Anti-flicker¶
Эффект мерцания (flickering), также известный как демонстрация оригинального контента (Flash of Original Content – FOOC) – это явление, при котором исходная страница сайта появляется на некоторое время перед показом варианта эксперимента.
Мерцание может создавать впечатление низкой производительности сайта или даже провоцировать изменение поведения посетителей. В результате выводы, сделанные на основании проведенного эксперимента, могут не отражать истинное влияние вариантов на аудиторию.
В целях исключения мерцания вы можете воспользоваться специальным «Скриптом с поддержкой anti-flicker». При использовании скрипта страница сайта будет отображаться только после загрузки всех изменений элементов страницы, заданных в экспериментах.
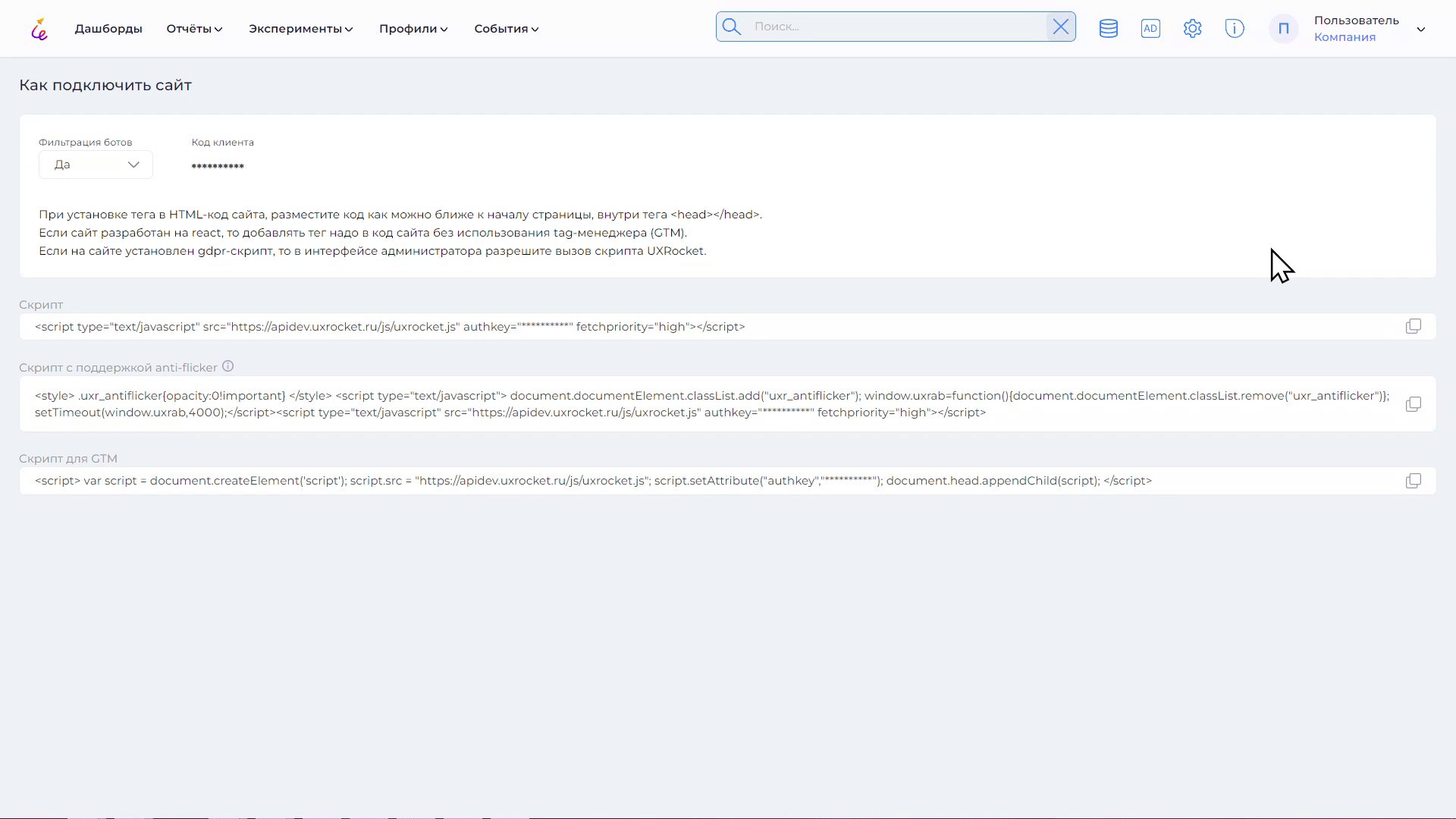
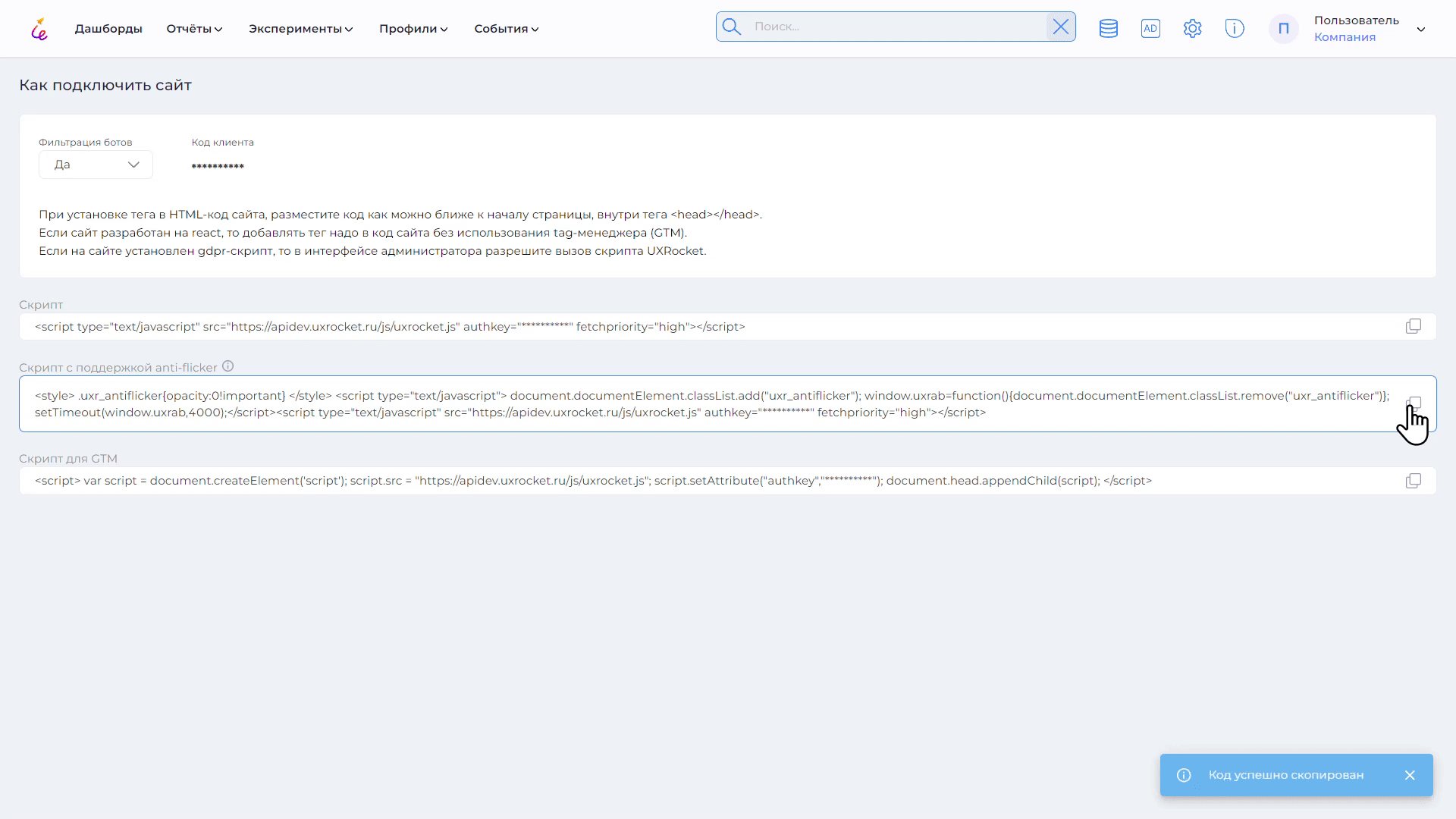
Перейдите в раздел «Настройки» → Как подключить сайт и скопируйте «Скрипт с поддержкой anti-flicker».

«Скрипт с поддержкой anti-flicker» имеет следующий вид:
<style>
.uxr_antiflicker{opacity:0!important}
</style>
<script type="text/javascript">
document.documentElement.classList.add("uxr_antiflicker");
window.uxrab=function(){document.documentElement.classList.remove("uxr_antiflicker")};
setTimeout(window.uxrab,4000);</script>
<script type="text/javascript" src="https://apidev.uxrocket.ru/js/uxrocket.js"
authkey="*********" fetchpriority="high"></script>
где:
- authkey – «Код клиента», указанный в меню «Как подключить сайт». При копировании скрипта код подставляется автоматически;
- 4000 – максимальное время ожидания загрузки эксперимента в миллисекундах.
- uxr_antiflicker – имя класса, используемого для скрытия элементов.
Разместите скопированный скрипт как можно ближе к началу страницы, внутри тега <head></head>. При необходимости Вы можете скорректировать максимальное время ожидания и имя класса.
Скрипт, представленный выше, временно скрывает всю страницу, устанавливая ее прозрачность на 0, а затем через 4 секунды (максимум) возвращает странице исходную прозрачность, удаляя класс uxr_antiflicker. В то время, пока страница имеет нулевую прозрачность, осуществляется загрузка вариантов экспериментов. Если загрузка осуществится раньше, класс uxr_antiflicker будет удален раньше заданного времени ожидания.
Прекратить выполнение «Скрипта с поддержкой anti-flicker» Вы можете, удалив часть, представленную ниже: