Настройка сбора событий UX Rocket¶
В UX Rocket есть два пути при настройке сбора событий на сайте:
- добавление стандартных типов действий;
- написание общего скрипта с отправкой пользовательского события.
Добавление стандартных типов действий¶
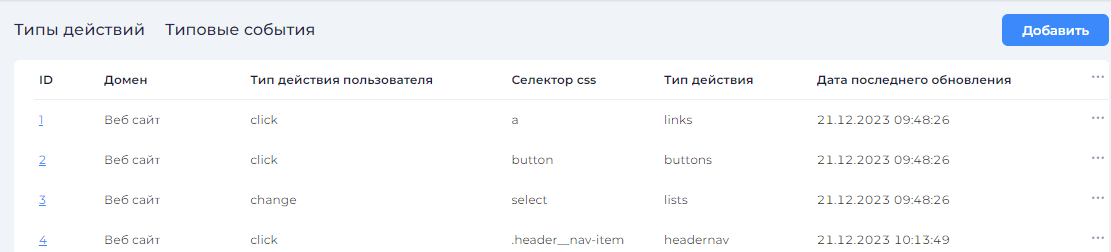
Более простым методом является добавление типов действий через личный кабинет. Чтобы выполнить настройку нужно перейти в меню События -> Типовые и выбрать на экране вкладку «Типы действий»

По умолчанию создаются три действия, они позволяют собирать события:
- нажатие на кнопки;
- нажатие на ссылки;
- выбор элементов из выпадающих списков.
Чтобы собирать больше событий нужно добавить новые действия путем нажатия на кнопку «Добавить»

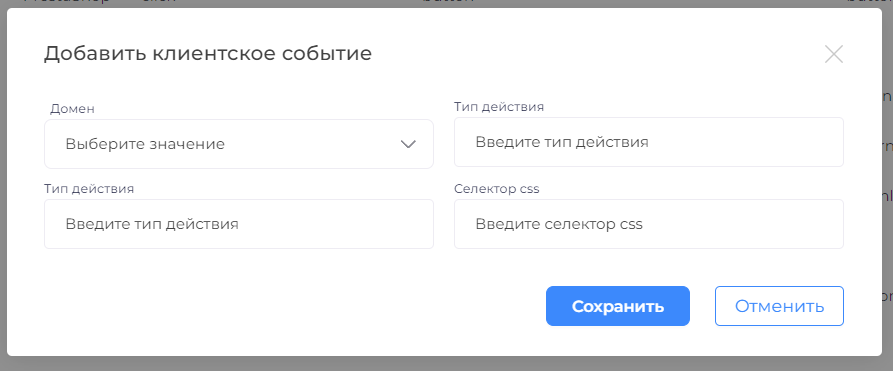
В появившемся окне нужно заполнить 4 поля:
- Домен – домен, для которого будет добавлено новое событие;
- Тип действия – это событие на сайте которые вызовет сохранение записи в базу данных (аналог триггера в GTM)
- Контекст события – наименование события, по которому его можно идентифицировать в сырых данных и типовых событиях
- Селектор css – селектор, по которому определяется элемент, к которому будет привязан триггер (например селектор кнопки на сайте)
Список доступных действий:
click – событие нажатия на кнопку мыши, в том числе и на колесико
show – событие появления в структуре страницы элемента с заданным селектором, срабатывает как только в DOM дереве появился элемент, он может быть невиден пользователю.
change – событие изменения значения в полях ввода и выпадающих списках;
field – событие заполнения поля ввода, сохраняет значение при потере фокуса поля ввода;
persfield - событие заполнения поля ввода, срабатывает при потере фокуса поля ввода, в отличии от field не сохраняет значение, а только факт заполнения (в данные попадает true или false);
extlink – событие нажатия на ссылку с переходом на сторонний ресурс;
intlink – событие нажатия на ссылку которая ведет на другую страницу текущего сайта;
download – событие нажатия на ссылку которая ведет к загрузке файла;
scroll – сохранение глубины скролла, срабатывает на 4 отметках 25%, 50%, 75%, 100%
vimeovideo – сохранение событий нажала / завершения просмотра видео в встраиваемых видео плеерах Vimeo
submit – событие вызываемое при отправке формы на сайте, позволяет отследить отправку после корректного заполнения всех полей.
visible – событие появления элемента в области видимости пользователя
Общий скрипт с отправкой пользовательского события¶
В ситуациях, когда нужно предусмотреть какую-то сложную логику и возможностей стандартных событий недостаточно, у пользователя (вероятнее программиста) есть возможность написать свой JS скрипт, в котором будет организована необходимая ему логика обработки событий и в результате выполнить отправку события в сырые данные системы. Чтобы отправить событие в сырые данные нужно вызвать из общего скрипта функцию:
Event – это имя события в базе данных, для стандартных событий туда отправляется, например, текст с кнопки к которой привязано событие, но вы вольны отправить туда любое удобное вам наименование.
EventContext – контекст события аналогично стандартным действиям.
Пример:
document.querySelector(‘#NextButton’).addEventListener(‘click’, (e)=>{
rocket.sendCustomEvent(‘Продолжить, ‘NextButtonClick’)
})
В общих скриптах так же можно использовать встроенные функции:
- rocket.elementByXPath(XPath) - возвращает элемент, либо массив элементов если есть несколько совпадений.
- rocket.elementByText(text) - возвращает элемент по содержащемуся в нем тексту (именно полное соответствие, не contains)
- rocket.elementByCss(attribute, value) - возвращает элемент по значению его атрибута
- rocket.elementsByCss(attribute, value) - возвращает набор элементов по значению атрибута
- rocket.sendCustomEvent(eventName, eventContext) - отправляет пользовательское событие в UXRocket
- rocket.getTimezoneName() - возвращает имя временной зоны
- rocket.getFingerPrint() - получить FP пользователя, если функционал разрешен.
- rocket.runWhenElementExist(selector, callback) - вызов callback функции при появлении элемента c селектором selector
Отправка событий во внешние системы¶
Используя механизм общих скриптов можно реализовать отправку событий во внешние системы.
Пример отправки целей в ЯМ:
document.querySelector(‘#registration’).addEventListener(‘click’, (e)=>{
ym(777777, 'reachGoal', 'REGISTRATION');
})
Пример отправки данных в Amplitude:
document.querySelector(‘#registration’).addEventListener(‘click’, (e)=>{
const event = "Finish registration";
const eventProperties = {
"fio": "Vladimir Ivanov",
"userEmail": "v.ivanov@ivanov.ru",
};
amplitude.track(event, eventProperties);
})
Настройка кампаний UX Rocket¶
Настройка кампаний в общем случае, без использования визуального редактора сводится к написанию скриптов на JS. Аналогично общим скриптам в скриптах кампаний можно использовать все функции, описанные в предыдущем разделе. Дополнительно в скриптах кампаний доступны переменные:
- ux_campaignId - идентификатор кампании;
- ux_actionName - имя действия (доступно только в скриптах действий);