Быстрый старт¶

Начните сбор данных¶
UX Rocket для сбора данных использует Client-Side трекинг.
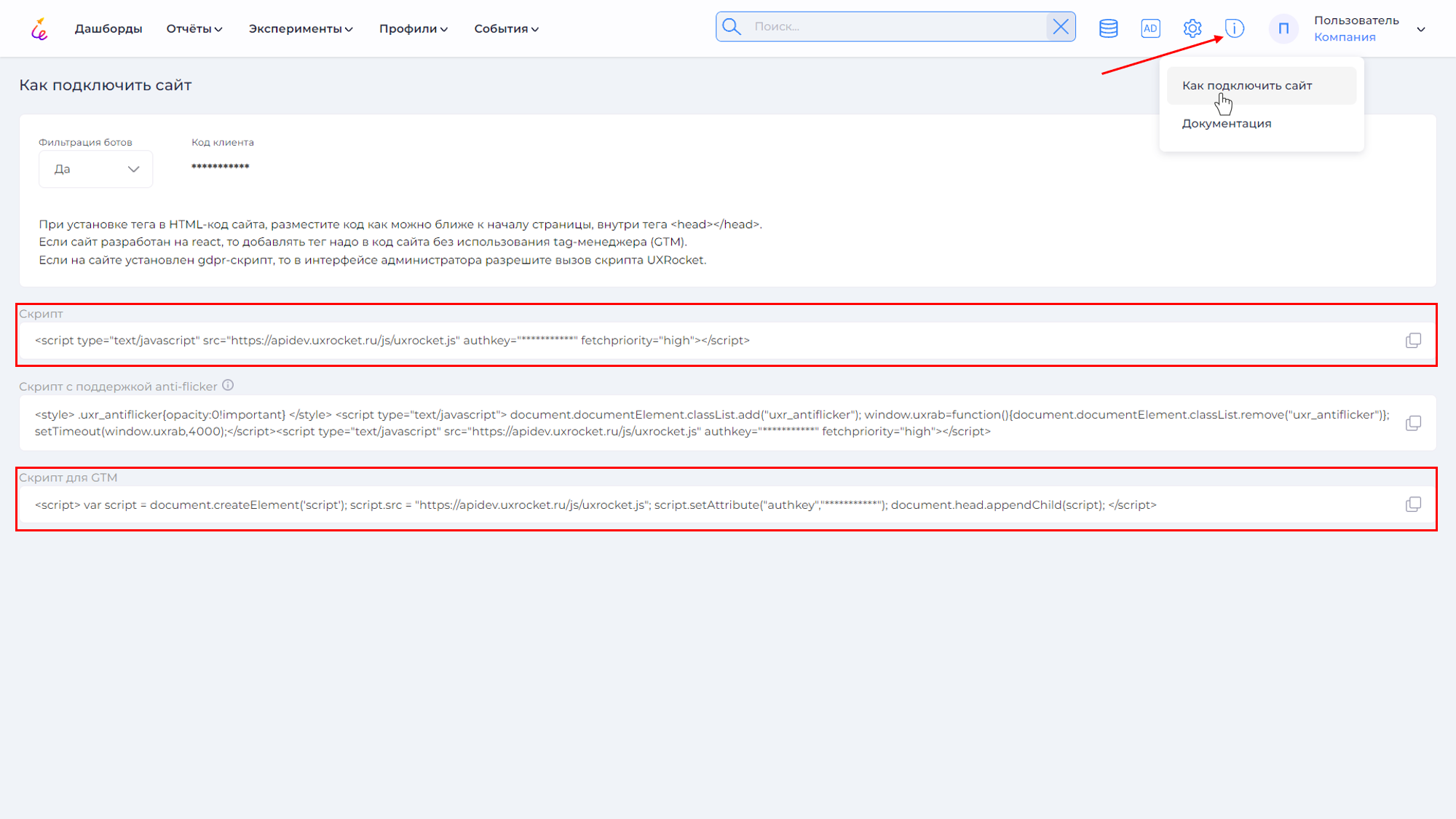
Для подключения Вашего сайта к UX Rocket скопируйте скрипт. Данный скрипт Вы можете найти на странице нажав в области главного меню на → Как подключить сайт.

Скрипт является уникальным для каждого аккаунта, ниже представлен пример.
<script type="text/javascript" src="https://api.uxrocket.ru/js/uxrocket.js"
authkey="__________" fetchpriority="high"></script>
Cкрипт для GTM
Если на сайте установлен gdpr-скрипт, то в интерфейсе администратора разрешите вызов скрипта UXRocket.Установите код на сайте в разделе head согласно следующим рекомендациям:
При установке тега в HTML-код сайта, разместите код как можно ближе к
началу страницы, внутри тега <head></head>. Если сайт разработан на
react, то добавлять тег надо в код сайта без использования tag-менеджера
(GTM). Если на сайте установлен gdpr-скрипт, то в интерфейсе администратора
разрешите вызов скрипта UX Rocket.
При установке кода задержка загрузки страницы примерно 0,1 секунды.
Если требуется собирать данные из мобильного приложения, подключите к нему SDK. Узнать о возможностях SDK и порядке работы с ним.
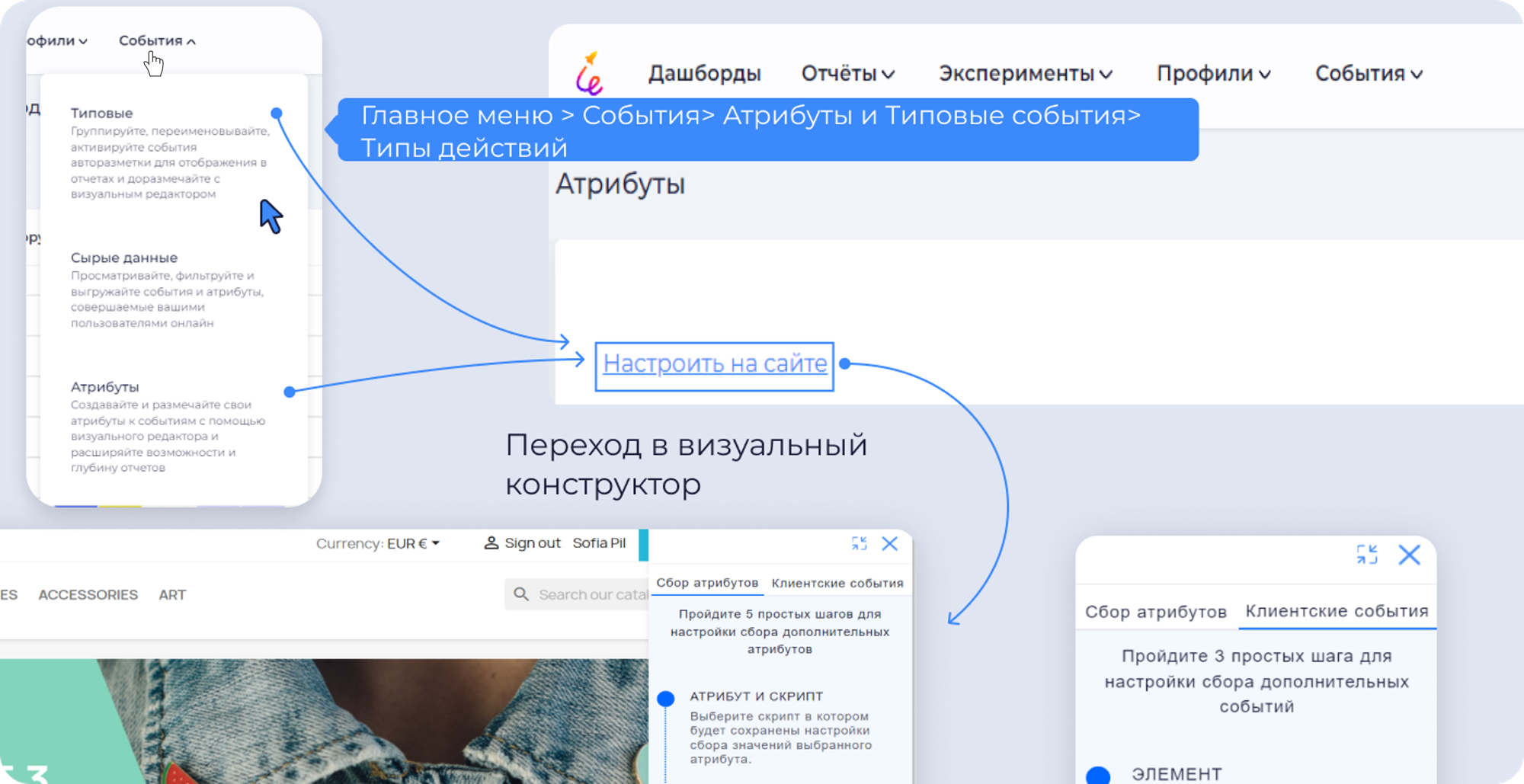
Соберите дополнительные события и атрибуты¶
После шага 1 в системе автоматически будут собираться данные: с какого устройства заходил пользователь, какие страницы просматривал, на какие кнопки нажимал, сохранится его местоположение и многое другое.
Если Вы хотите обогатить эти данные дополнительными событиями и атрибутами, перейдите в визуальный конструктор. Выберите прямо на сайте интересующий элемент и следуйте инструкциям в системе.

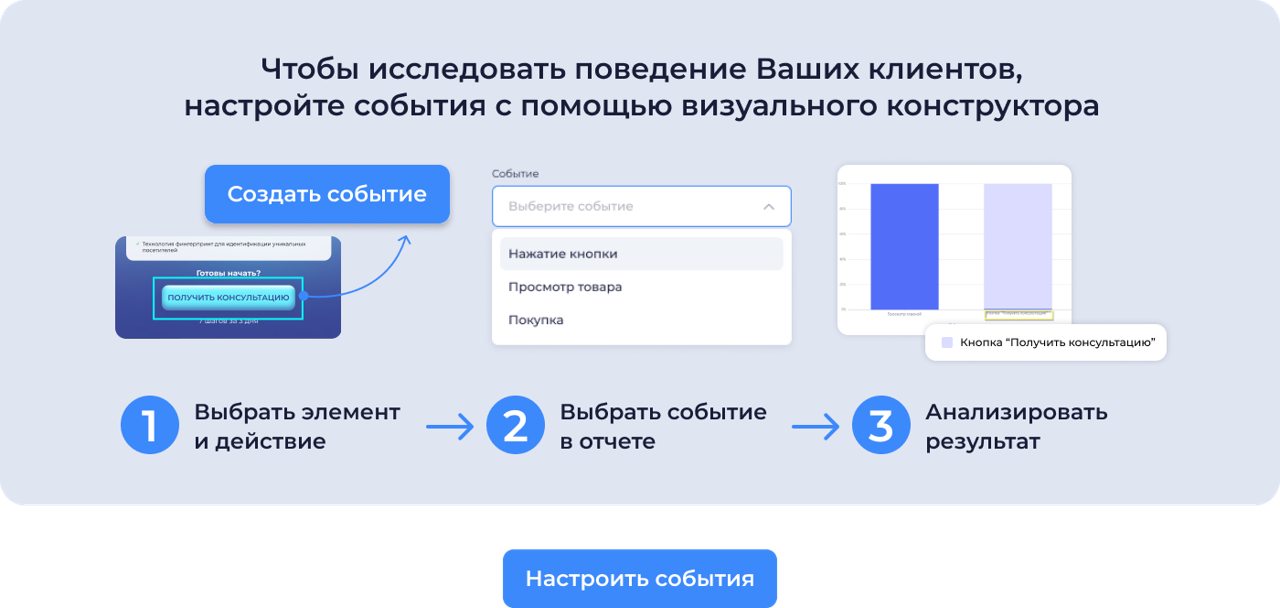
Настройте события¶
Для анализа клиентского поведения обычно выбирают наиболее частые и значимые события.
