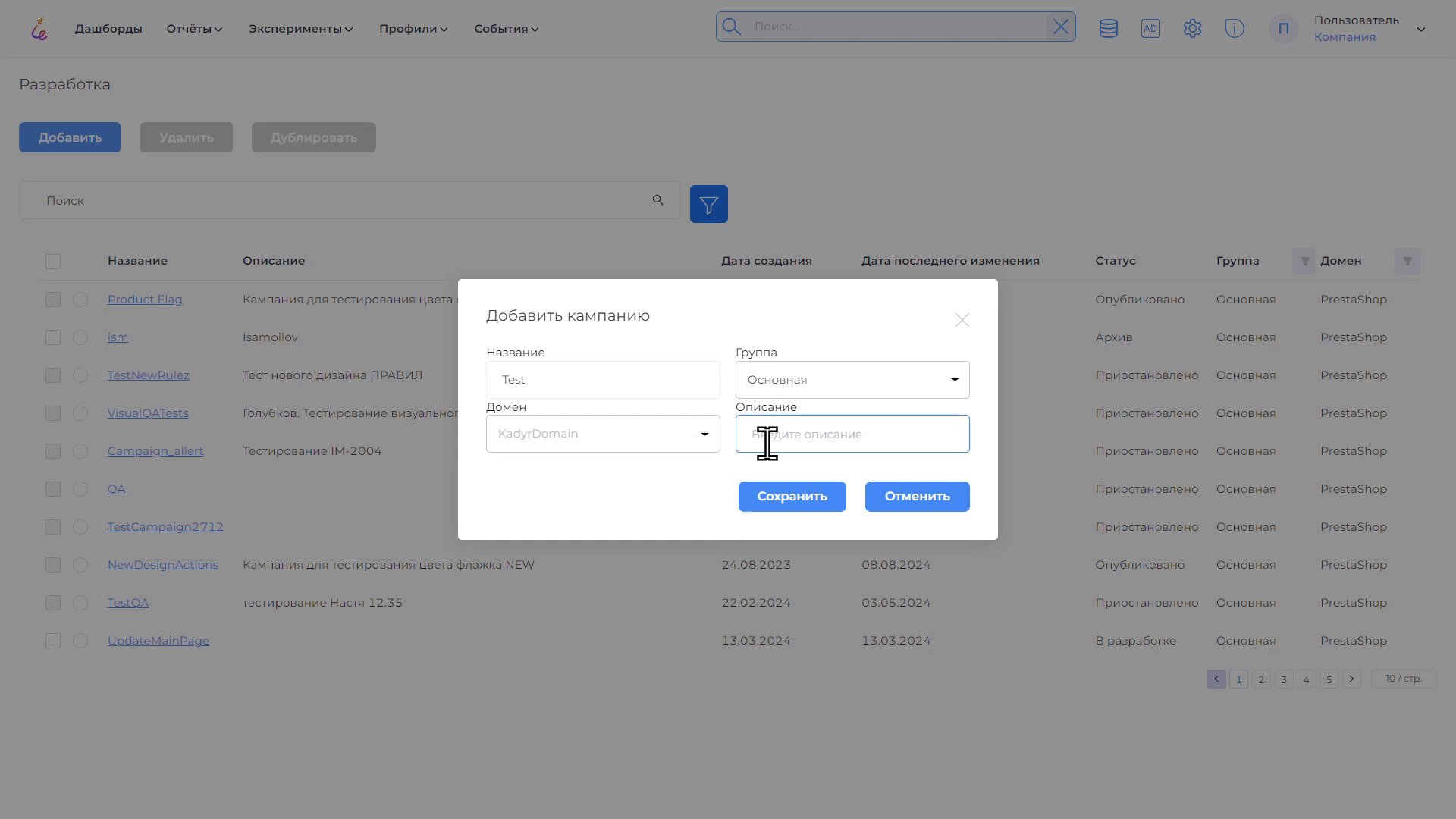
Перейдите в раздел Эксперименты → Разработка. Нажмите кнопку Добавить для создания нового эксперимента. В открывшемся окне введите название, группу для доступа, домен и краткое описание эксперимента. Вы можете создавать как A/B, так и MVT-тестирование, для этого необходимо завести несколько элементов и варианты к каждому из элементов.

Настройка элементов и вариантов¶
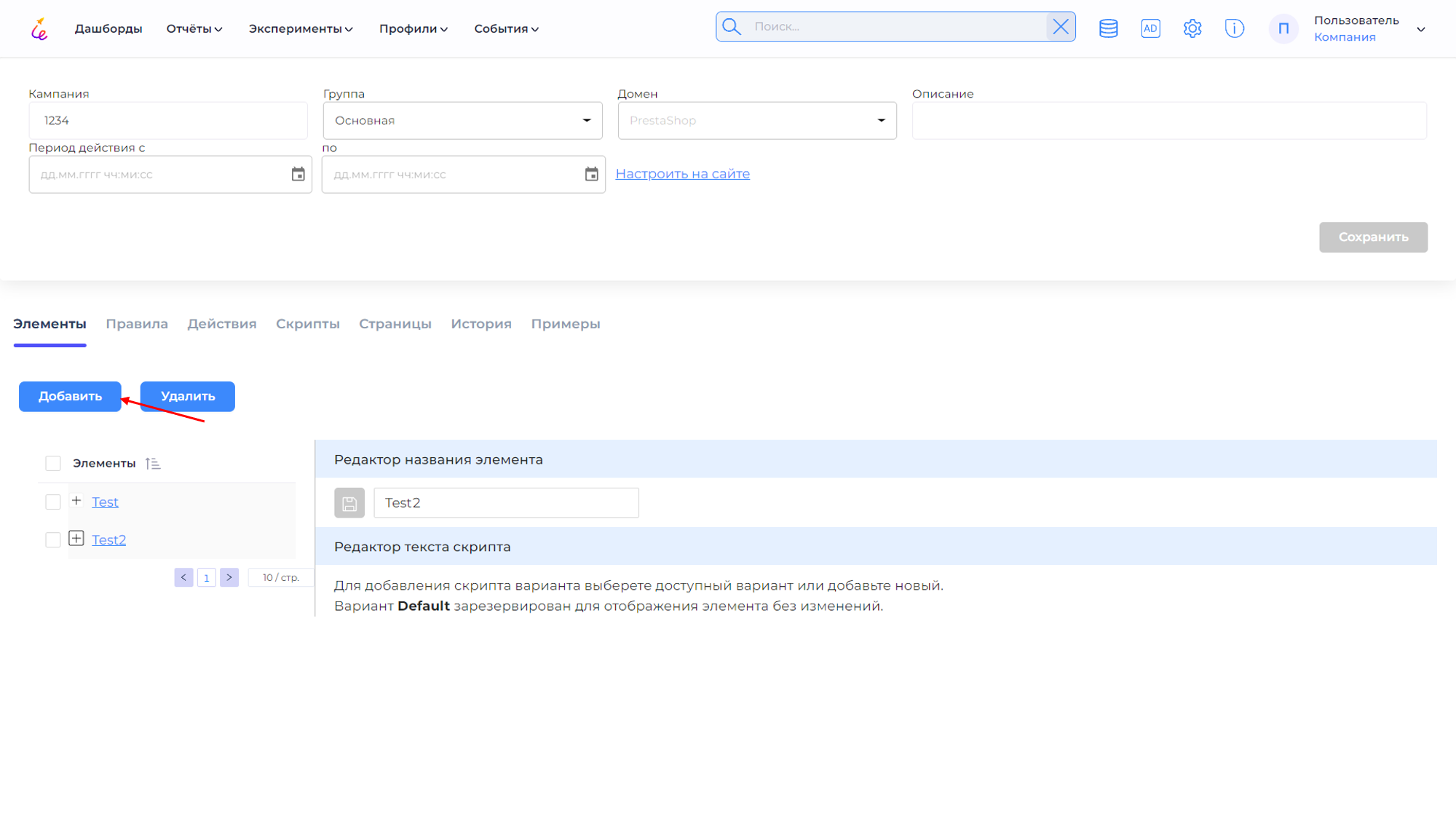
Добавьте элемент, для этого нажмите на кнопку Добавить.

В открывшемся окне введите название элемента. Наименование элементов и вариантов необходимо заводить латинскими символами (допустимы буквы латинского алфавита, цифры и нижнее подчеркивание).

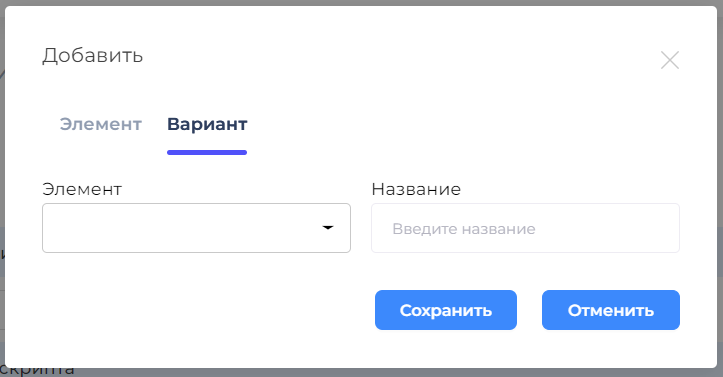
Для добавления вариантов нажмите еще раз на кнопку Добавить и в открывшемся окне переключитесь на Вариант. Выберите элемент, к которому хотите добавить вариант, и введите название варианта.

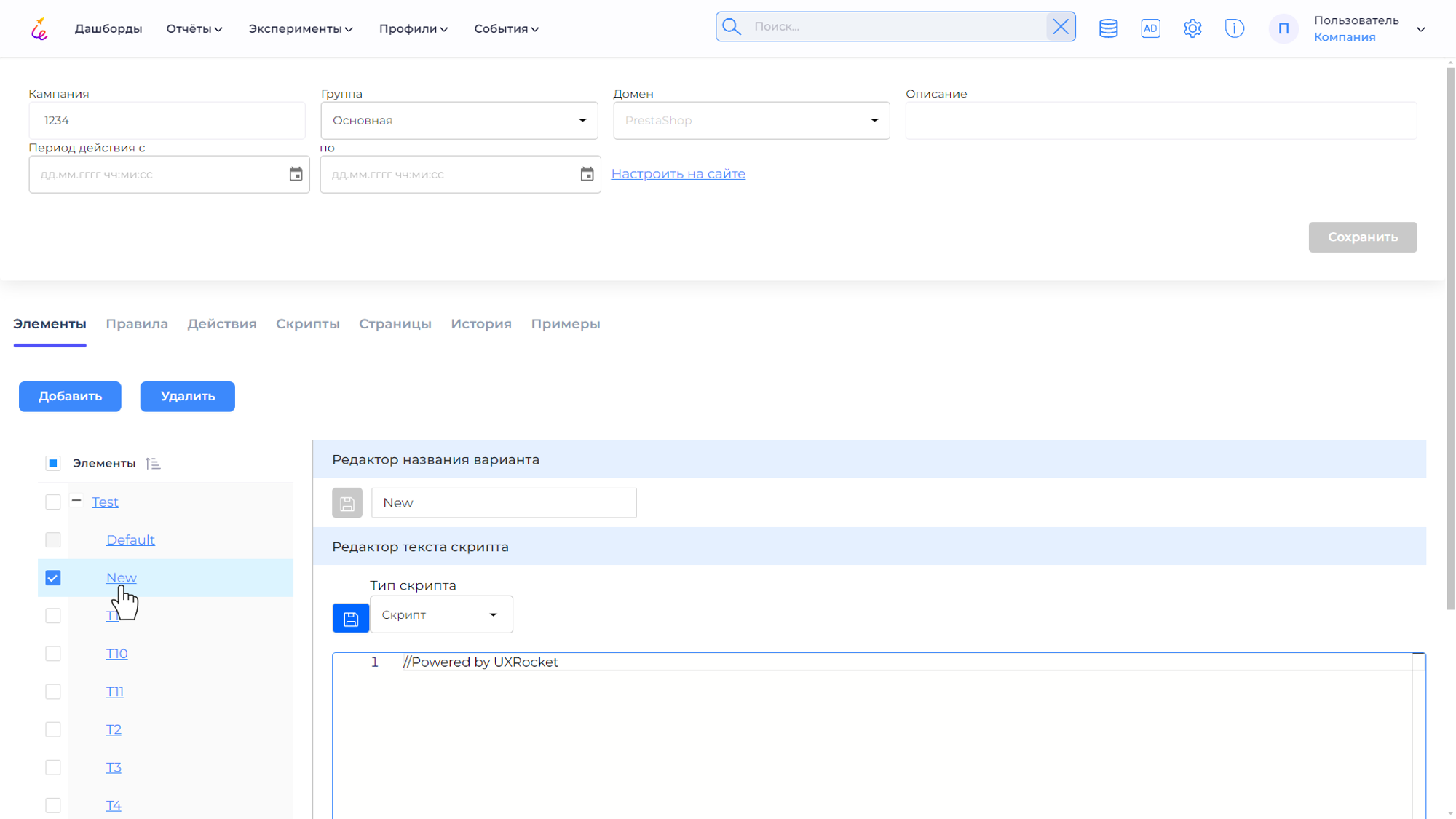
Для настройки варианта найдите его в списке в области требуемого элемента и нажмите на него.

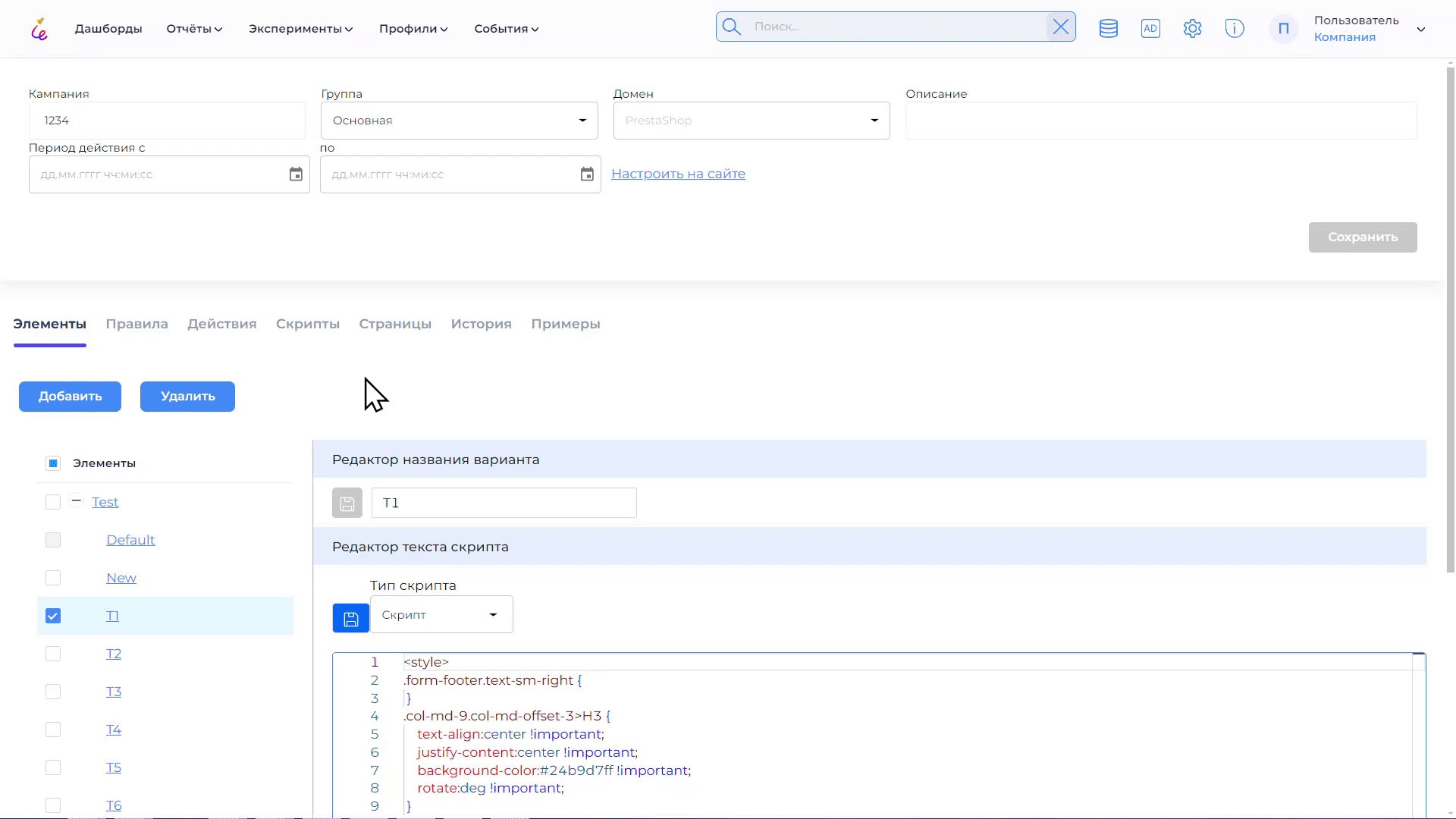
В открывшейся области Вы можете прописать скрипт для настройки варианта вручную или воспользоваться визуальным редактором.
Визуальный редактор¶
UX Rocket позволяет воспользоваться визуальным редактором для настройки вариантов А/В-тестов. Визуальный редактор даёт возможность настраивать и тестировать изменения в цифровом продукте без необходимости писать код, что упрощает работу для маркетологов и дизайнеров, позволяя быстро и эффективно экспериментировать с различными элементами интерфейса.
Важное уточнение
Для начала работы с визуальным редактором настройте элементы и варианты для А/В-тестов, а также укажите страницу, на которой расположены изменяемые элементы.
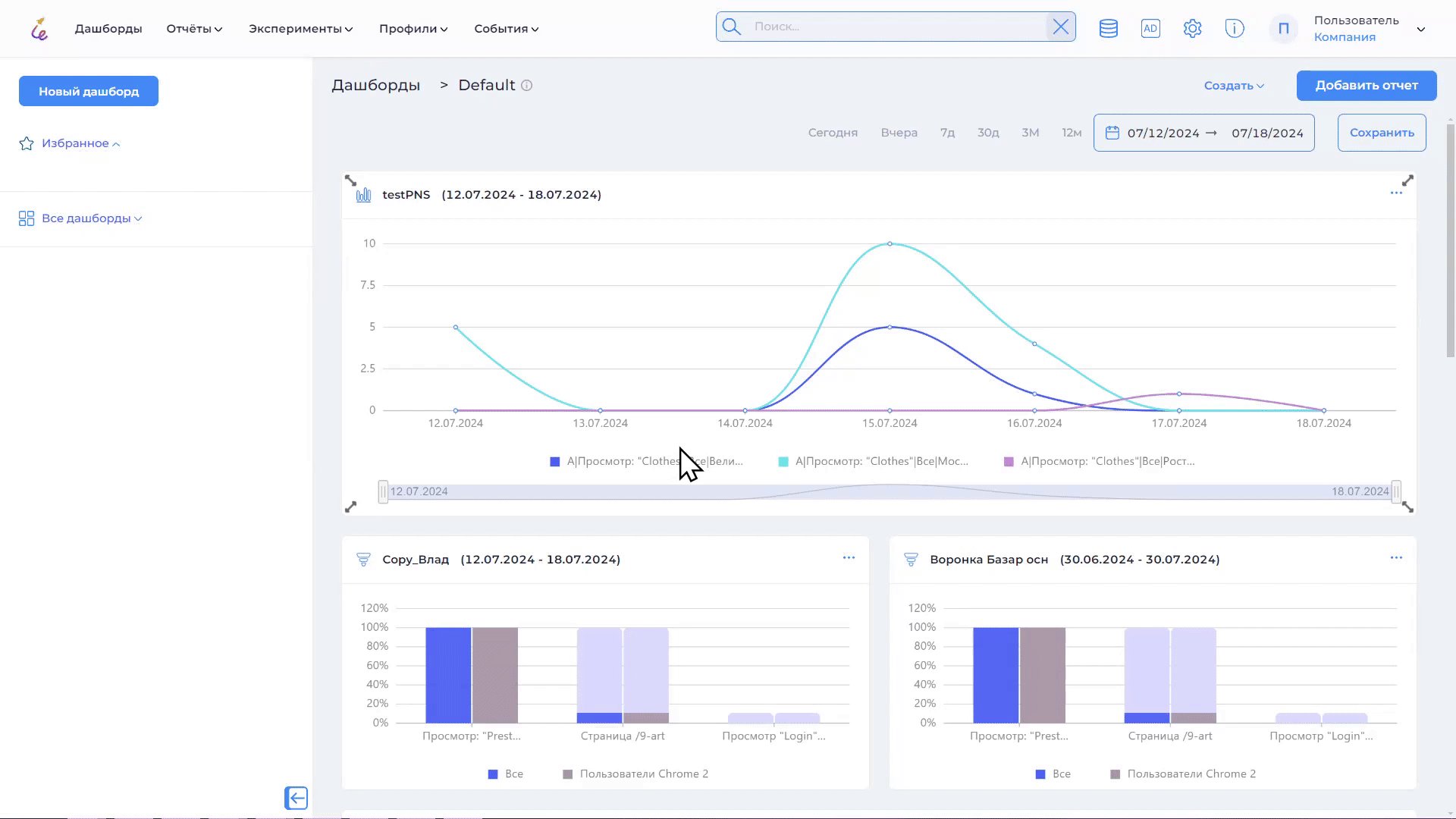
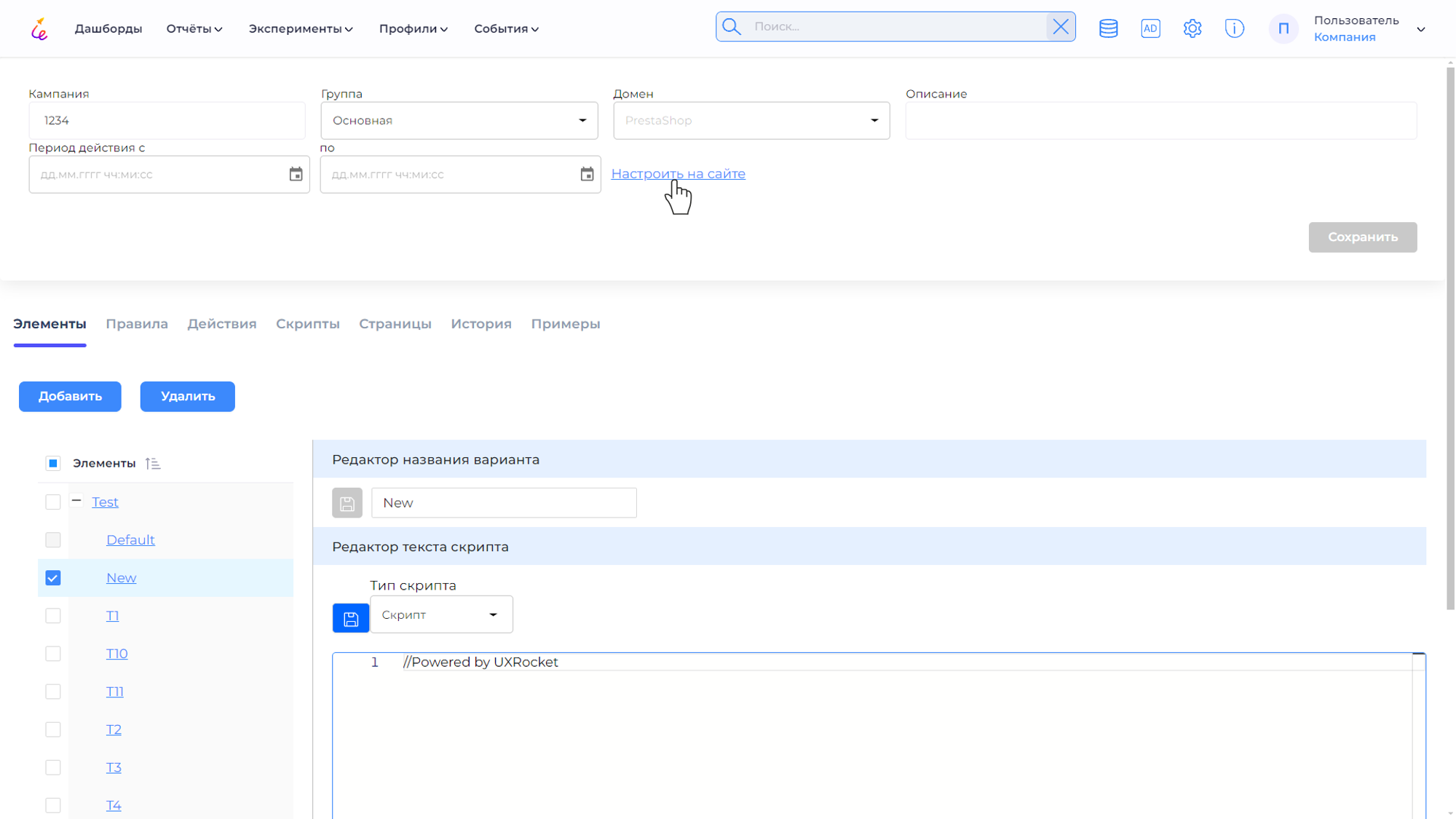
Для перехода в визуальный редактор нажмите на Настроить на сайте.

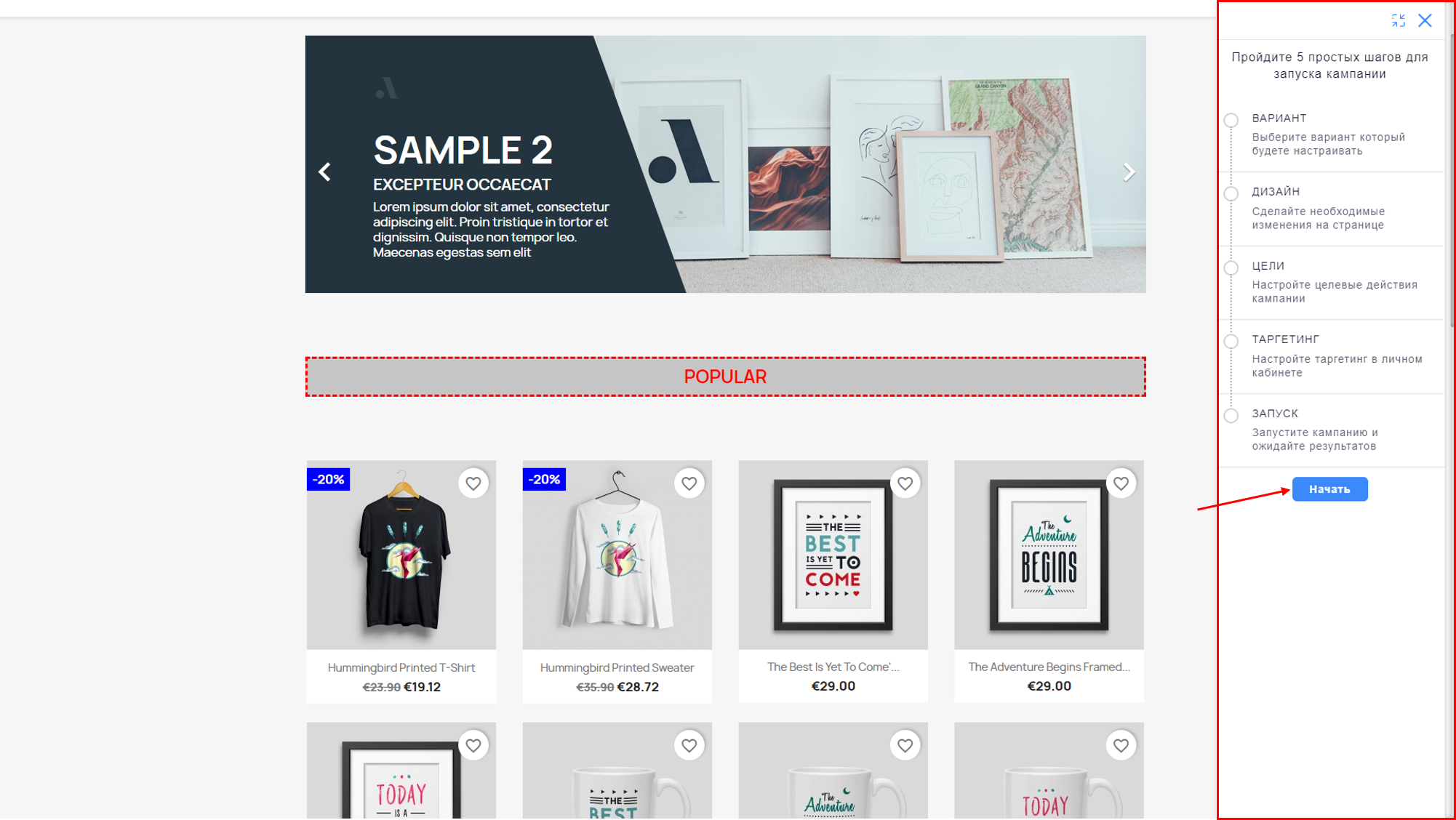
Справа на вашем сайте откроется визуальный редактор. Перейдите на необходимую страницу и нажмите кнопку Начать.

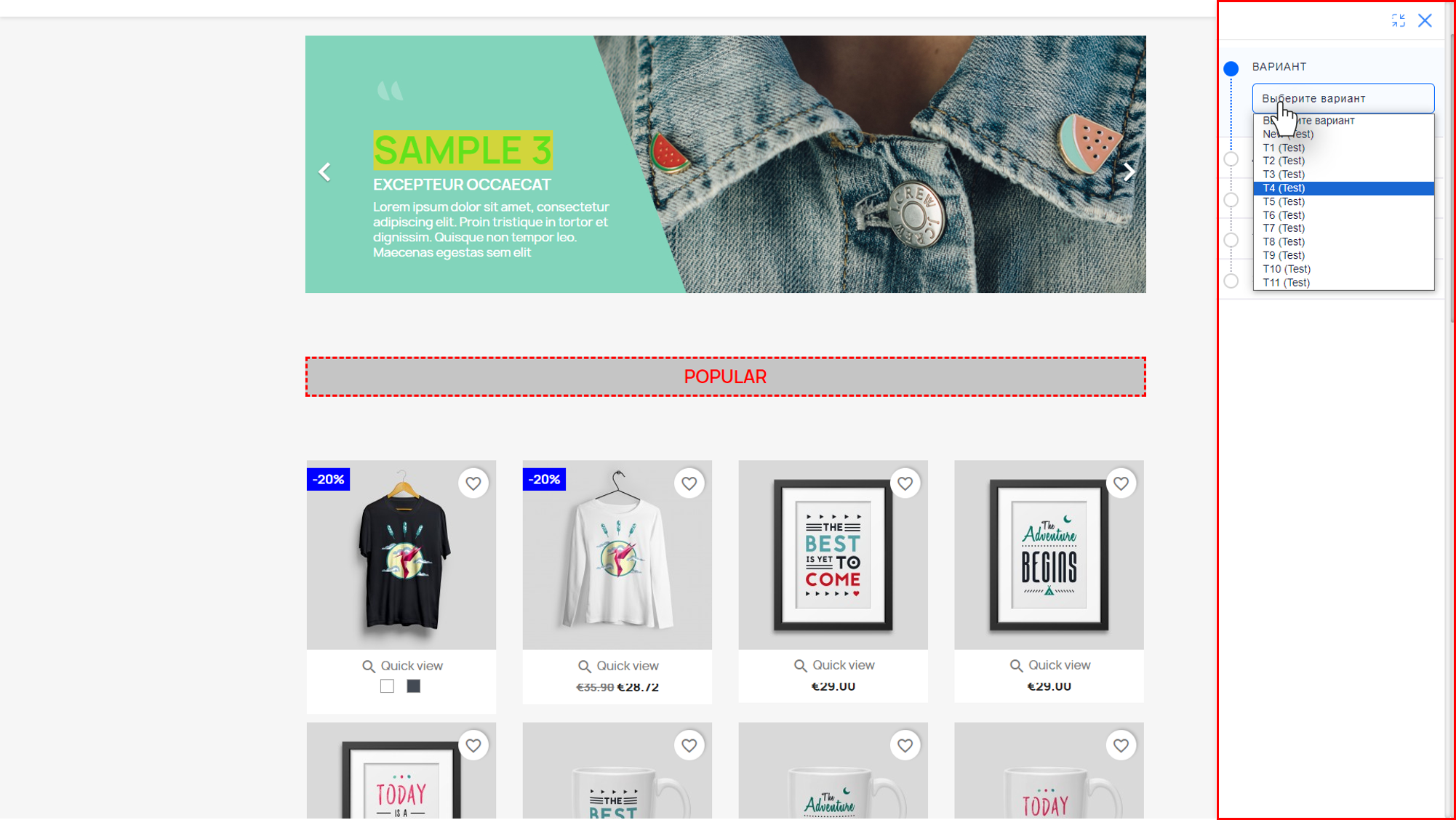
Выберите вариант, в который Вы хотите сохранить изменения.

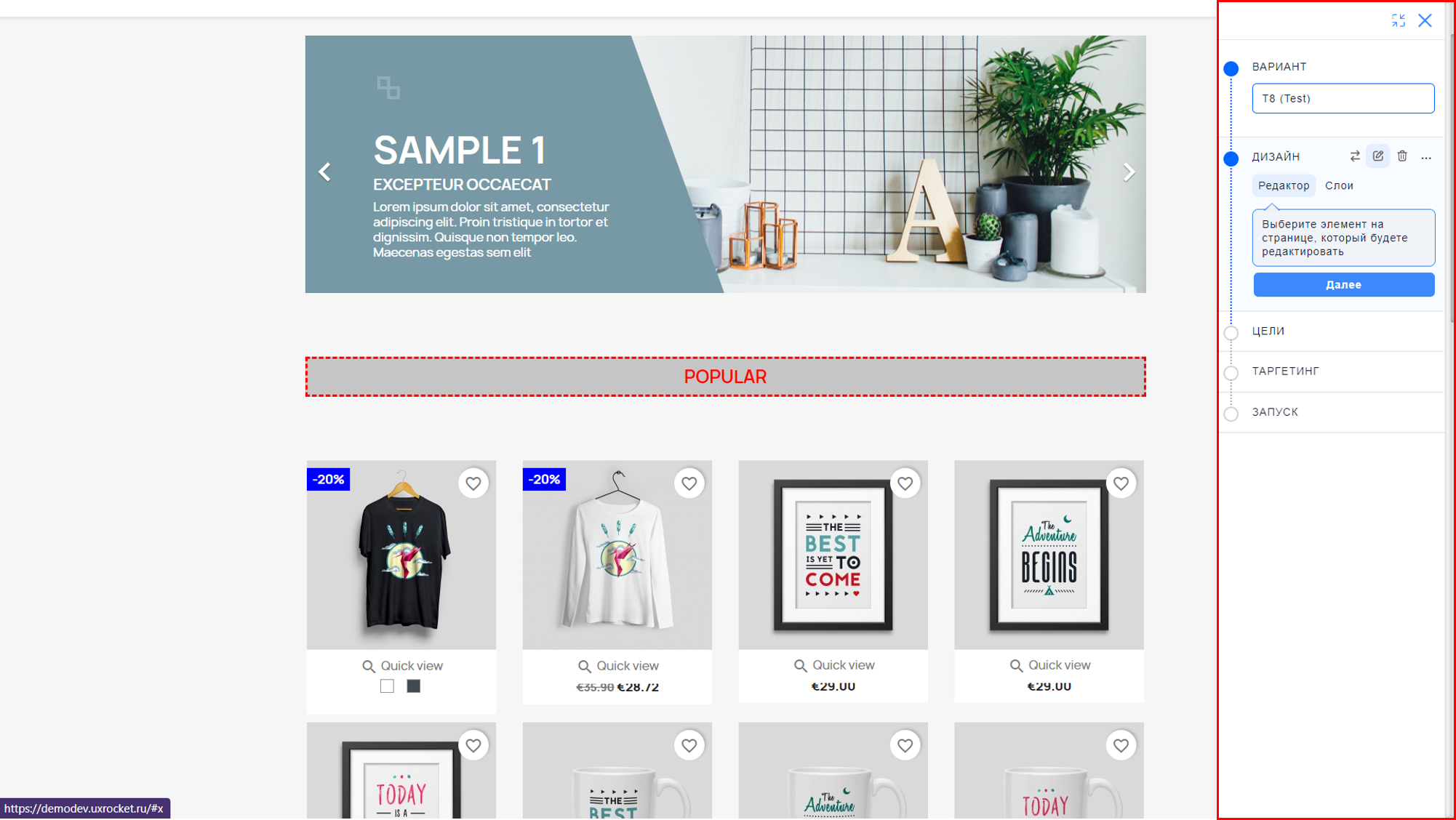
Визуальный редактор сопровождает каждый шаг подсказками, как представлено ниже.

Следуя подсказке вам необходимо выбрать любой элемент на странице. Вы можете удалять, перемещать и редактировать элементы, для этого переключайте режимы.

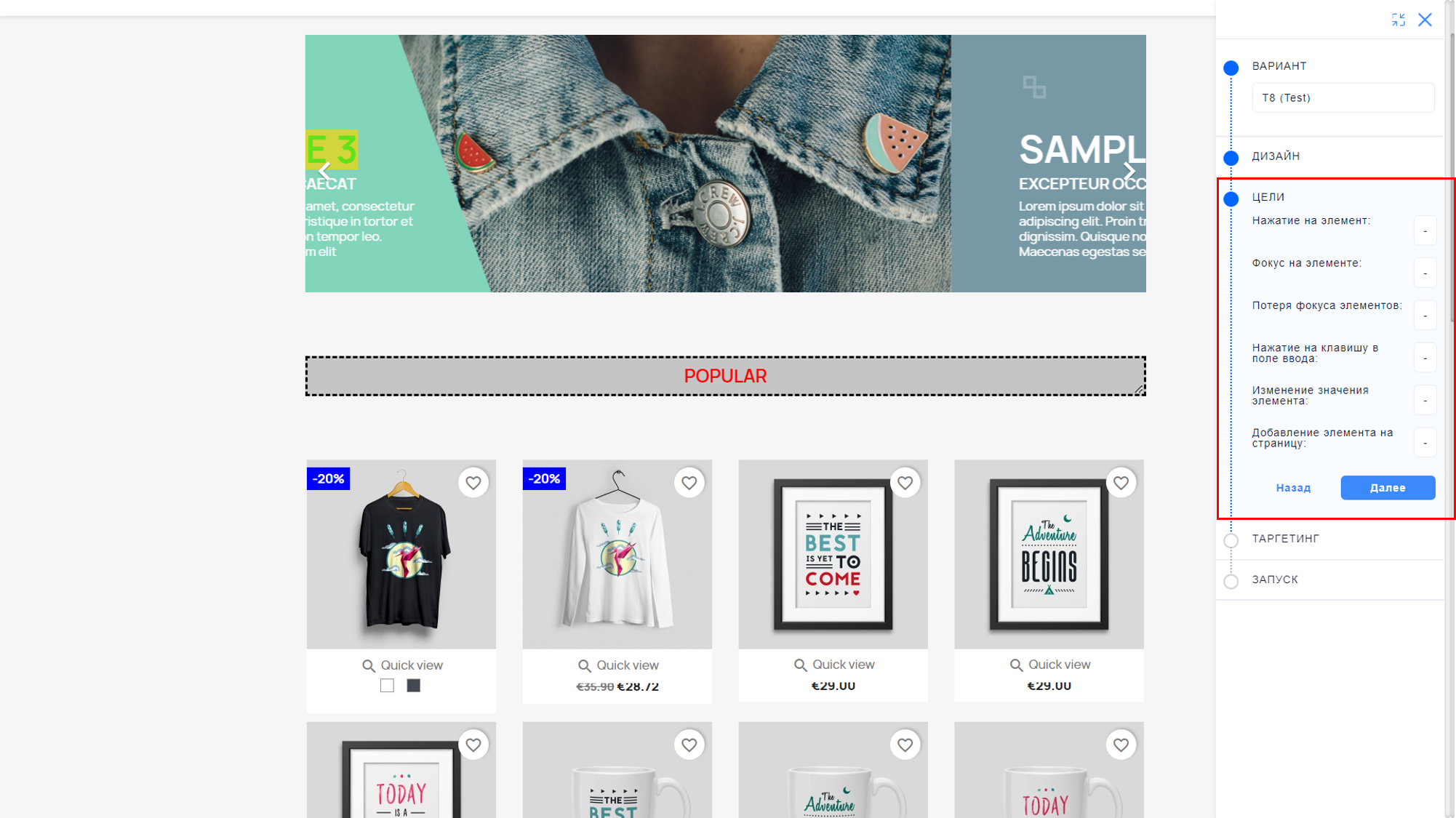
После завершения настройки отображения элементов, нажимайте кнопку Далее и переходите к следующему шагу. Вы можете настроить действия к элементам, для этого настройте действия и укажите страницу, на которой расположен элемент. Далее выберите элемент на странице и тип действия.

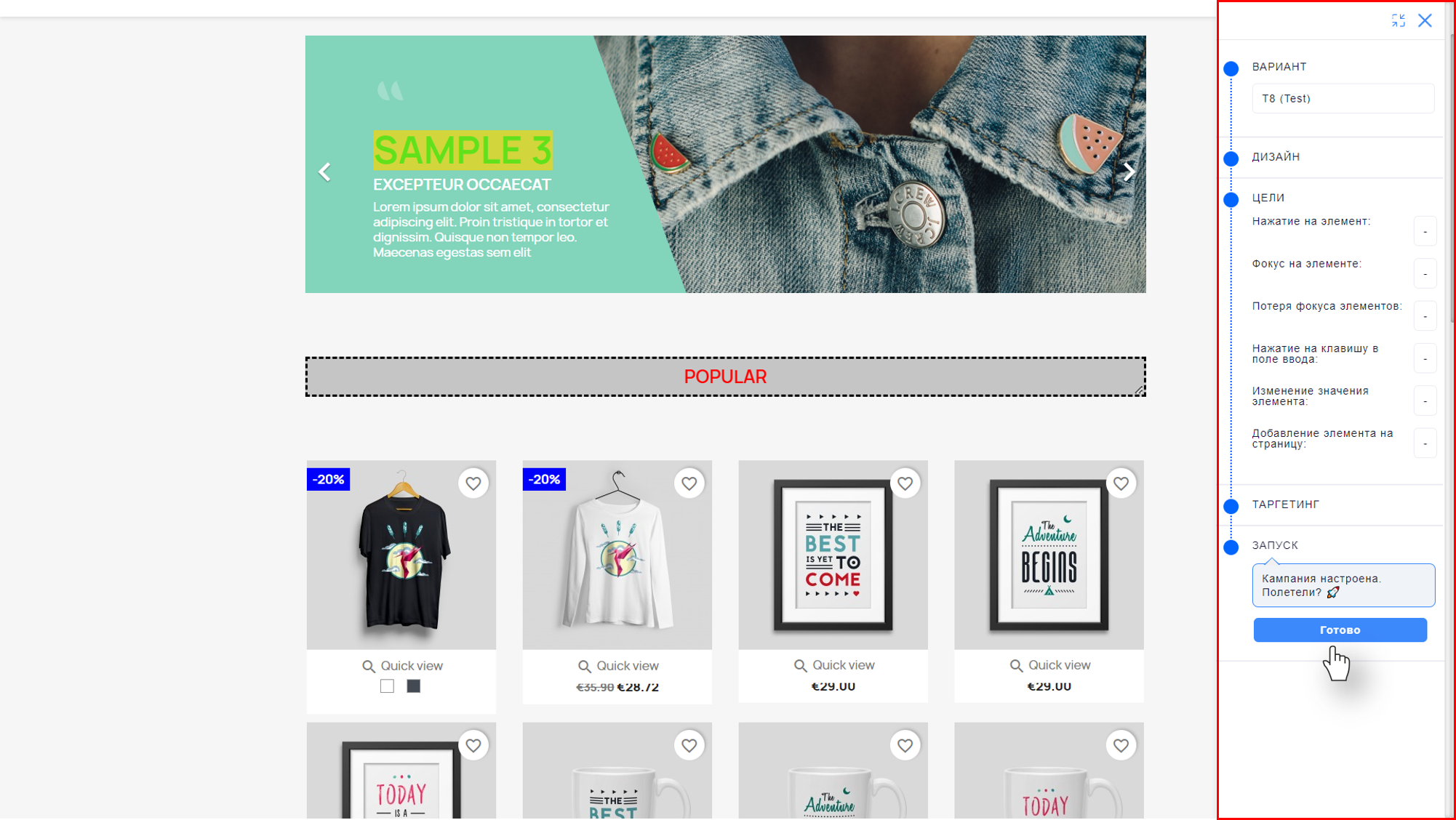
После выбора всех настроек, жмите кнопку готово, и на этом завершится создание варианта А/В-теста.

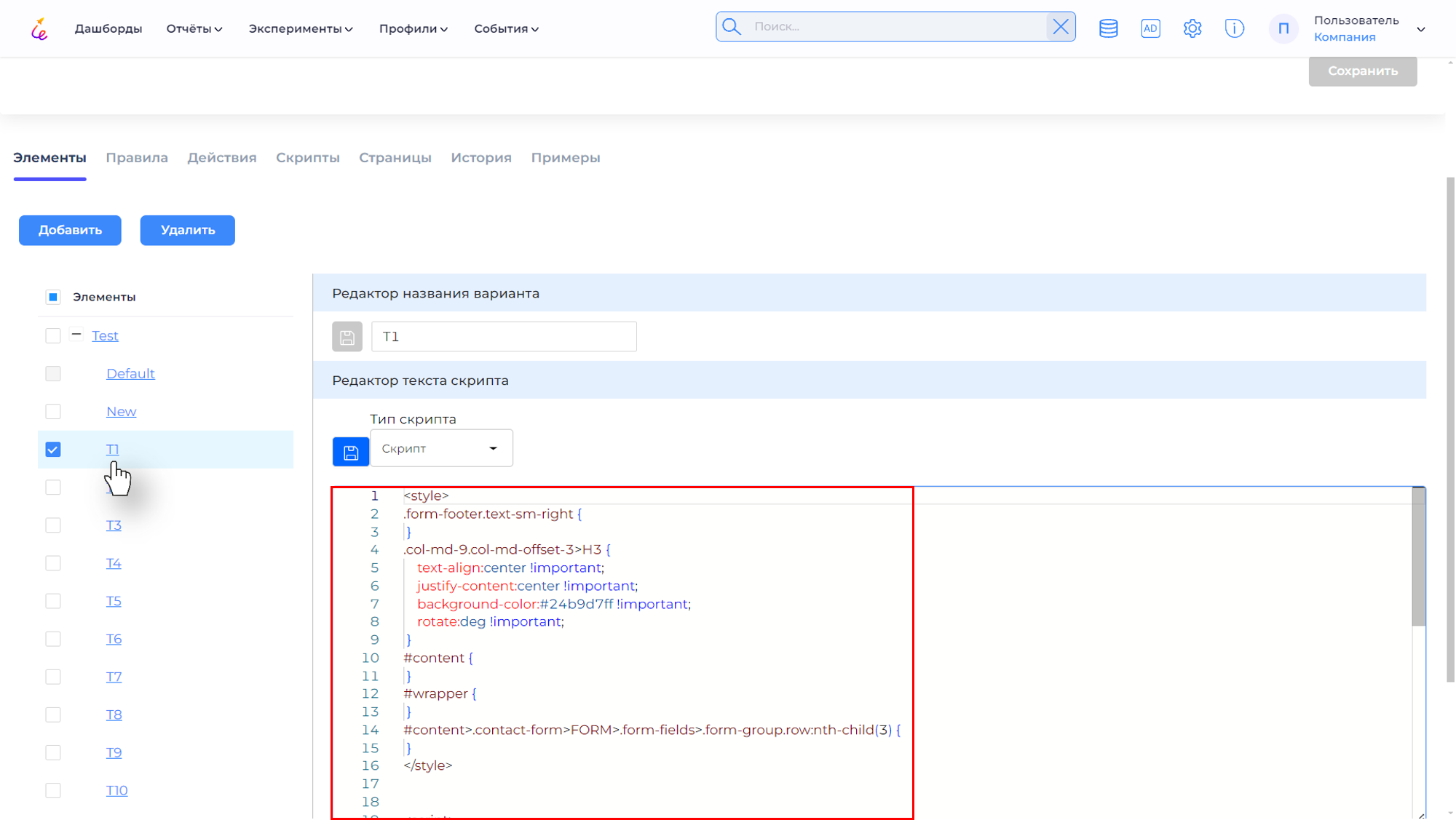
UX Rocket сгенерирует скрипт и сохранит его как представлено ниже.

Правила показа вариантов¶
В UX Rocket кампании А/В-тестов можно запускать как для всех посетителей цифрового продукта, так и для конкретных групп посетителей. Ограничить аудиторию для тестирования можно с помощью правил показа вариантов. Правила имеют название, приоритет (порядок проверки), а также содержат условия показа и доступные к показу варианты. Предположим, вам надо провести А/В тестирование только для посетителей из Москвы. В этом случае заводится одно правило и настраивается с условием показа: геолокация пользователя – это город Москва. Дополнительно указывается долю посетителей сайта в процентах (трафик), которые увидят каждый из вариантов. Если в кампании настроено более одного правила, то они проверяются последовательно в порядке убывания приоритета (самым высоким считается первый приоритет). Если для правила все условия показа выполнены, то варианты к показу и их веса будут выбраны из этого правила, а дальнейший просмотр правил будет прекращён. Если параметры текущей сессии не попадают ни под одно правило, то данный посетитель не участвует в тестировании.
В программе реализован следующий алгоритм определения варианта к показу:
- Получить с сайта или из мобильного приложения параметры сессии и пользователя;
- Определить подходящее правило (первое правило, где выполнены все условия показа);
- Если ранее посетитель видел один из вариантов (доступный в выбранном правиле), то показываем ему тот же самый вариант, иначе бросаем монетку (генерация случайного числа от 0 до 1) и по результатам определяем вариант к показу.
Обратите внимание, что в разных правилах Вы можете сравнивать различные варианты контента. Предположим, Вы тестируете четыре варианта баннеров: два для мужчин и два для женщин. Тогда Вы заводите два правила. Первое правило проверяет, что на сайте мужчина, и если ДА, то показывает один из двух баннеров для мужчин. Второе правило проверяет, что на сайте женщина, и если ДА, то показывает один из двух баннеров для женщин.
Важное уточнение
При настройке правил показа можно использовать стандартные параметры сессии (геолокация, тип устройства, операционная система, модель смартфона и некоторые другие) и пользовательские атрибуты.
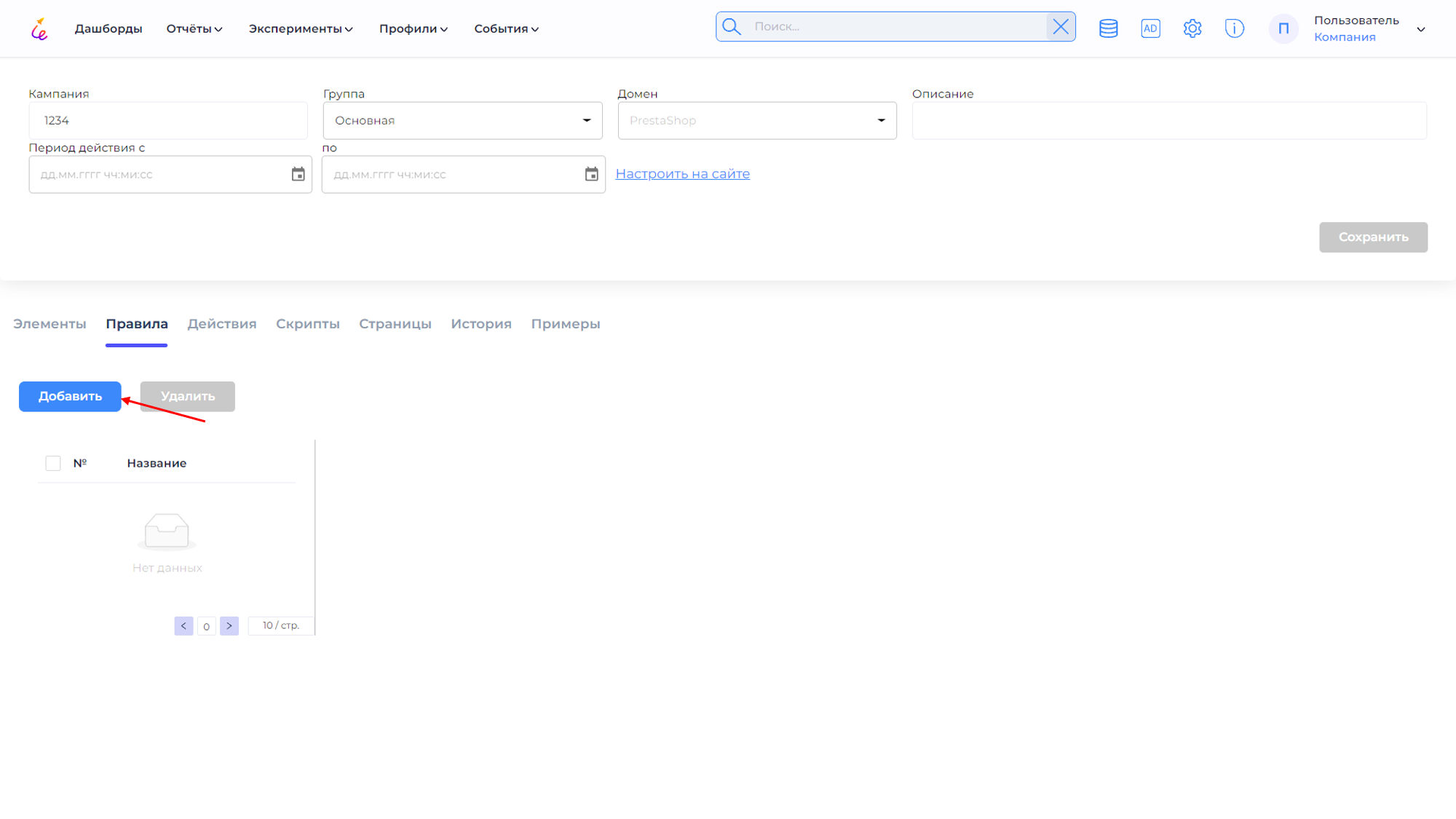
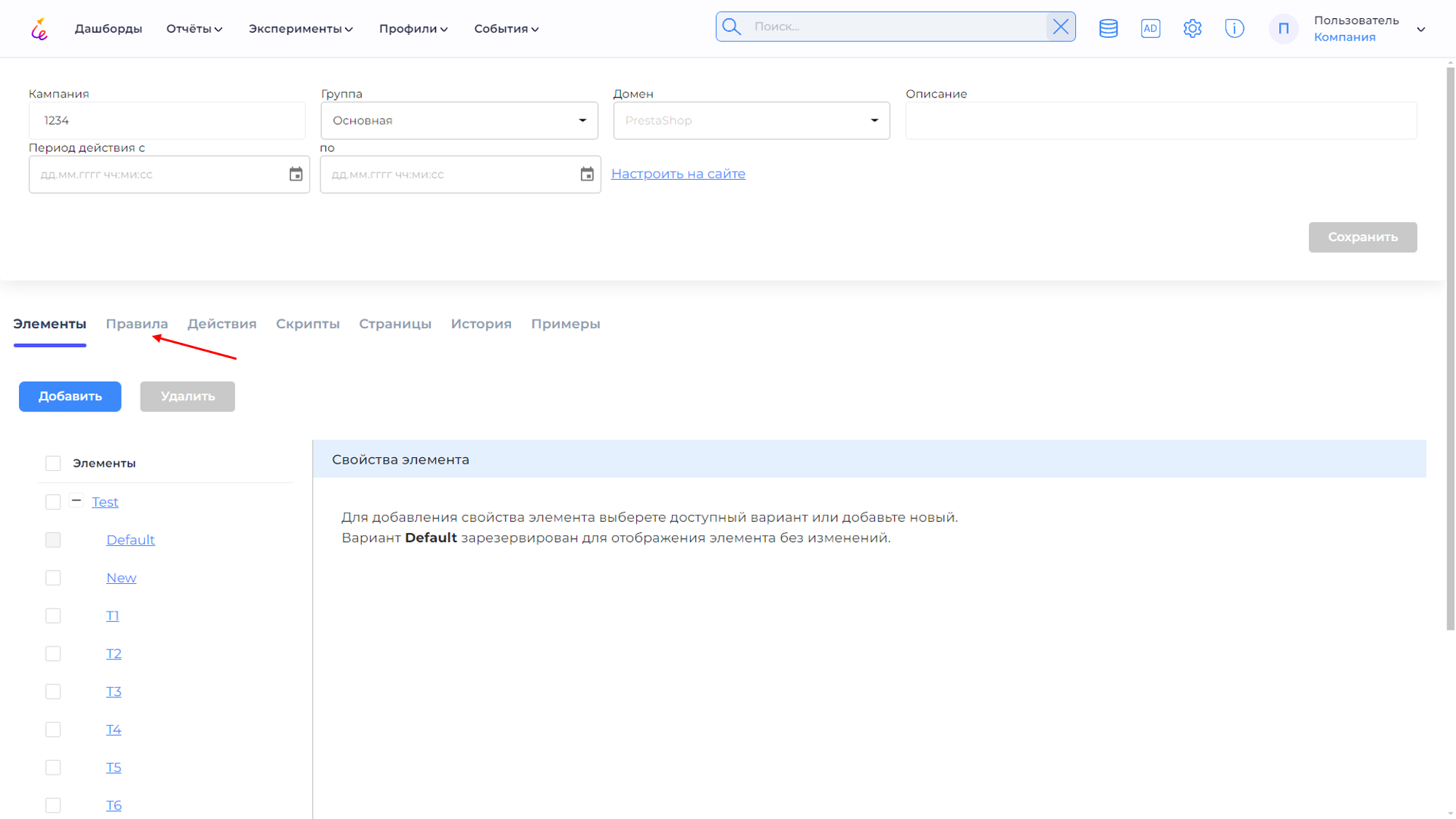
Для настройки правил показа вариантов перейдите на вкладку Правила.

Добавление правил и управление приоритетом¶
Важное уточнение
Обратите внимание, что первое добавленное правило будет иметь самый высокий приоритет, а при добавлении последующих приоритет их последовательно снижается.
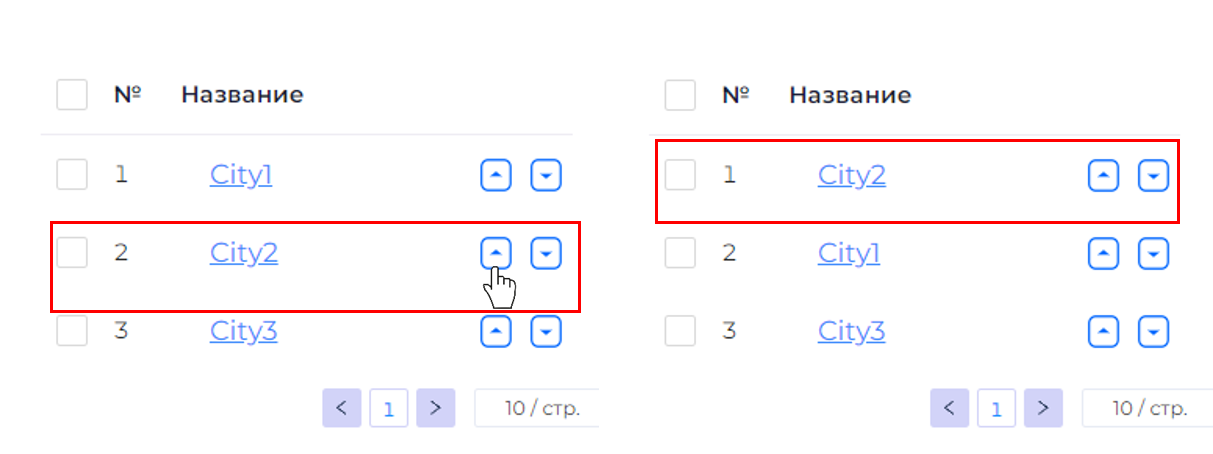
Управляйте приоритетом правил с помощью стрелок, перемещая правила вверх или низ.
 2. В открывшемся окне укажите название правила и нажмите кнопку Сохранить.
2. В открывшемся окне укажите название правила и нажмите кнопку Сохранить.

Редактирование названия правила¶
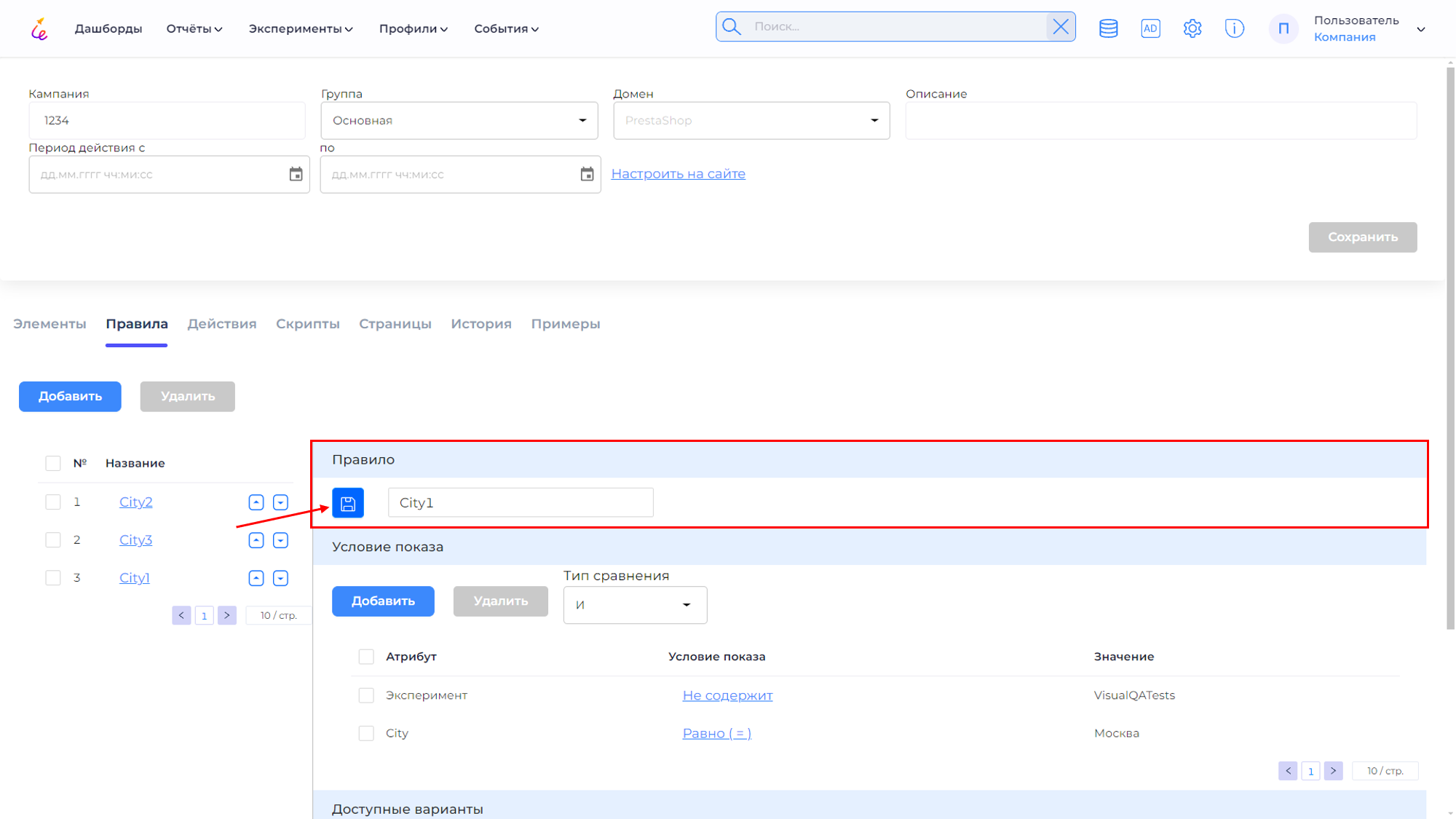
Измените название и нажмите кнопку сохранить, как представлено ниже.

Добавление условий показа¶
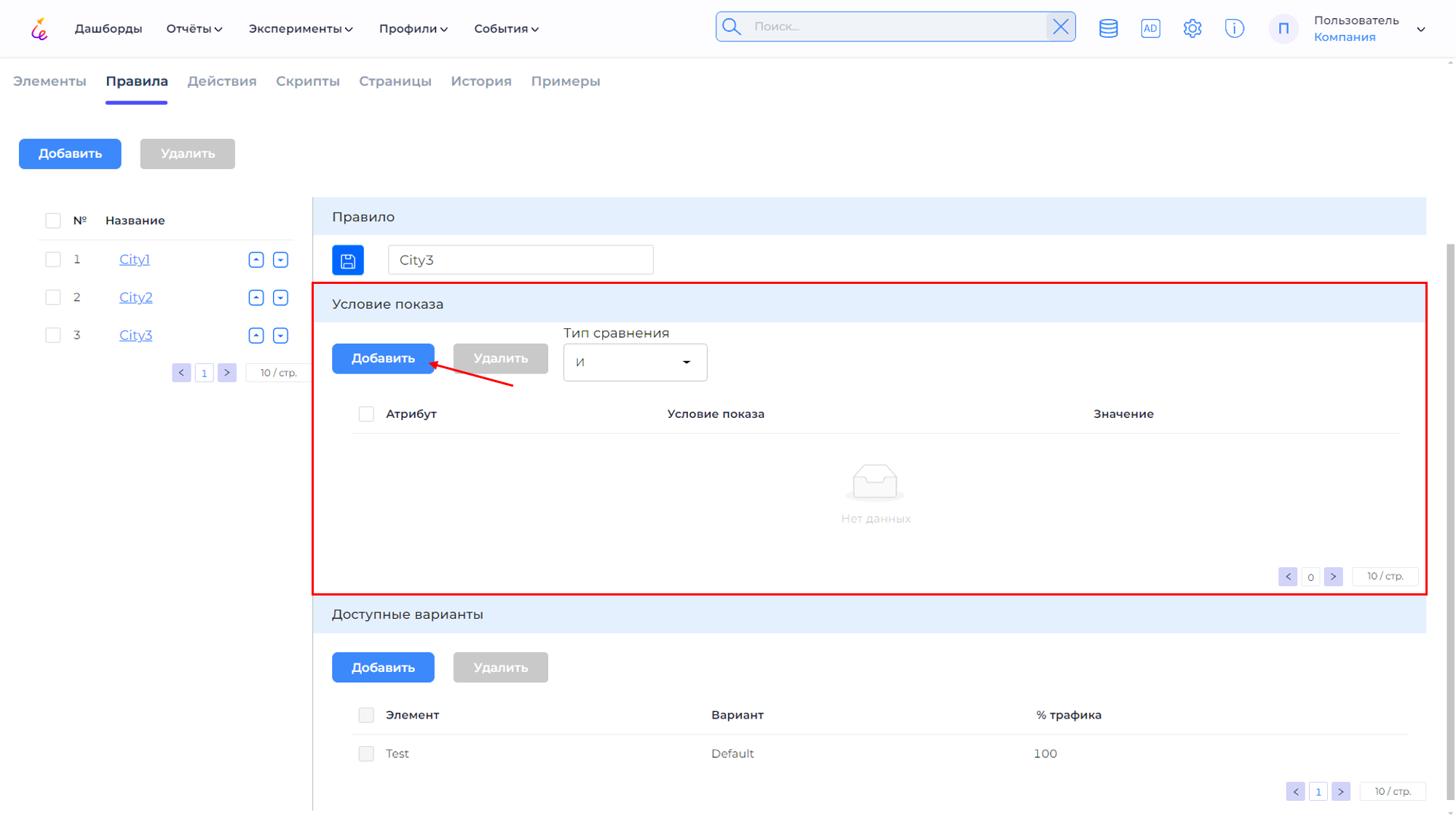
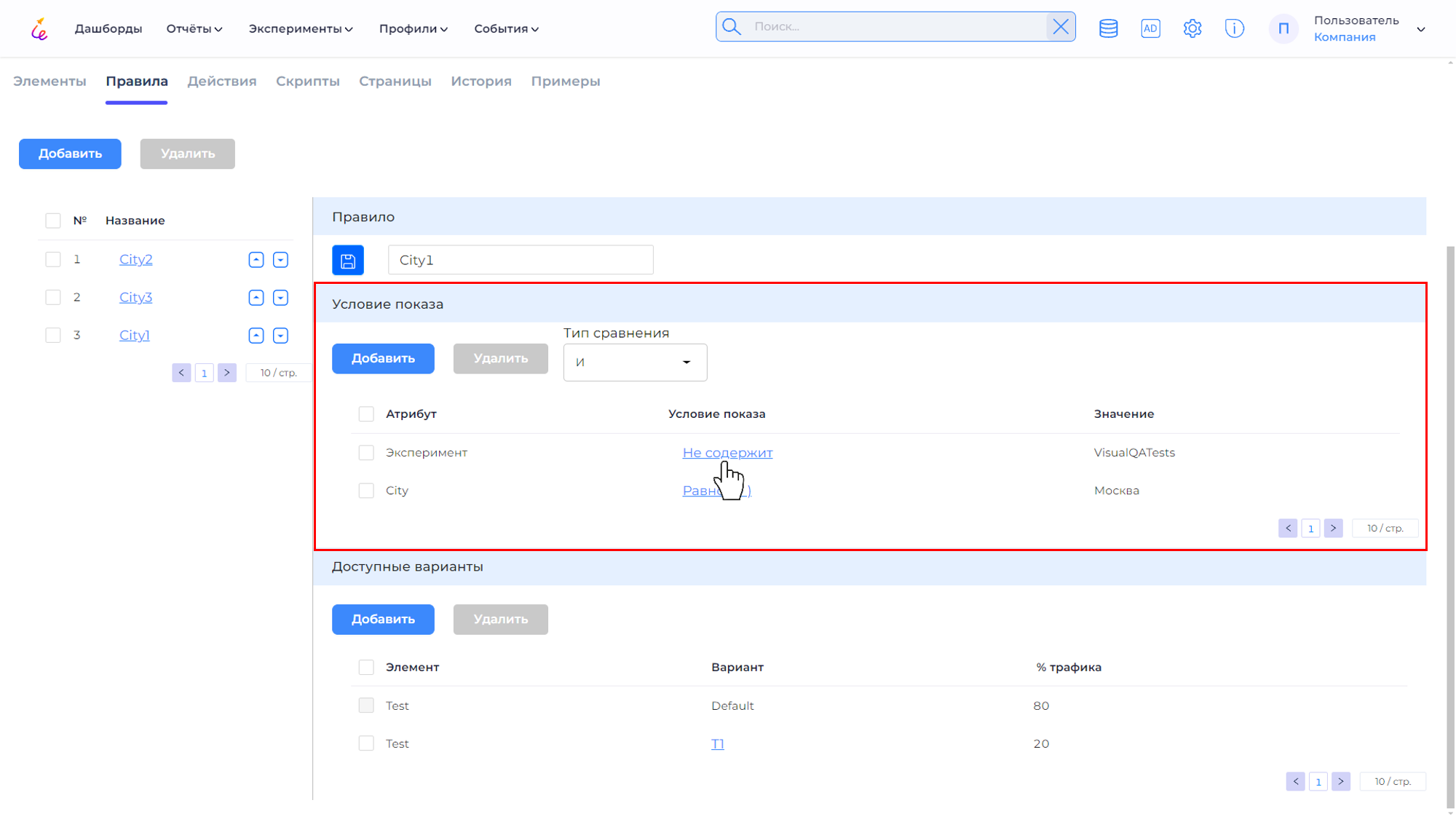
Для добавления условий показа нажмите кнопку Добавить в области Условие показа.

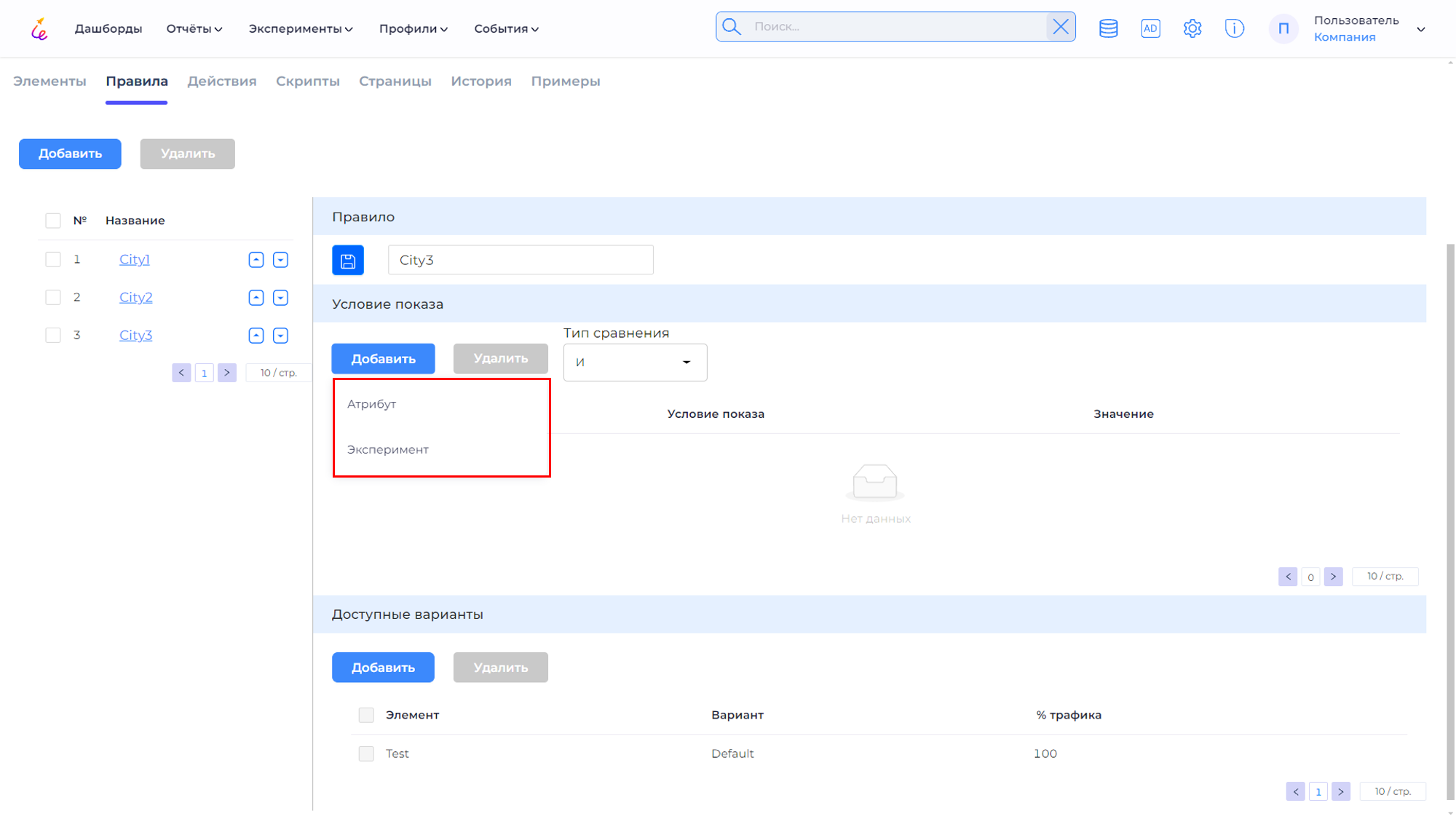
В открывшемся списке выберите тип условия Атрибут или Эксперимент.

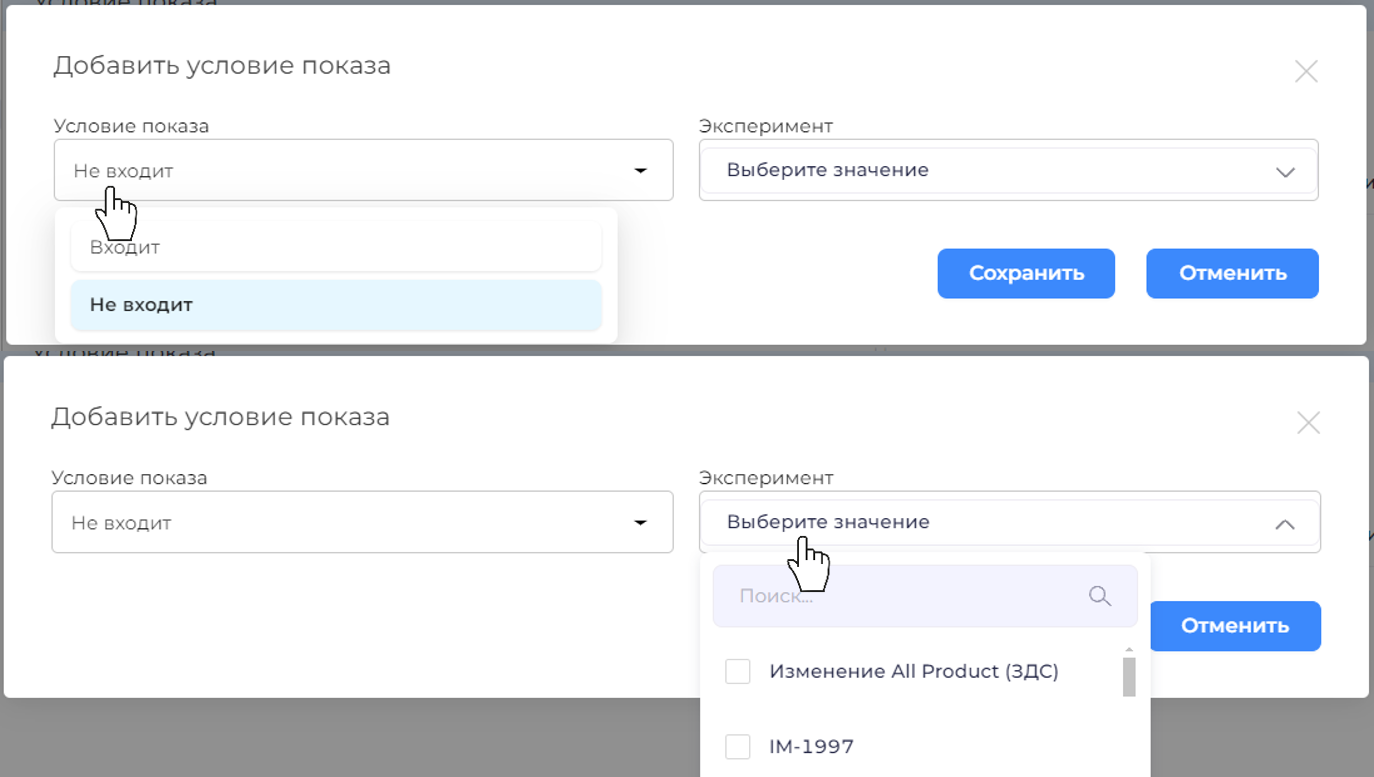
Тип условия отбора Эксперимент позволяет выбрать пользователей, которые участвовали или не участвовали в конкретных экспериментах.
Возможность выбирать пользователей, которые участвовали или не участвовали в конкретных экспериментах, позволяет значительно повысить точность A/B тестирования. Например, если один пользователь одновременно участвует в двух разных тестах, это может исказить результаты, потому что поведение этого пользователя будет зависеть от нескольких факторов. Допустим, один тест проверяет новый дизайн кнопки, а другой — новое оформление страницы. Если один и тот же пользователь видит оба изменения одновременно, сложно определить, какое из них влияет на его поведение. Еще один пример – если один эксперимент проверяет, как влияет на пользователей новая скидка, а другой – как они реагируют на новый способ оформления заказа, то пользователи, которые участвуют в обоих тестах, могут запутаться или отреагировать иначе, чем если бы они видели только одно изменение. Анализируя результаты отдельно, можно более точно определить, какой из экспериментов повлиял на увеличение конверсии или изменения поведения.
- При добавлении условия показа для типа Эксперименты укажите Условие показа: Входит (участвовал в выбранном эксперименте) или Не входит (не участвовал в выбранном эксперименте). Выберите один или несколько экспериментов для отбора.

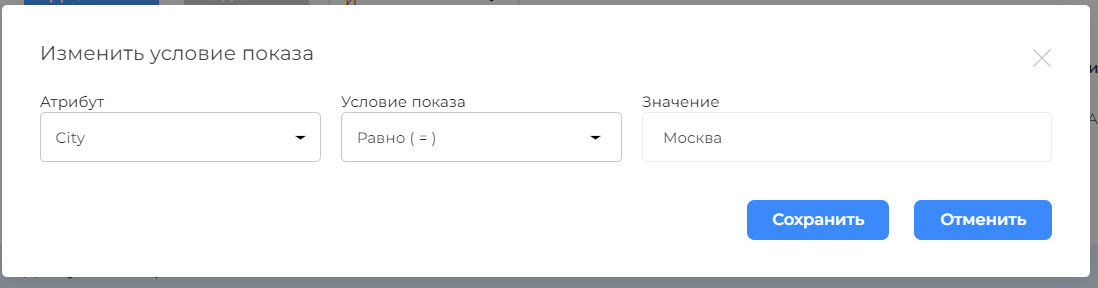
Тип условия отбора Атрибут позволяет выбрать пользователей, соответствующих значению выбранного атрибута, например только пользователей из определенного города или страны.
- При добавлении условия показа для типа Атрибут выберите атрибут, условие показа (равно, больше, меньше и так далее) и значение, соответствующее атрибуту (вводите данные корректно с учетом регистра букв).

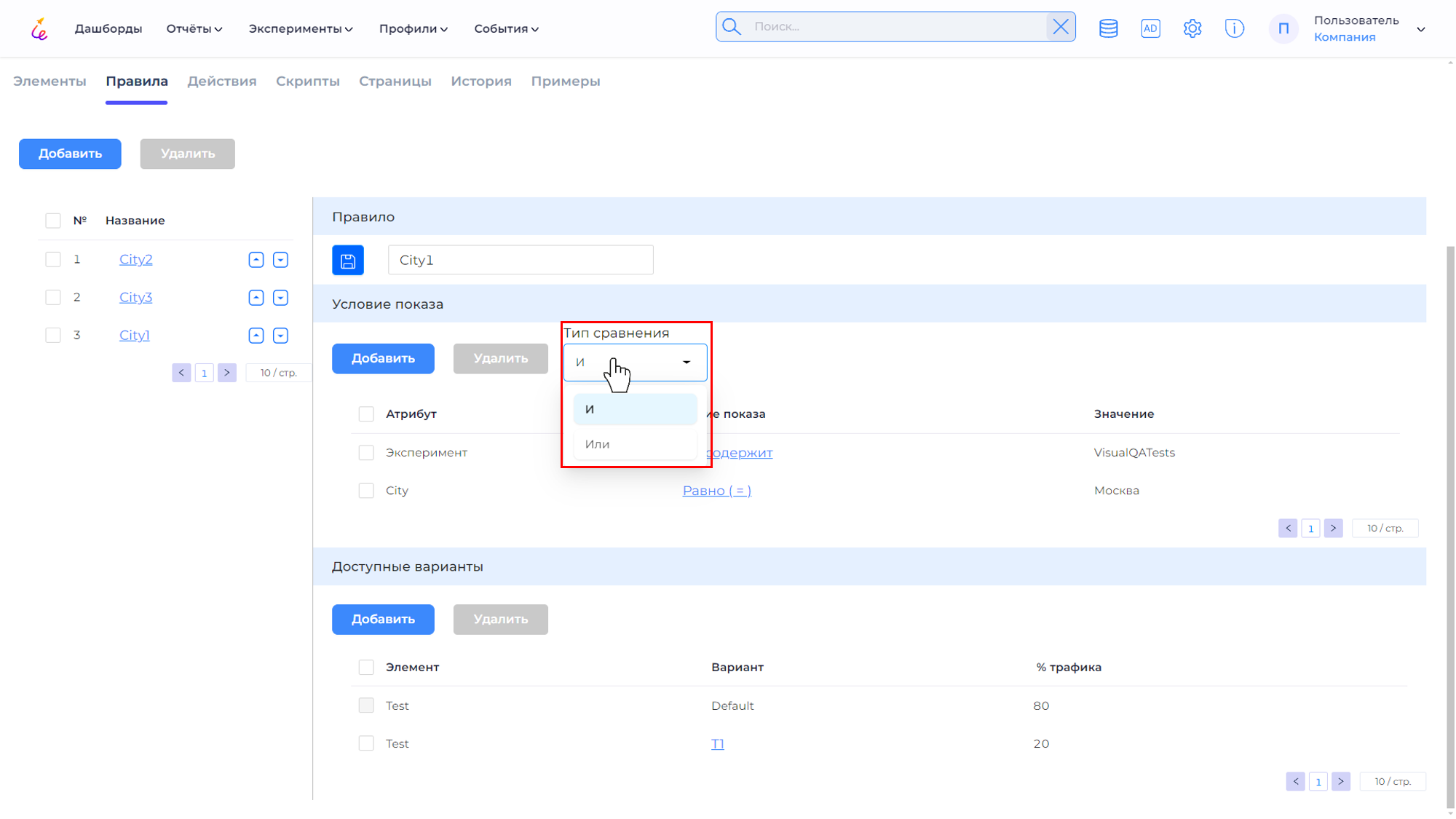
Нажмите кнопку Сохранить. Выберите тип сравнения.
Редактирование условий¶
Для редактирования условия показа нажмите на текст, подсвеченный голубым цветом, в области условия показа.

Удаление условий¶
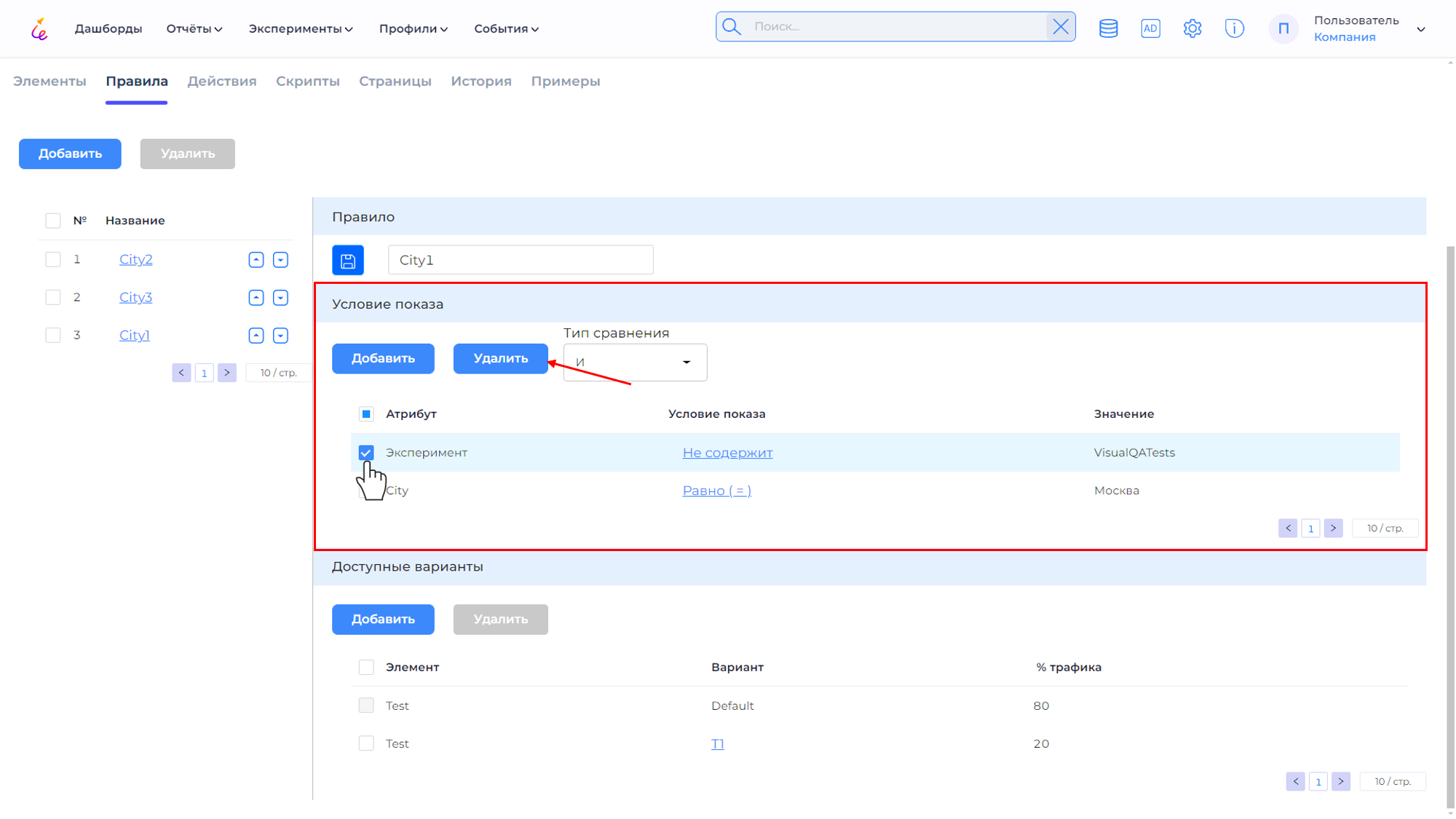
Для удаления условия показа выберите одно или несколько условий отметив их галочкой и нажмите кнопку Удалить.

Тип сравнения условий¶
Операторы И и ИЛИ используются для объединения условий отбора и создания сложных критериев фильтрации участников тестирования:
- Все условия, объединенные оператором И, должны быть выполнены одновременно. Это позволяет сузить выборку, отбирая только тех пользователей, которые соответствуют всем заданным критериям.
- При выборе оператора ИЛИ достаточно выполнения хотя бы одного из условий. Это расширяет выборку, включив всех пользователей, которые соответствуют хотя бы одному из заданных критериев.

Распределение трафика¶
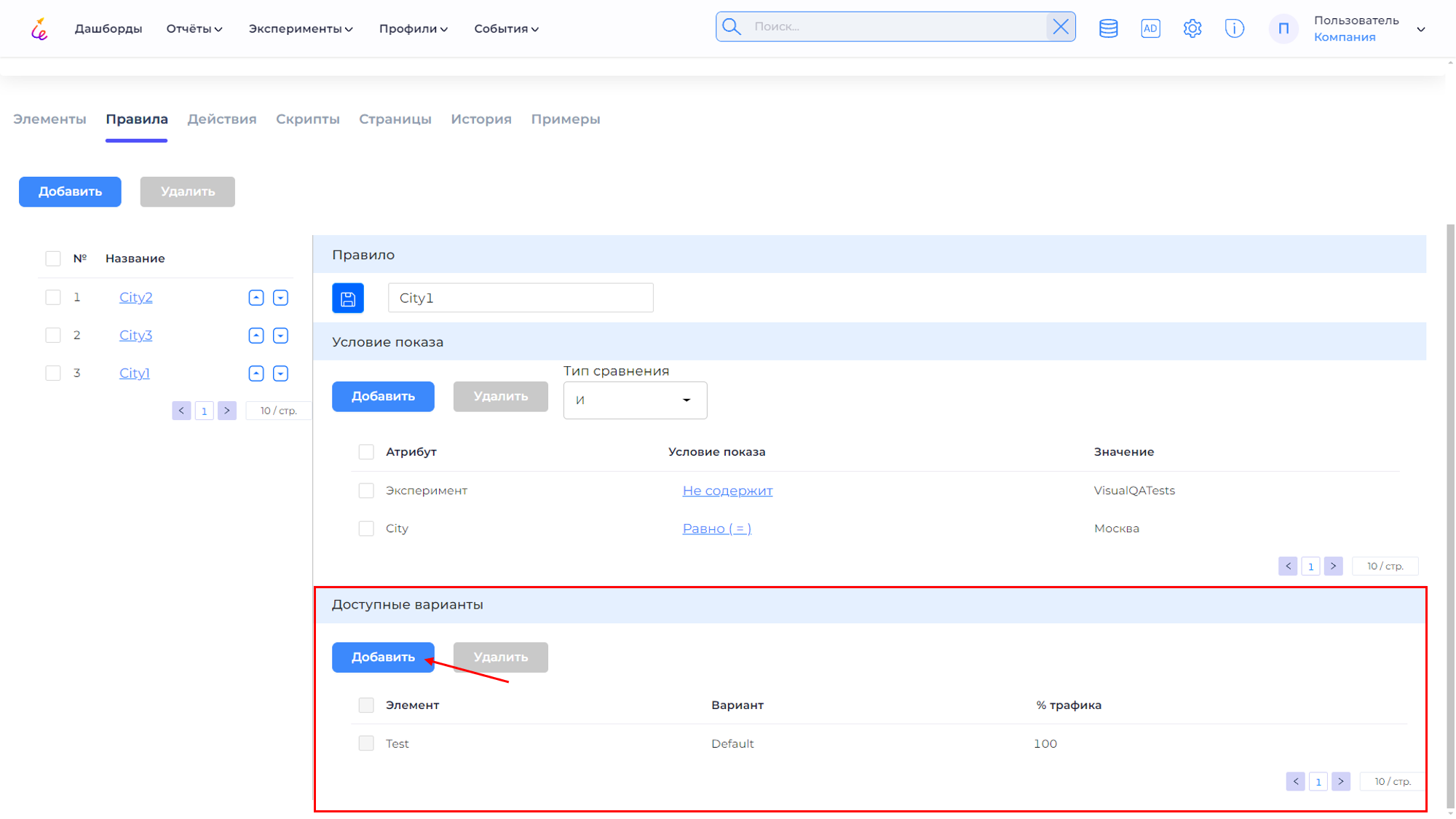
Распределение трафика означает, что пользователи, которые заходят на сайт или используют приложение, направляются либо к контрольной версии, либо к одному из вариантов в соответствии с заранее установленным процентом. Предположим, Вы проводите тест с двумя версиями целевой страницы (контрольная и новая). Вы можете распределить трафик поровну, направив 50% пользователей на контрольную версию и 50% – на новую. Если хотите минимизировать риск, можно направить 80% на контрольную версию и 20% на новую, чтобы сначала проверить новую идею на меньшей аудитории. По умолчанию все 100% трафика относятся к версии Default, чтобы перераспределить трафик нажмите кнопку Добавить в области доступные варианты.

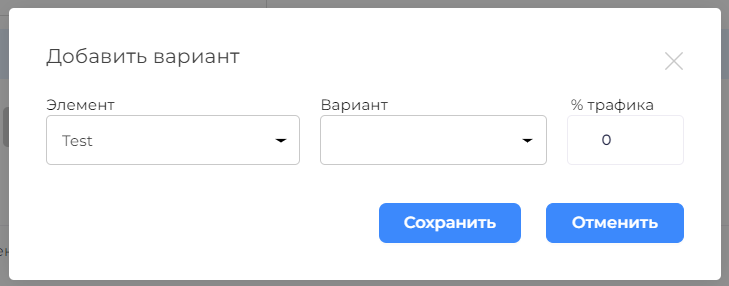
В открывшемся окне укажите Элемент (то есть элемент, к которому Вы разрабатываете варианты), Вариант и %трафика. После сохранения варианта, трафик перераспредлится между вариантами в указанных процентах.

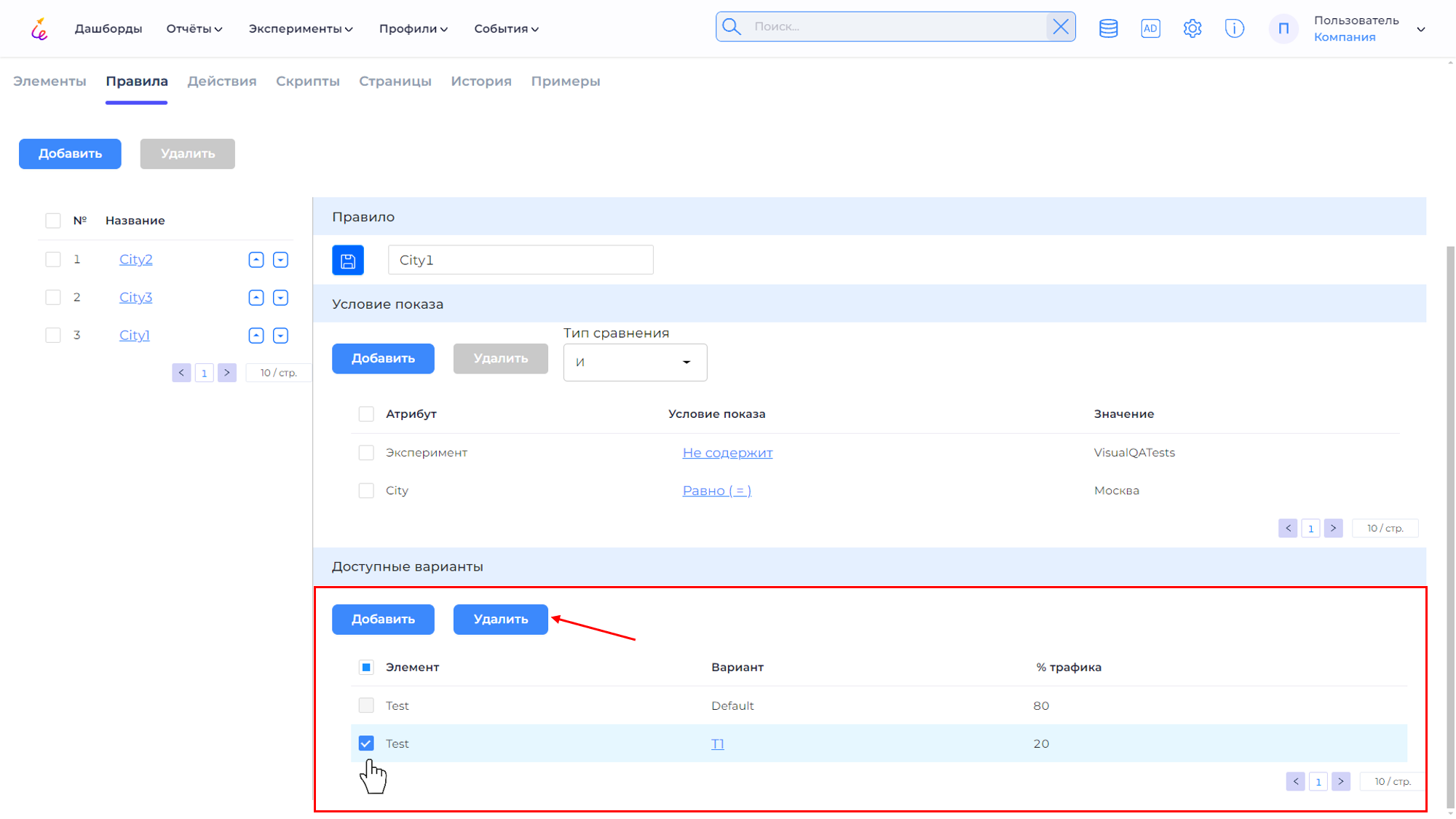
Для удаления отметьте галочками вариантами и нажмите кнопку Удалить. Удалить распределение трафика на вариант Default невозможно.

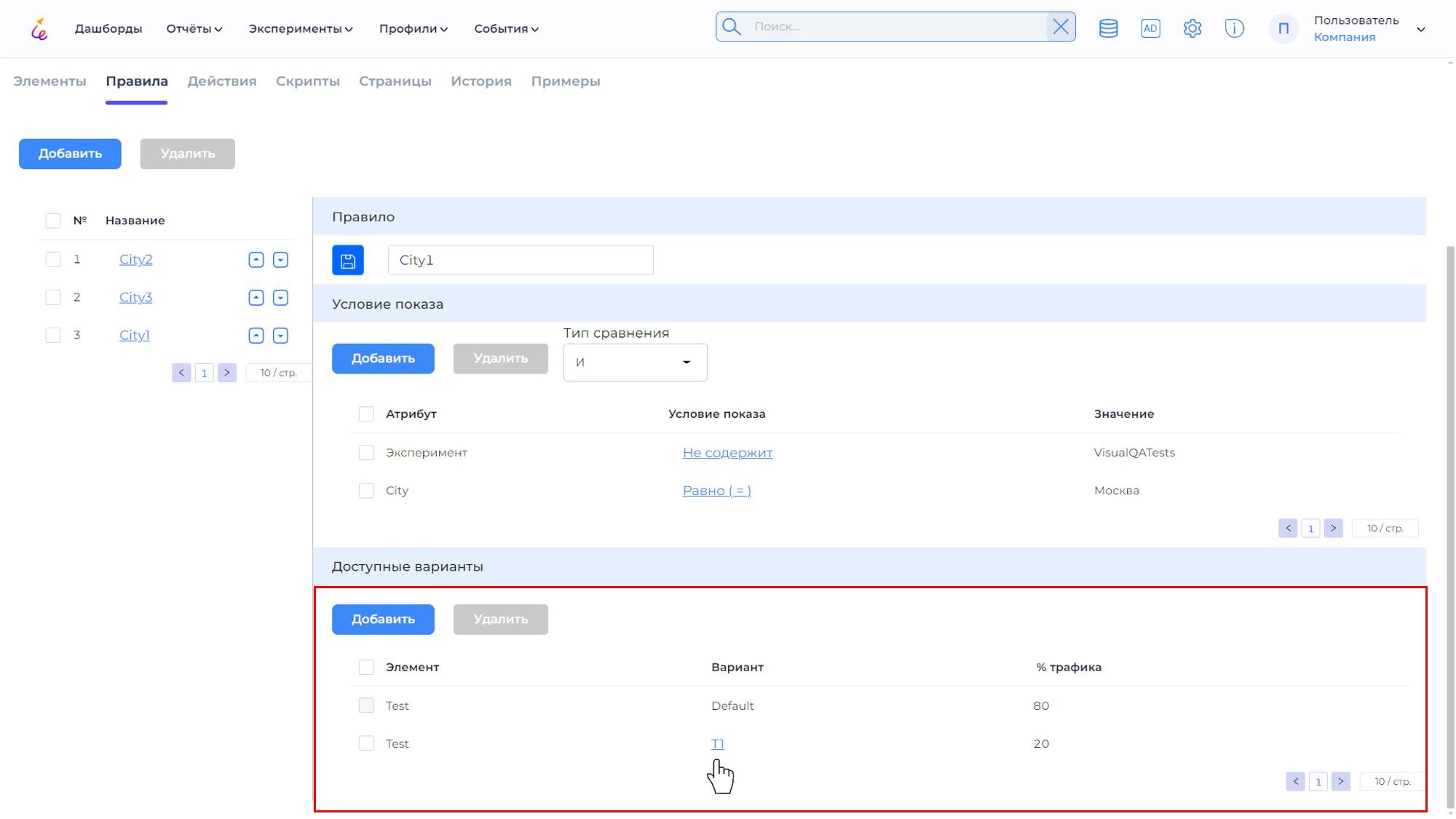
Для редактирования распределения трафика нажмите на название варианта, подсвеченное голубым.

Действия¶
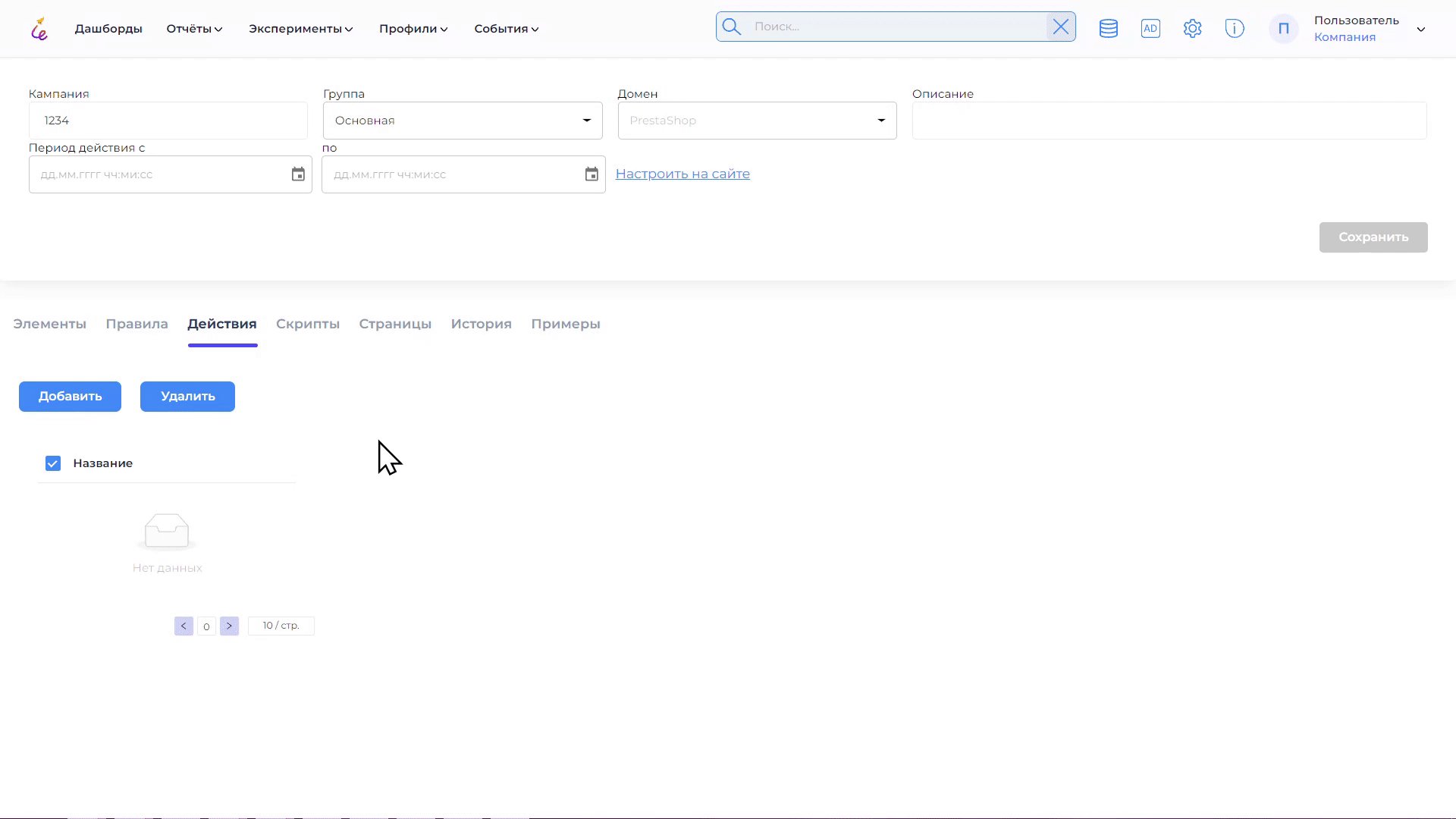
Вы можете добавлять действия, привязанные к элементу.

Скрипты¶
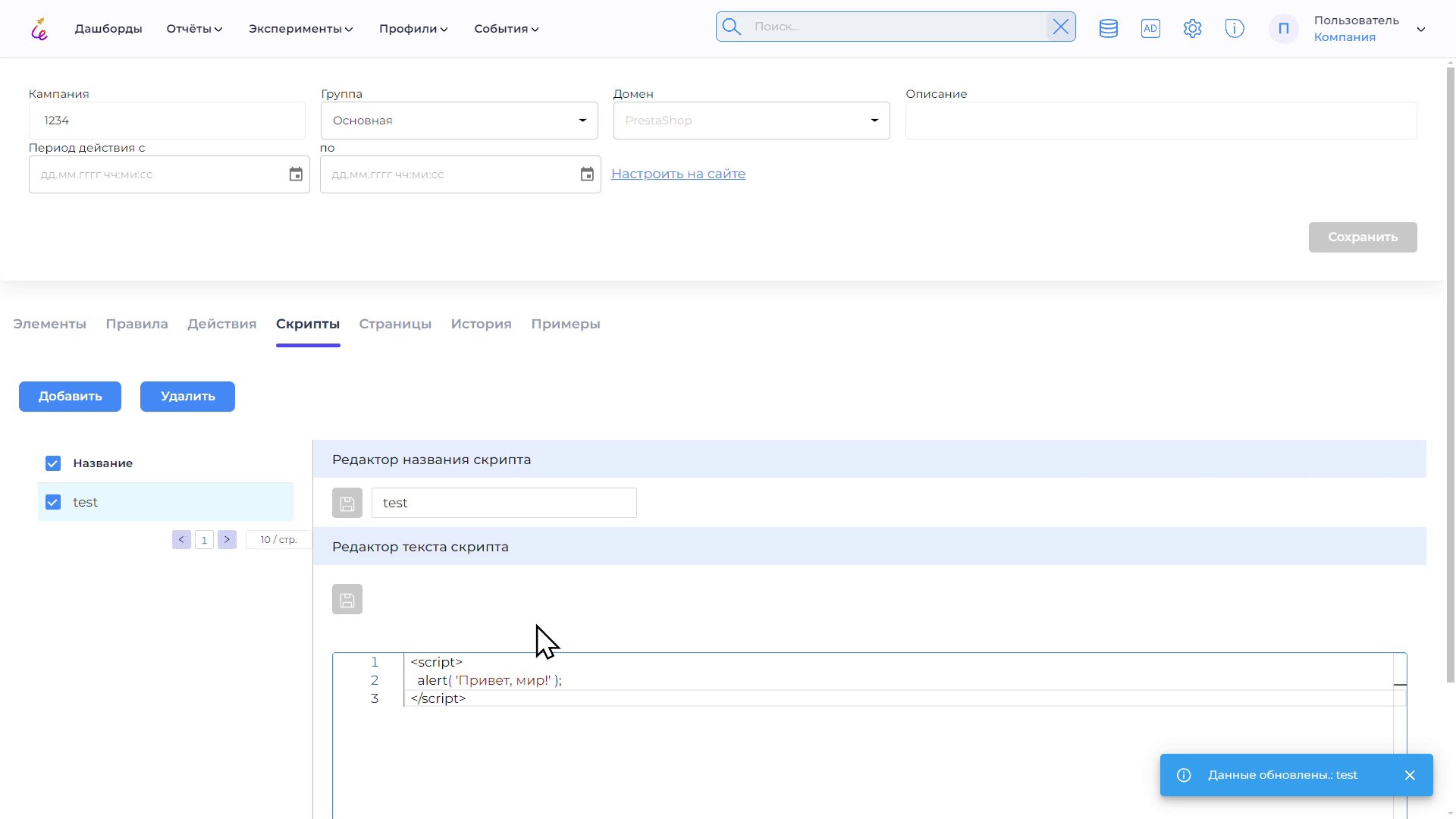
Добавление JS-скриптов позволяет выполнять технические задачи на сайте одновременно с проведением A/B-тестирования, что обеспечивает более гибкую настройку и управление тестами.
Для добавления перейдите на вкладку Скрипты, нажмите кнопку Добавить и в области ввода введите необходимый скрипт. Нажмите кнопку сохранить  .
.

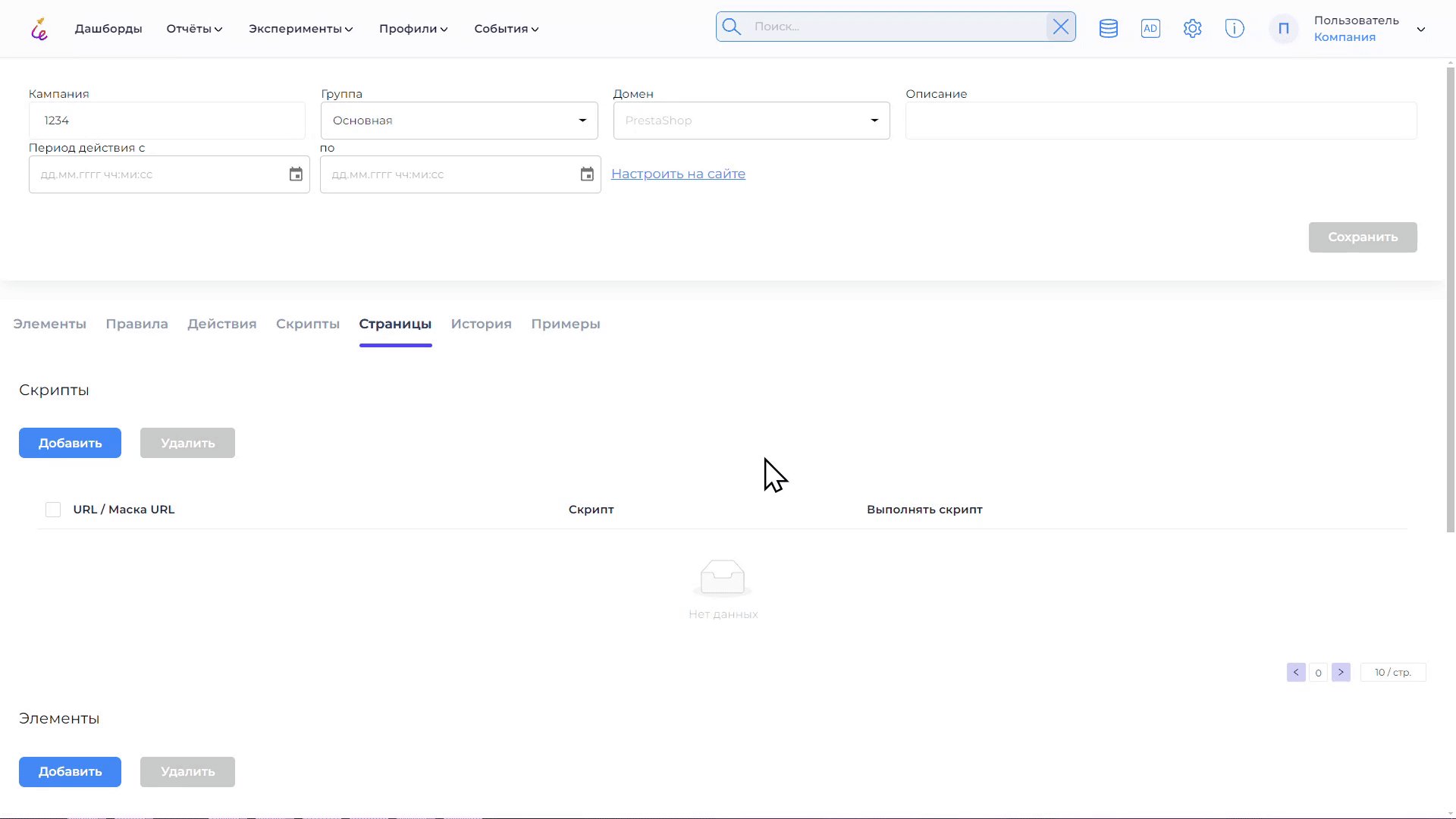
Страницы¶
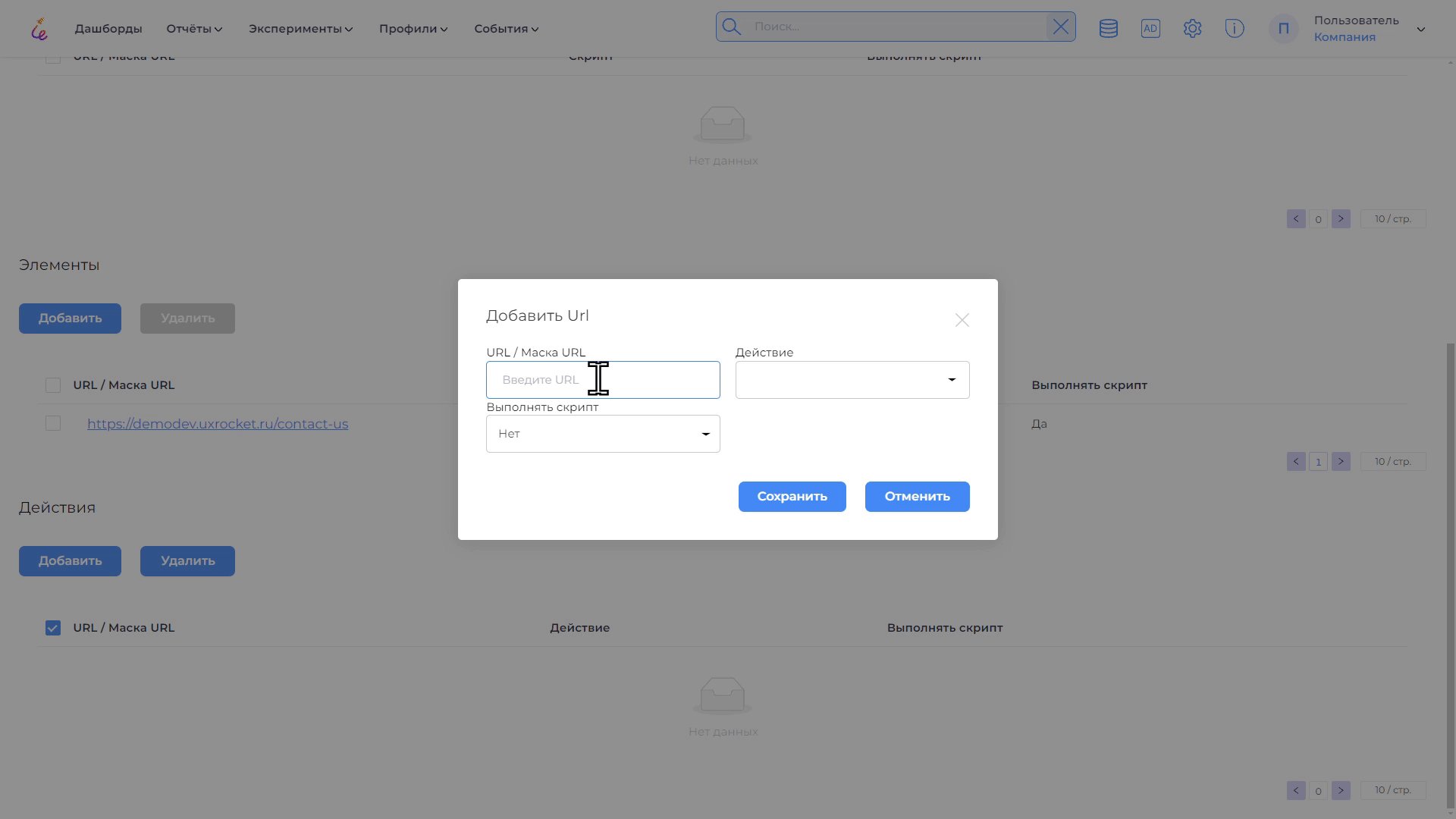
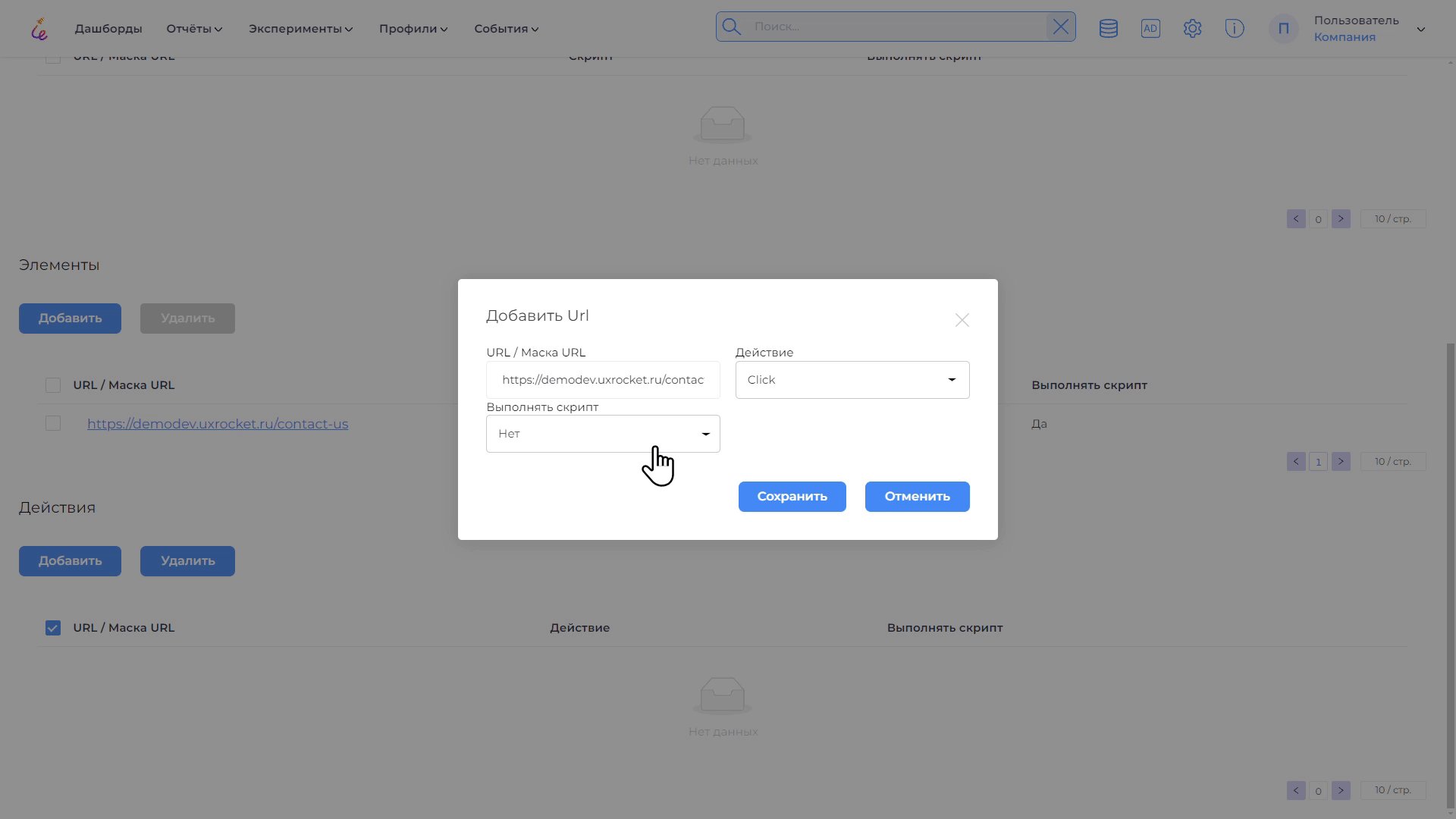
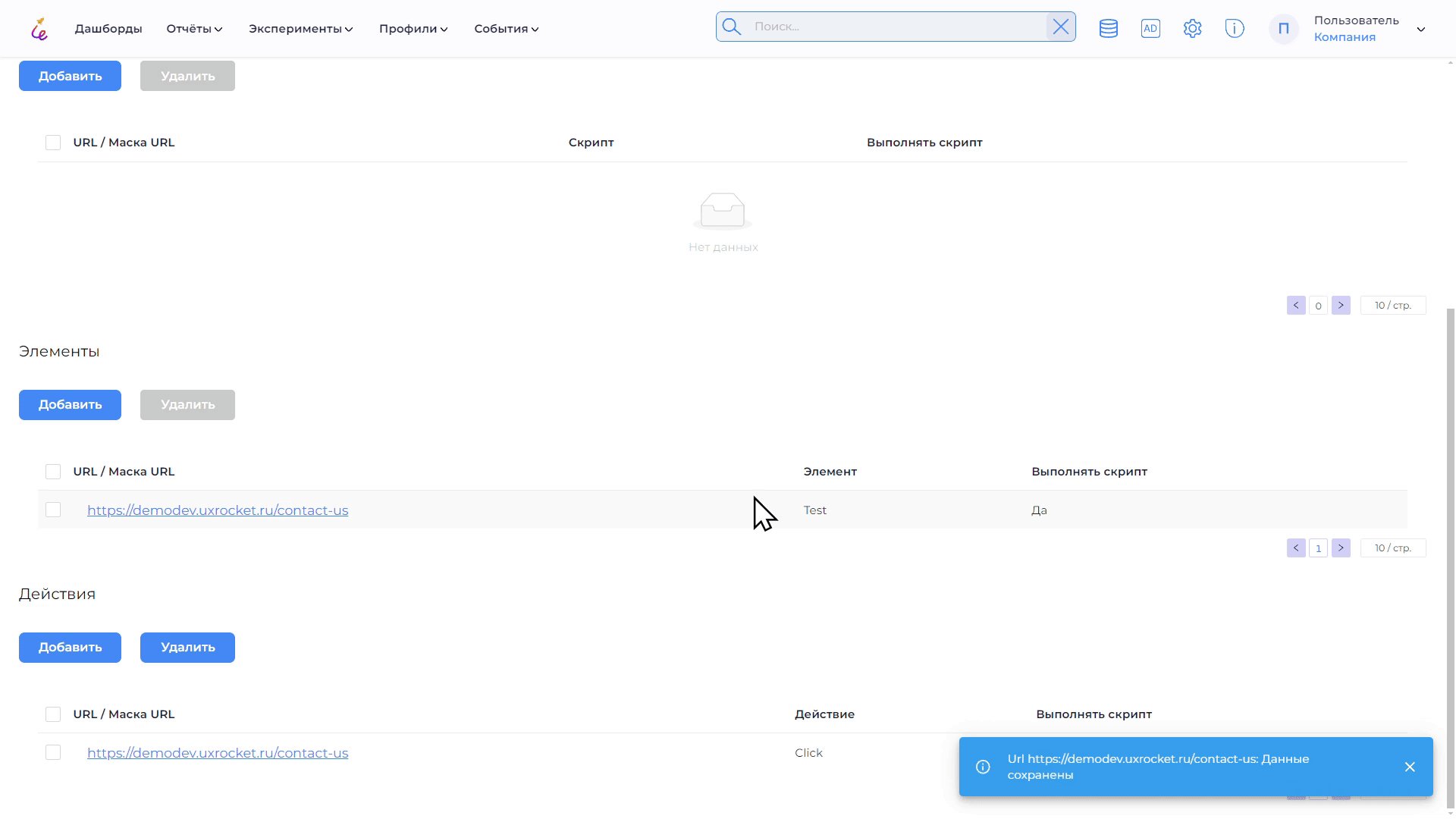
Вкладка страницы служит для настройки исполнения Элементов, Скриптов и Действий. Вы можете настроить на какой странице будут доступны или не доступны данные функции. Для этого укажите URL или Маска URL, параметр выполнения скрипта (ДА – доступен на странице, НЕТ – не доступен на указанной странице) и элемент, действие или скрипт.

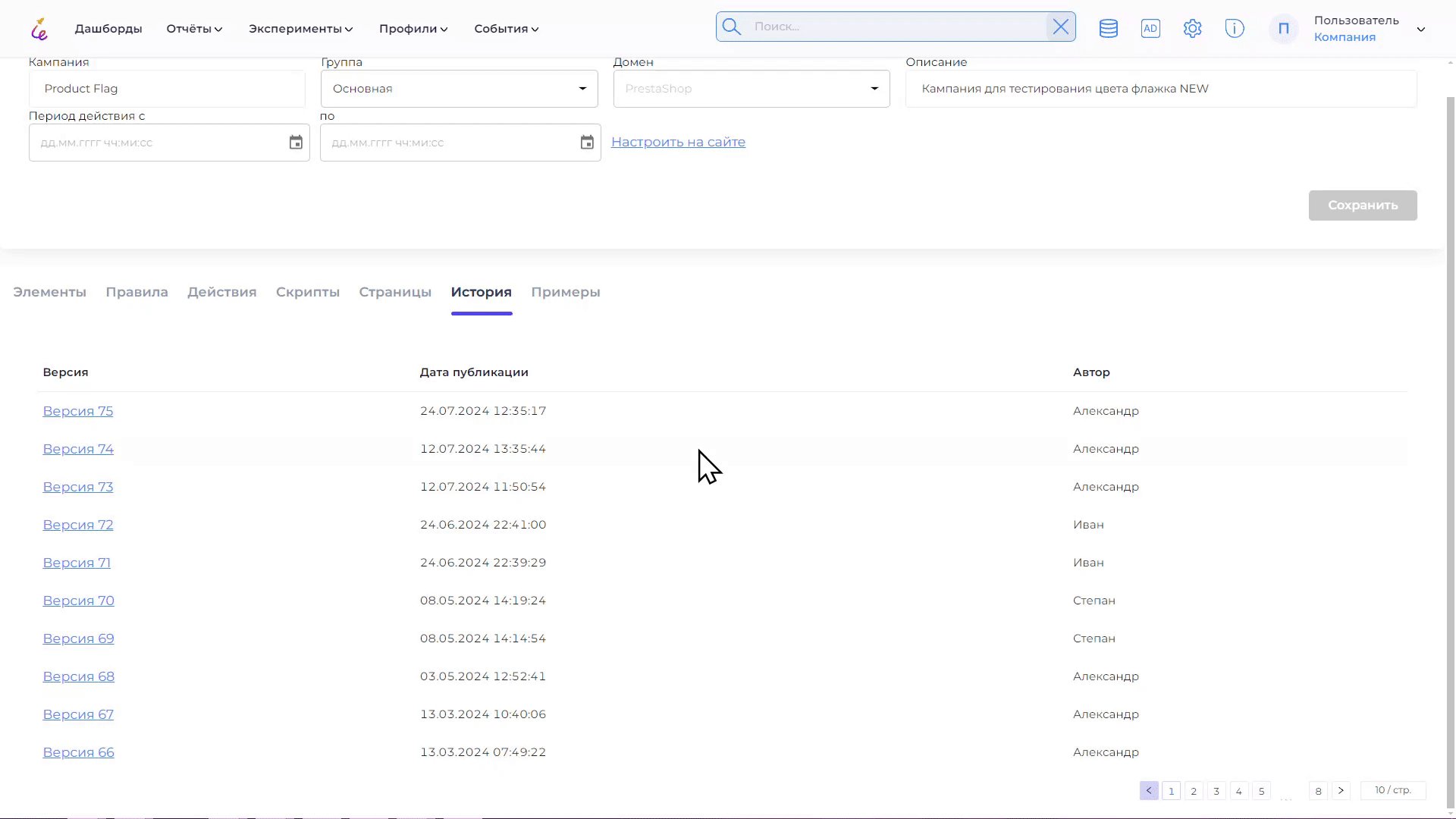
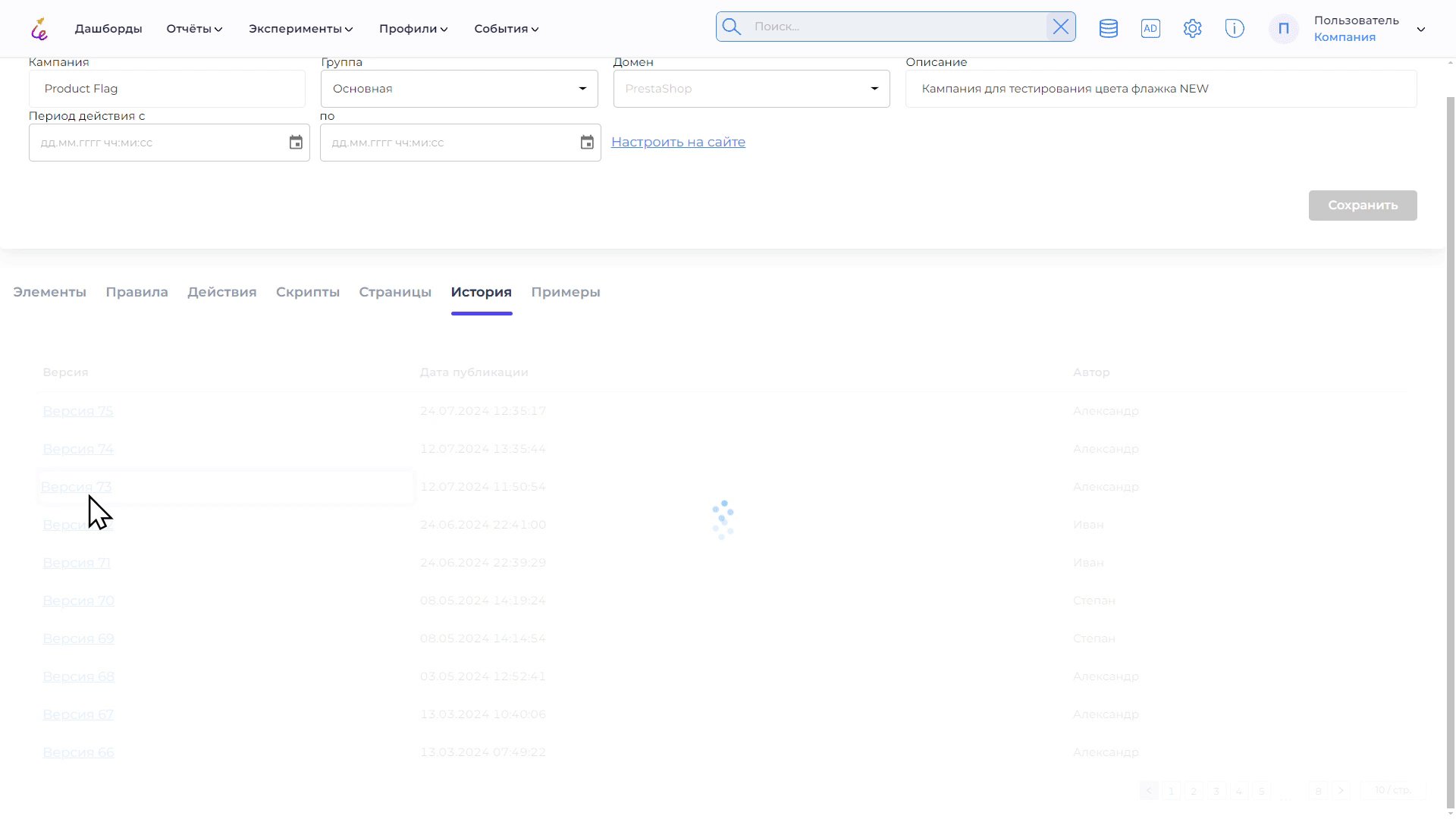
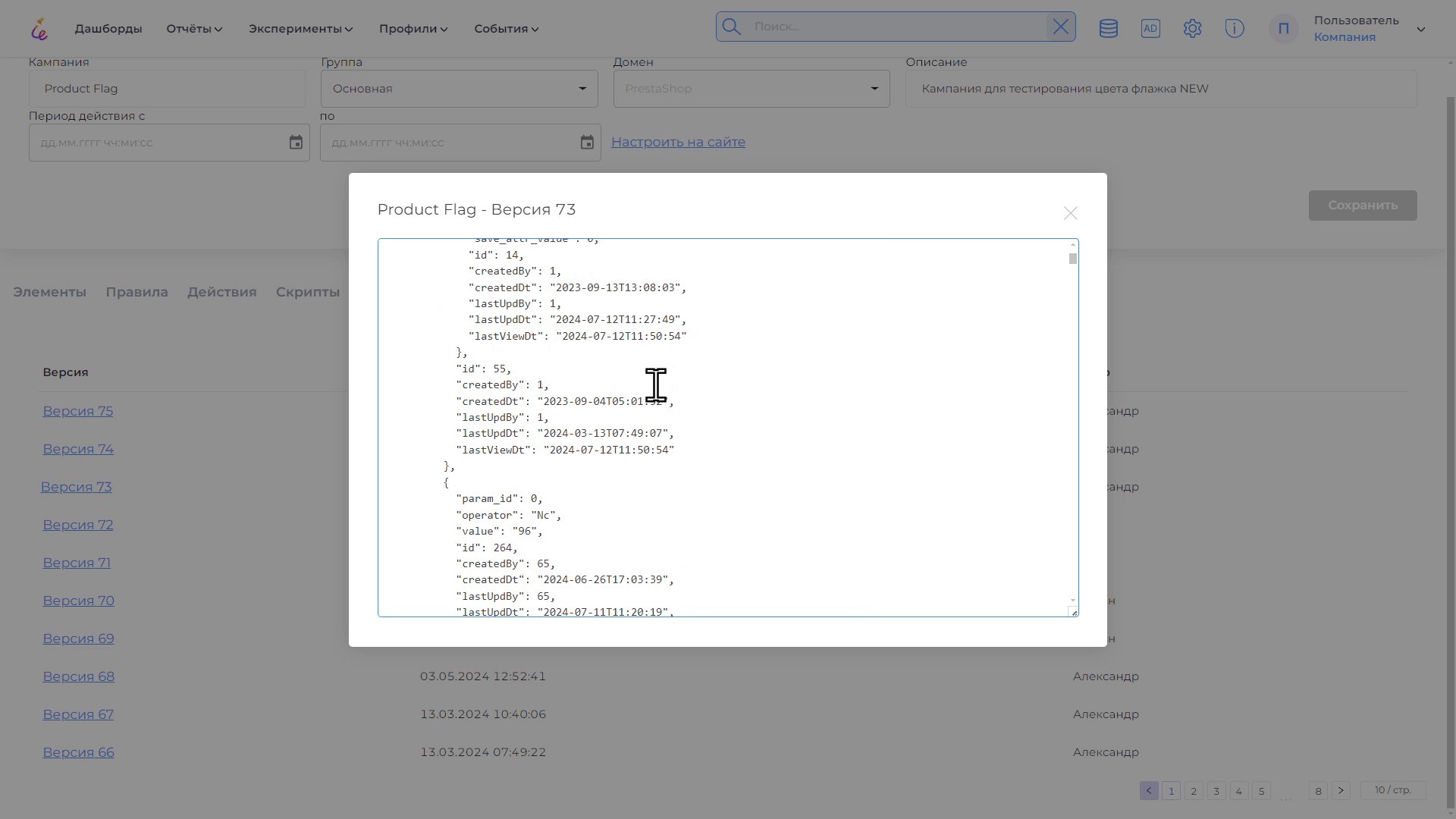
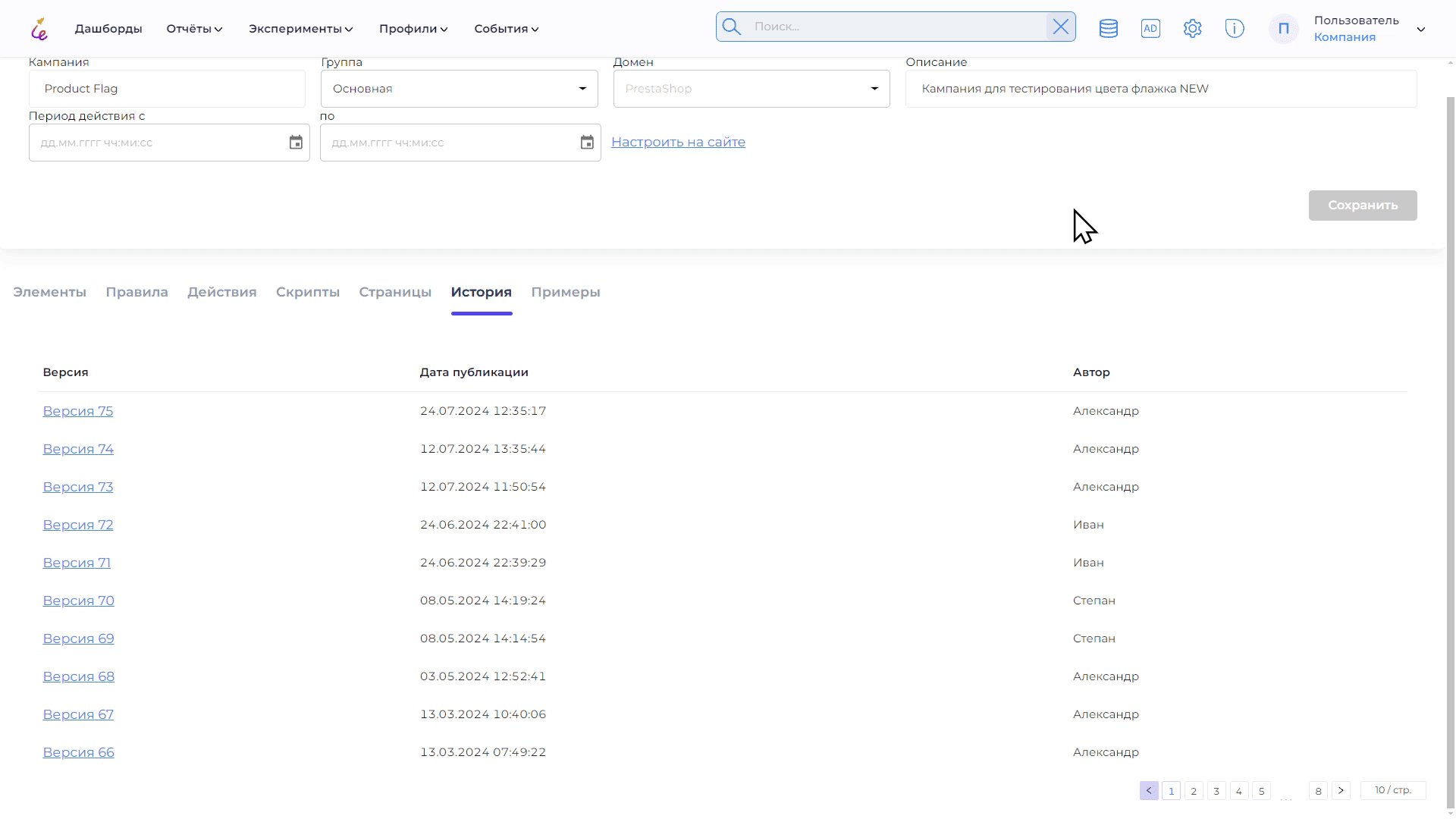
История¶
В истории публикаций сохраняется модель данных эксперимента в формате JSON-файла.

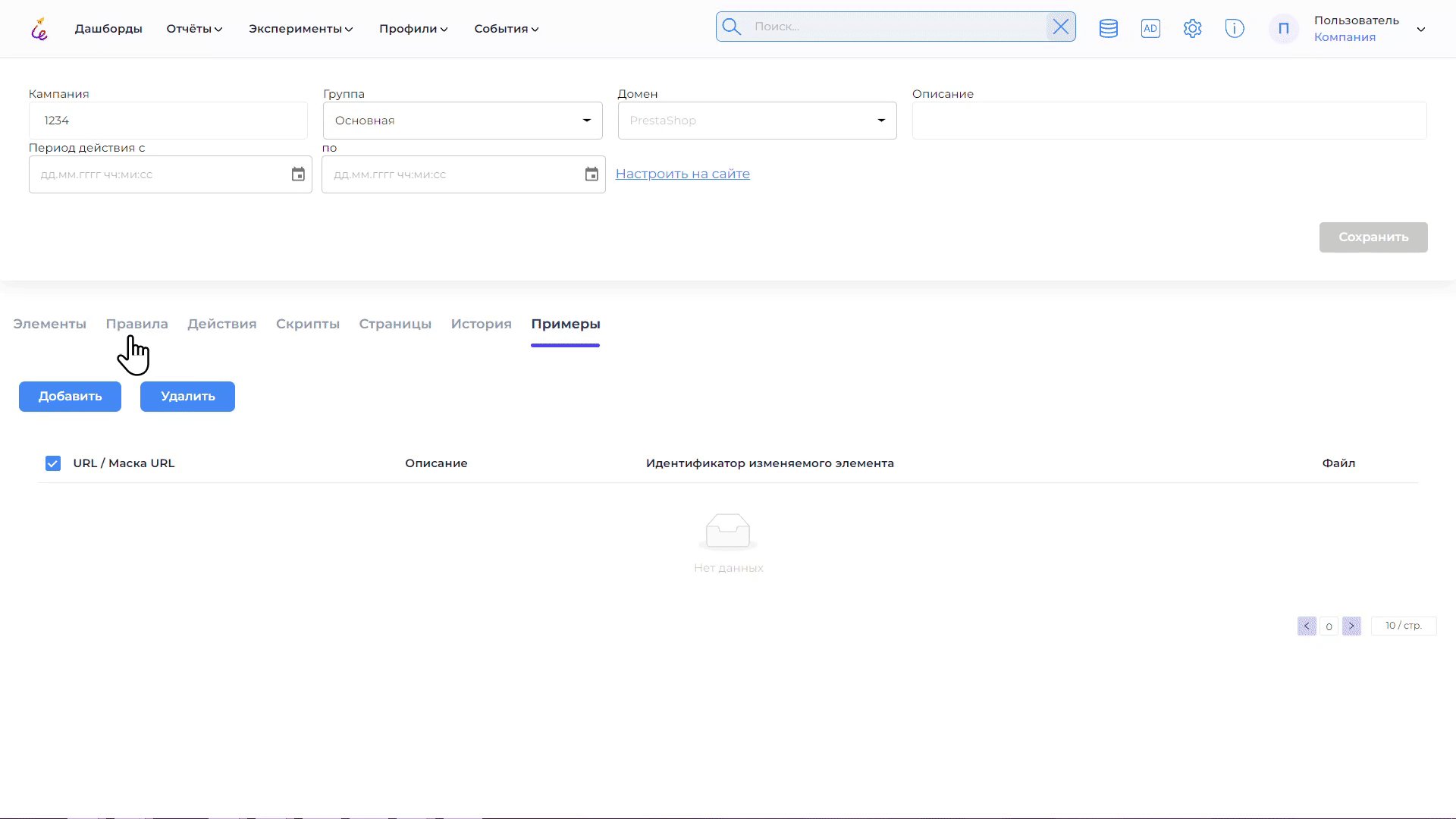
Примеры¶
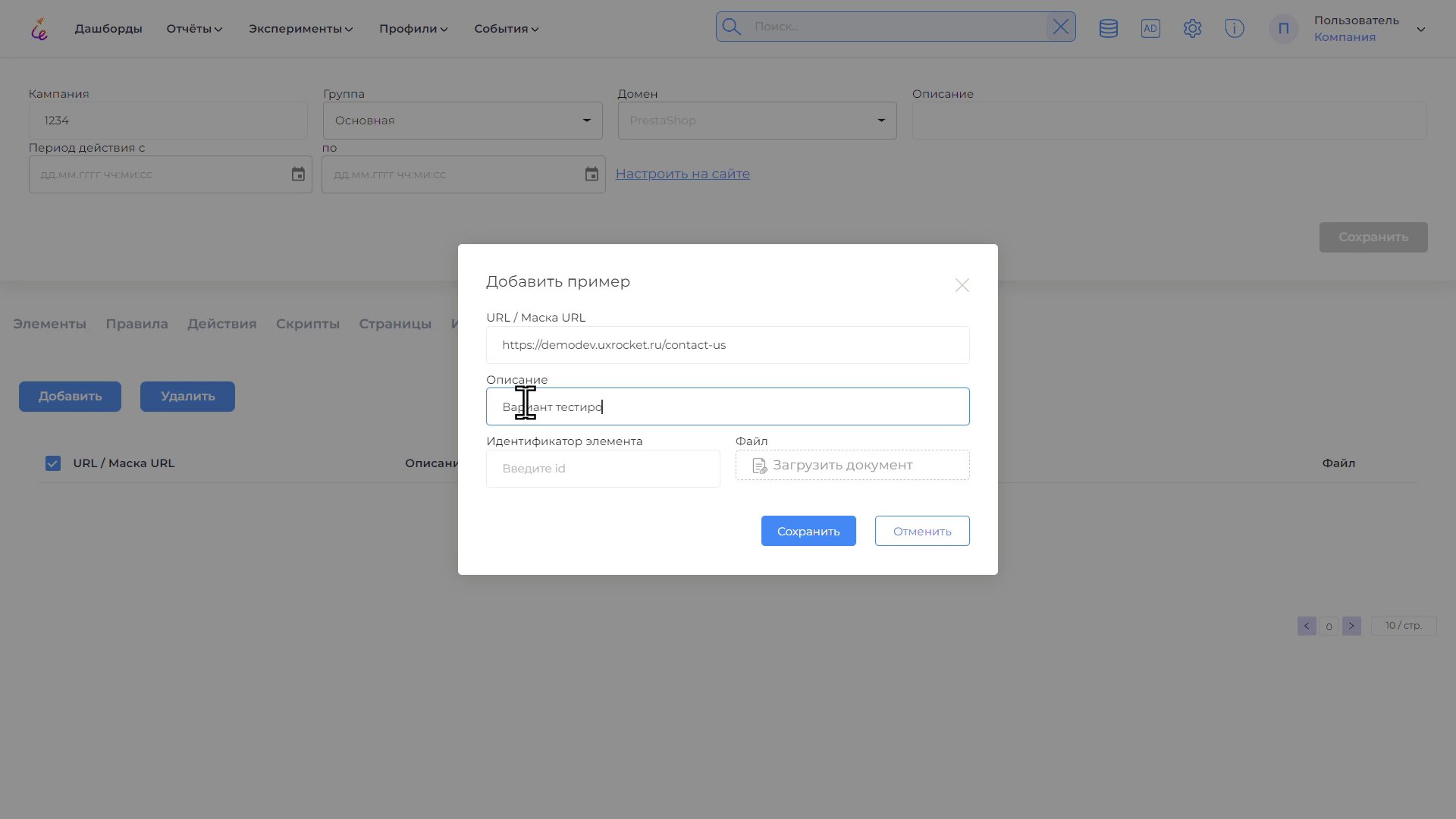
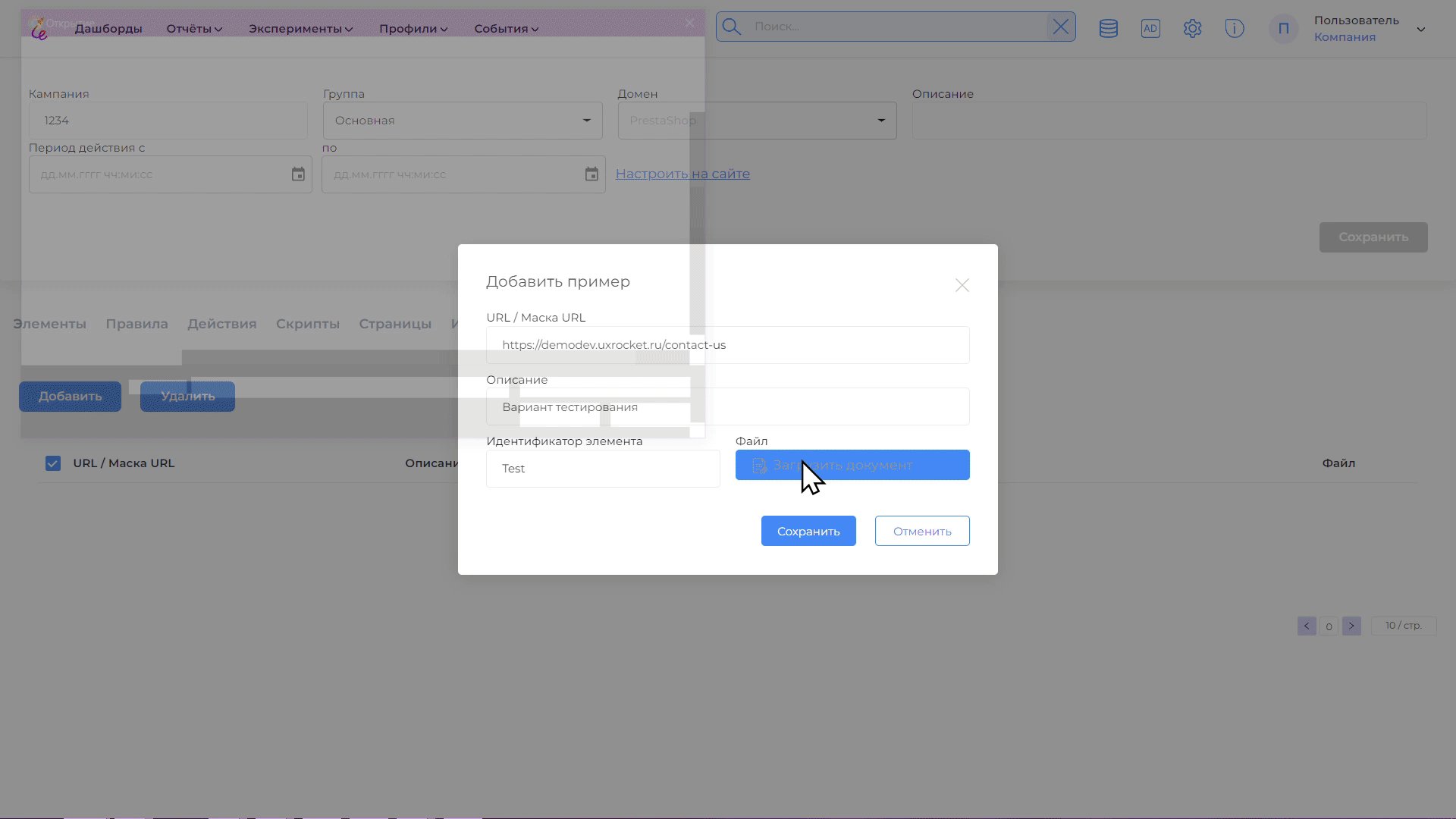
Вы можете сохранять скриншоты вариантов тестирования, чтобы документировать и сравнивать результаты. Перейдите на вкладку Примеры и нажмите кнопку Добавить. В открывшемся окне вам необходимо указать страницу, на которой проводилась тестирование, элемент тестирования и прикрепить скриншот данной страницы.