События – действия пользователя на сайте или в мобильном приложении.
Каждое событие обладает набором атрибутов – дата, url, тип действия (например, просмотр, нажатие на кнопку, выбор пункта меню), тип устройства и другие.

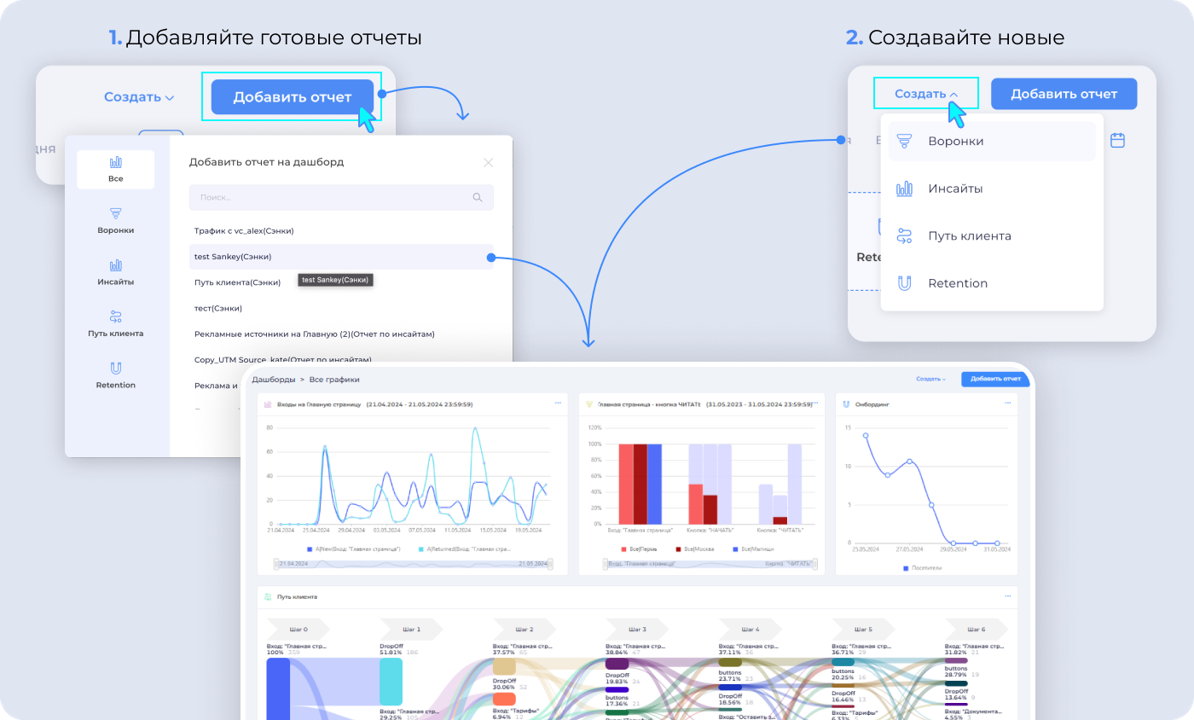
Собирайте дашборды¶
Соберите ключевые показатели и отчеты своего бизнеса на одной странице.

Настройте и протестируйте гипотезы¶
Проверьте ваши гипотезы по оптимизации сайта или мобильного приложения с помощью A/B-тестов.
А/В-тест – исследование для сравнения двух или более вариантов контента и выявления лучшего из них с помощью измерения результата.
Создайте эксперимент без привлечения web-разработчика: