Типовые события¶
После запуска системы в ней начинает накапливаться статистика, и автоматически выполняется алгоритм определения наиболее часто повторяемых событий (по умолчанию отбирается 20% самых частых событий, процент регулируется в административном модуле системы). На основе этого алгоритма система автоматически формирует список типовых событий.
Типовое событие – это правило, представляющее собой набор условий, основными из которых являются значения полей сырых данных:
- для доменов типа сайт – URL, Действие (event), Тип действия (event_context)
- для доменов типа мобильное приложение – item (элемент мобильного приложения), Действие (event), Тип действия (event_context)
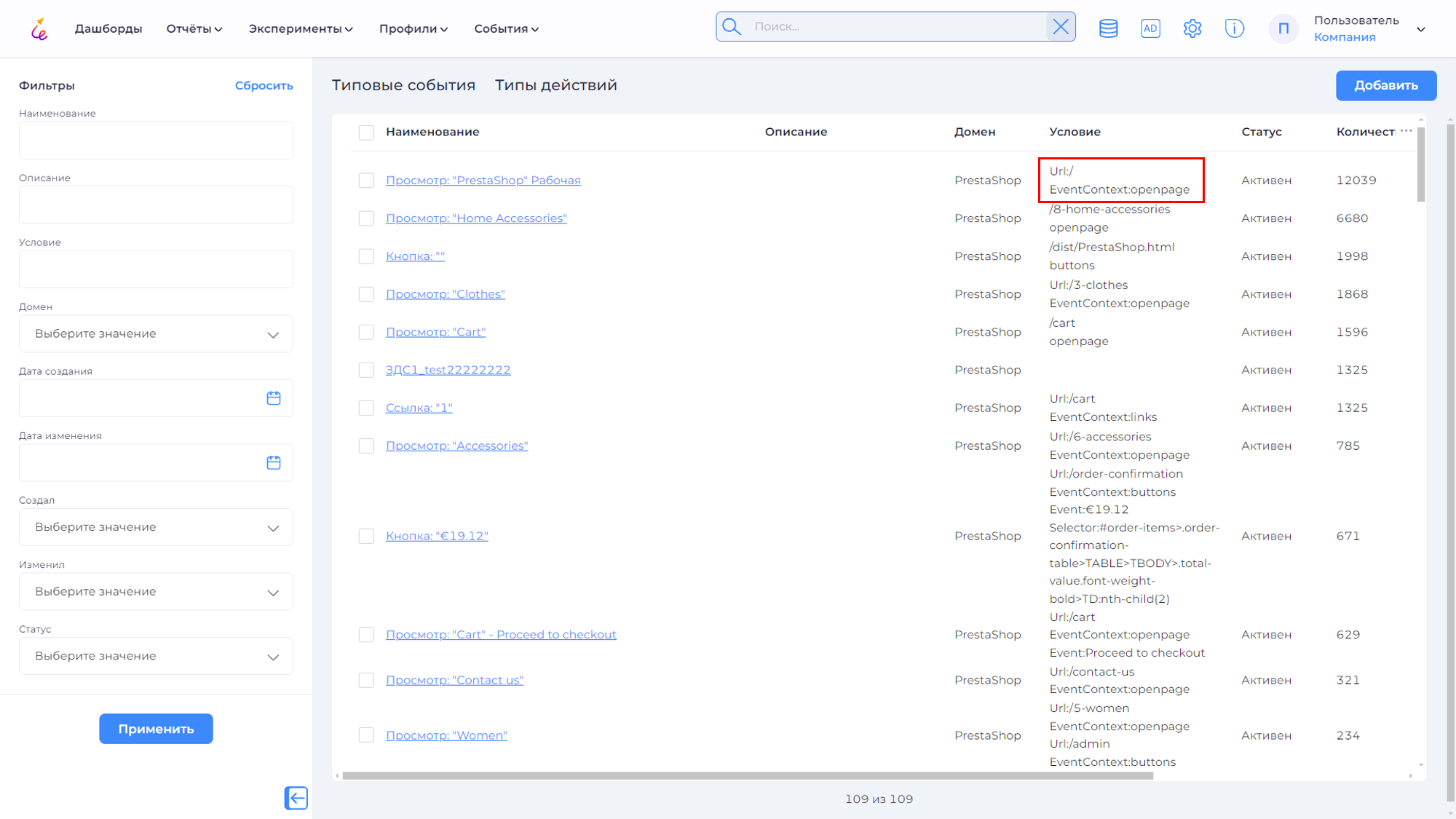
Так, автоматически созданное типовое событие Кнопка: Информация будет представлять собой набор условий: URL= /(путь от корня сайта); Тип действия = buttons; Действие = «Информация».
Важно помнить
Иногда бывают ситуации когда Вы по ошибке занесли одни и те же правила в разные события и возникает ситуация приоритизации идентификации, когда одна строка сырых данных попадает под несколько типовых событий, например, в «Заявке» те же условия (URL, тип события и название события), что и в «Заявка со страницы акции», система использует вес Типового события для того, чтобы решить, к какому событию отнести данные. UX Rocket проверяет, у какого Типового события больше условий и далее относит данные строки (действия пользователя) в сырых данных к этому Типовому событию. Если количество правил у Типовых событий одинаково, система отдаст приоритет тому событию, которое было создано последним.
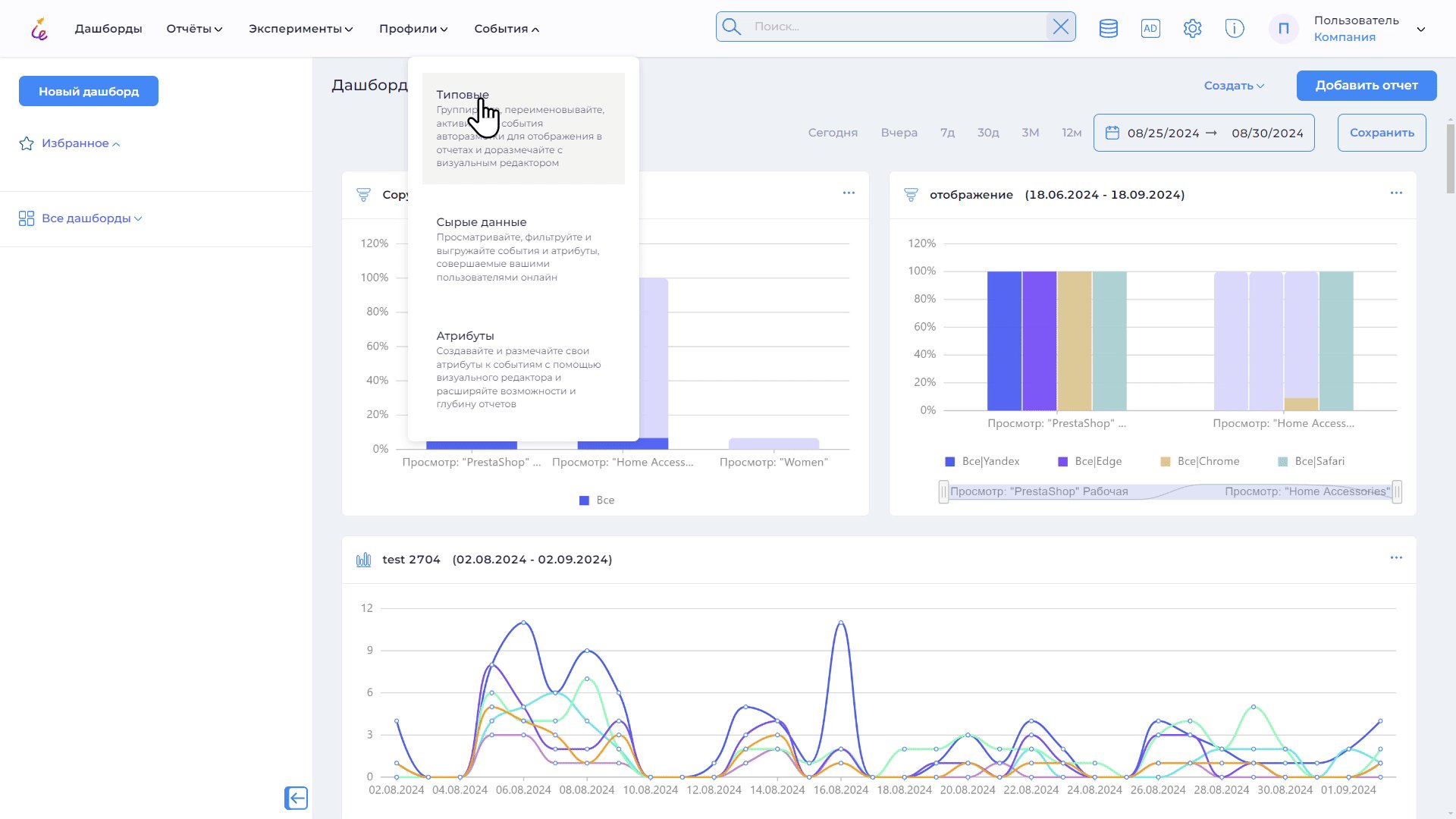
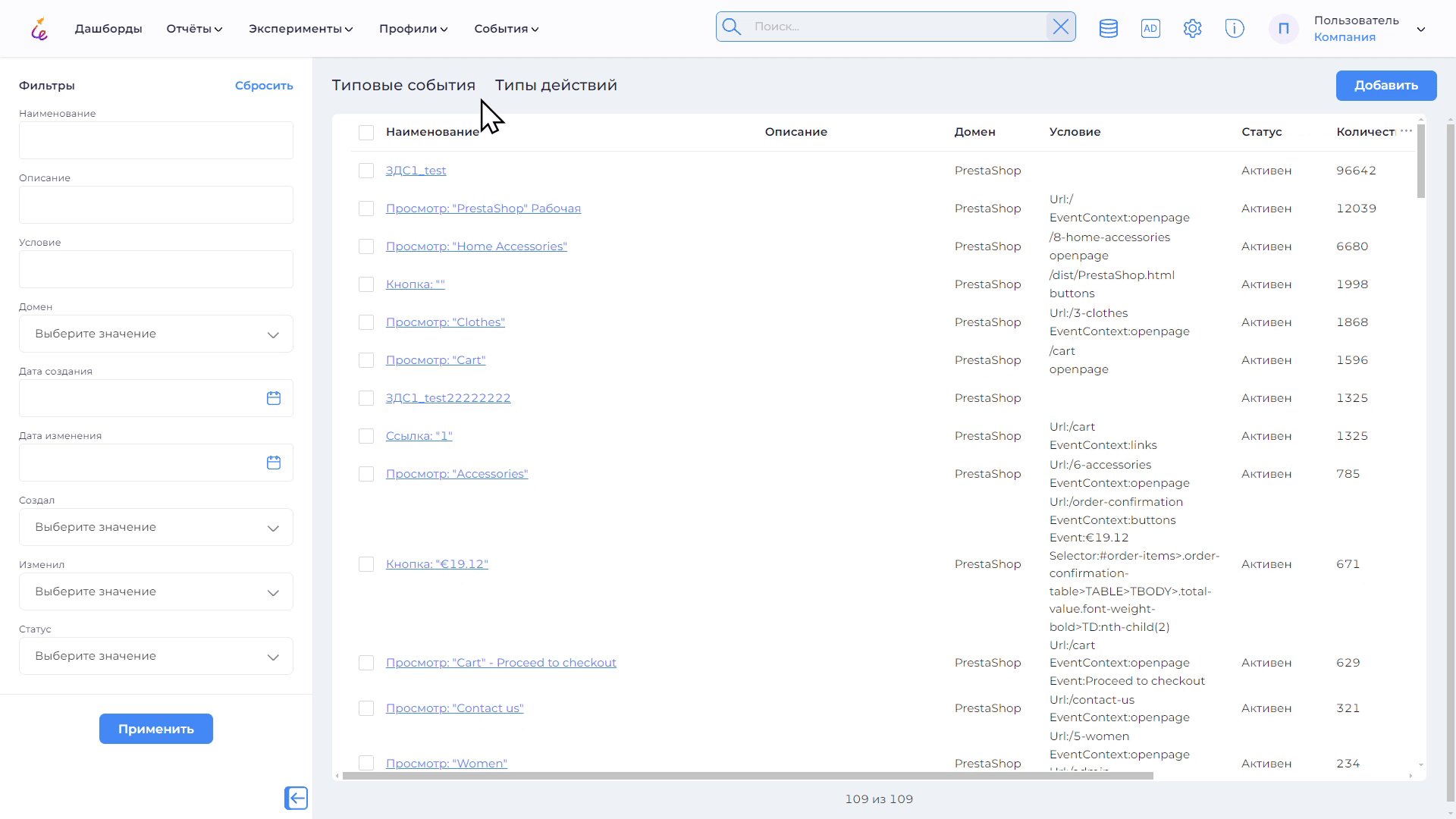
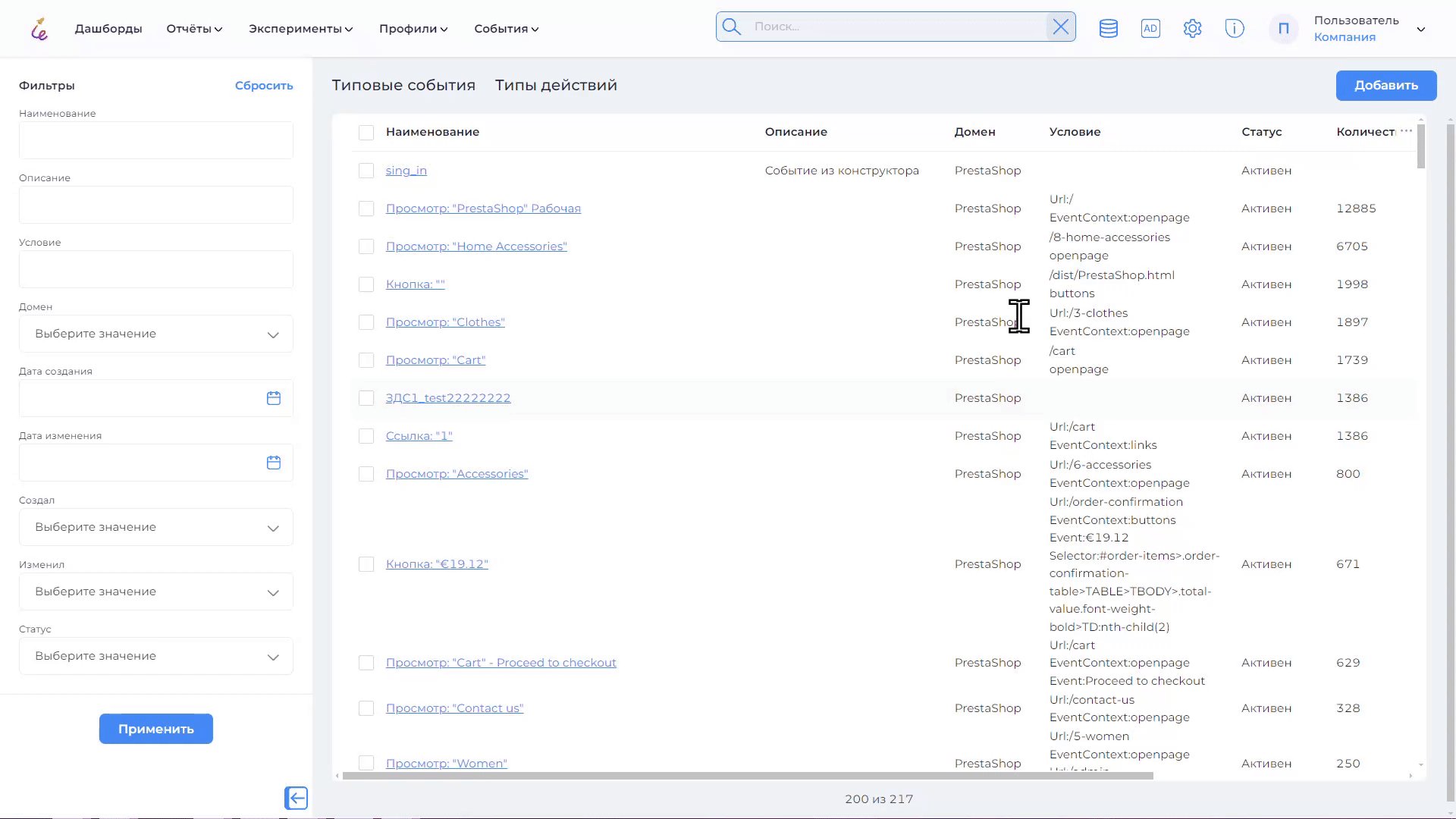
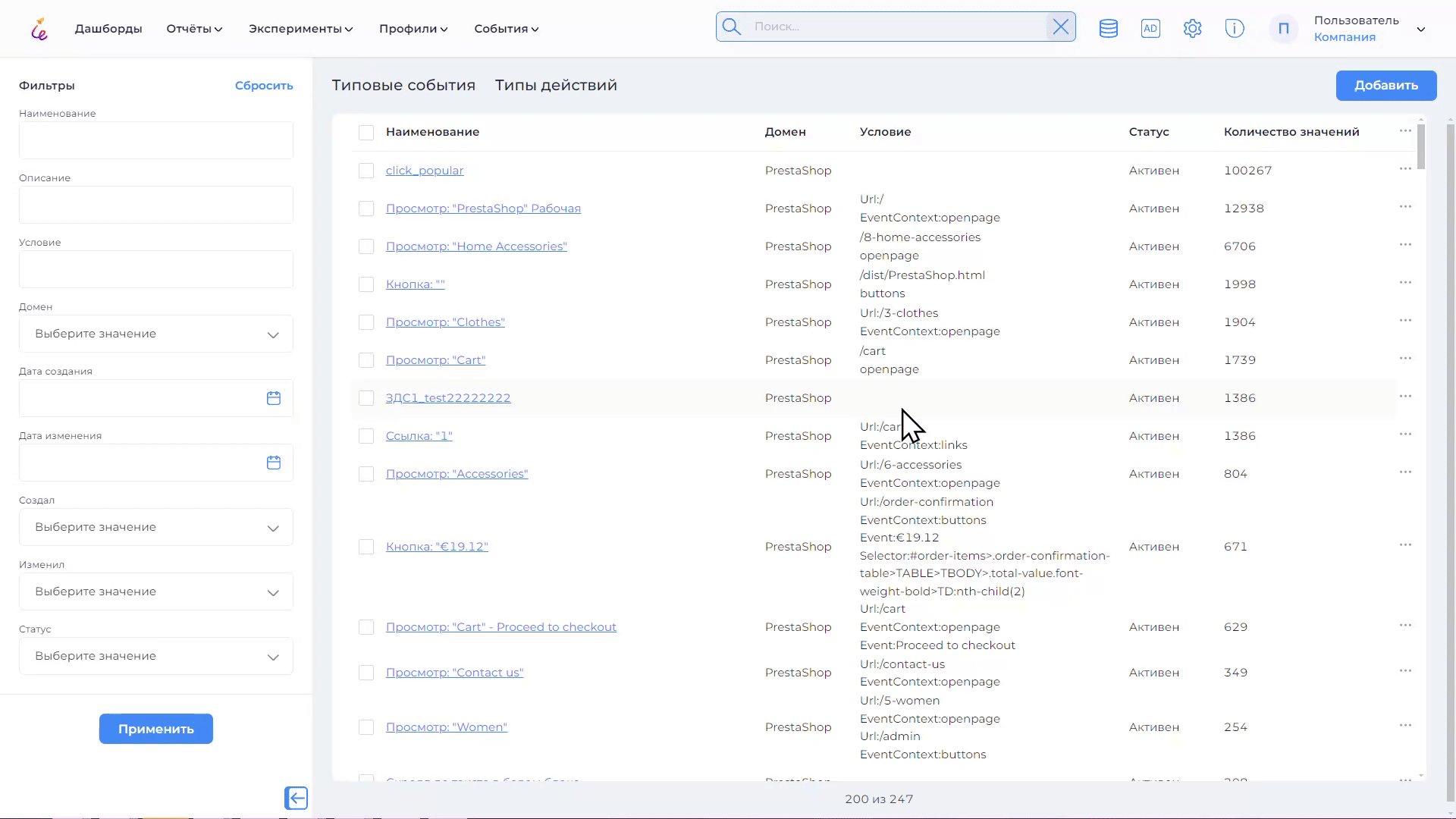
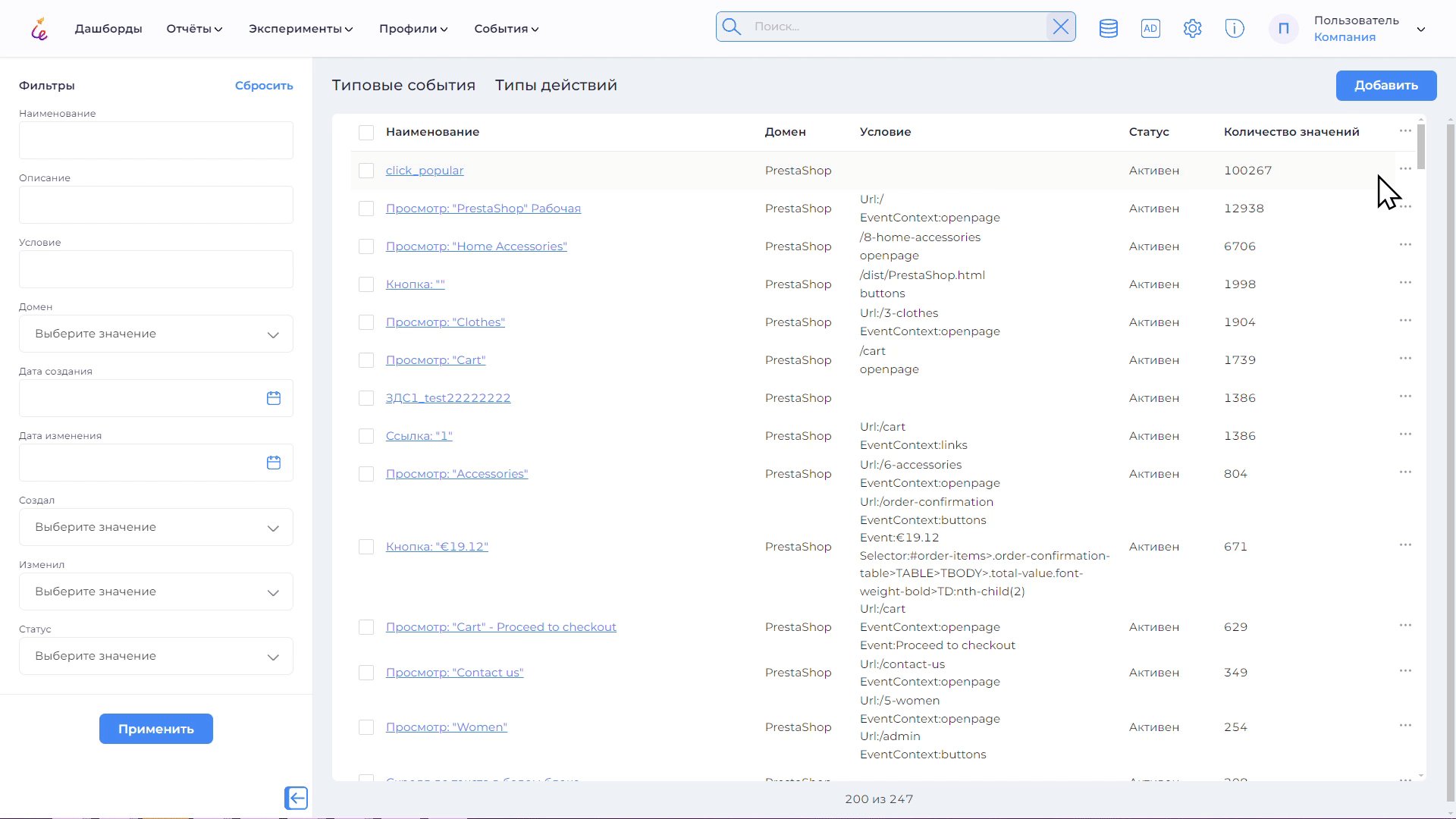
Вы можете активировать все или только некоторые типовые события для использования в отчётах и переименовывать их по своему усмотрению. Если интересующий вас набор условий не найден в списке типовых, Вы можете добавить новое типовое событие вручную или отредактировать настройки автоматически созданного события. Для работы с типовыми событиями выберите раздел События → Типовые.
Тюнинг событий¶
После сбора сырых данных начинается процесс их обработки и структурирования, чтобы сделать анализ более понятным и информативным. Одним из ключевых шагов на этом этапе является формирование типовых событий, что включает переименование и группировку некоторых исходных событий. Это важно, потому что одно и то же действие пользователя, например, процесс регистрации, может состоять из нескольких отдельных действий, каждое из которых записывается как отдельное событие. Также в процессе сбора сырых данных события часто имеют названия, соответствующие кнопкам или адресам страниц, что может затруднять их понимание и использование для аналитики. Поэтому важно переименовать такие события в более осмысленные и единообразные названия, которые четко отражают суть действия, упрощая дальнейший анализ
Воспользуйтесь следующими советами для эффективного тюнинга событий:
- Группировка событий
Процесс регистрации на сайте или в приложении может включать несколько отдельных действий, таких как: Открытие формы регистрации (пользователь переходит на страницу регистрации), Заполнение полей формы (пользователь вводит данные, такие как имя, электронная почта и пароль), Завершение регистрации (пользователь успешно завершает процесс регистрации и попадает на страницу приветствия).
В сыром виде каждое из этих действий может быть зафиксировано как отдельное событие, но для более удобного анализа их можно сгруппировать в одно типовое событие под названием, например, Регистрация завершена. Это упрощает анализ, так как все шаги объединяются в одно целевое событие.
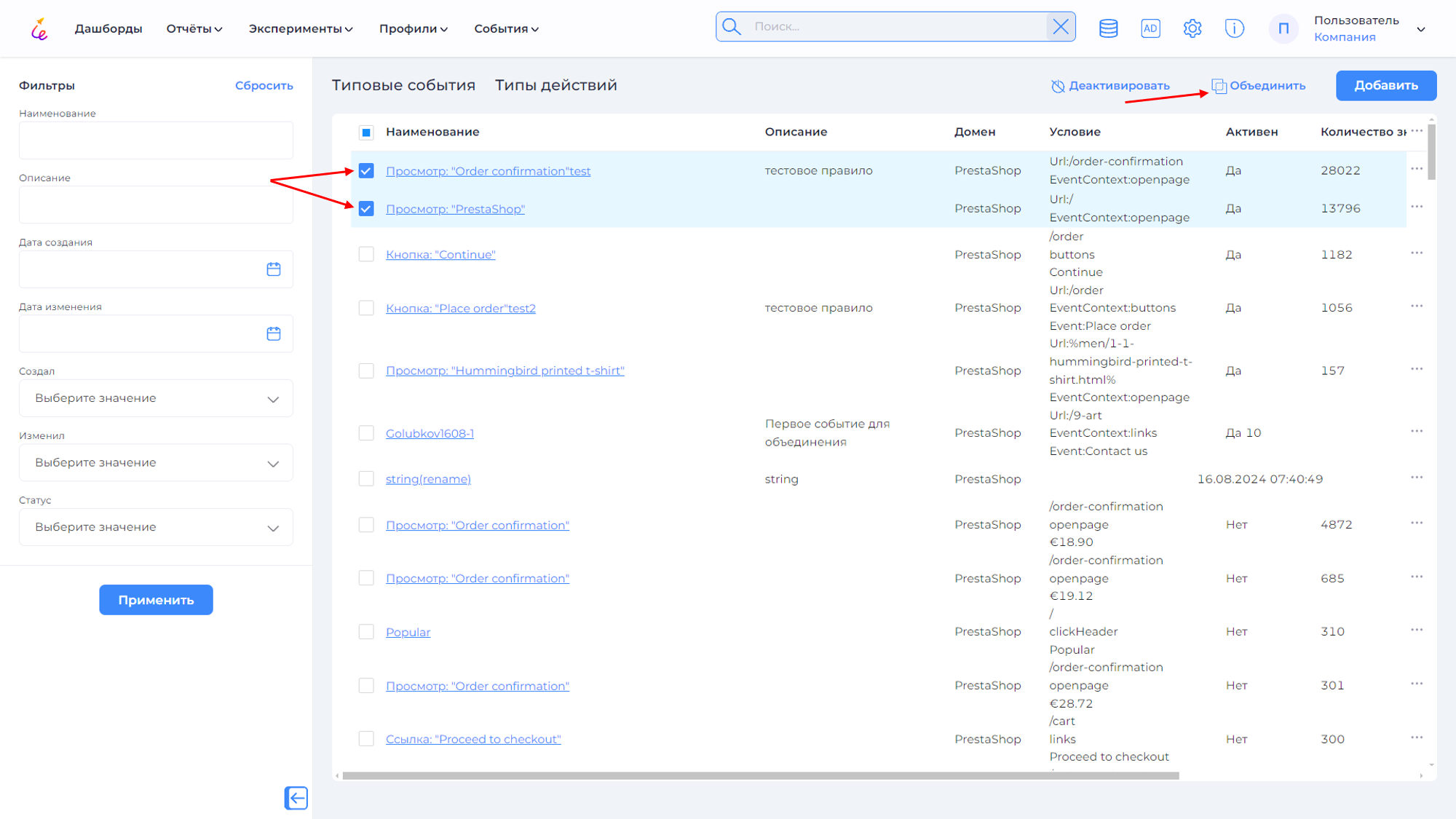
Воспользуйтесь функцией объединить.
- Переименование событий
Переименование событий – важный шаг в обработке данных, который помогает сделать анализ более ясным. Название должно точно отражать действие, чтобы было понятно, что произошло. Названия должны быть достаточно короткими, чтобы легко читаться, но при этом содержать всю необходимую информацию. Воспользуйтесь функцией редактирования.
- Деактивация незначительных событий (технический шум)
Техническим шумом на сайте считаются события, которые не несут значимой информации для анализа пользовательского поведения или достижения бизнес-целей, но генерируют большое количество данных. Эти события могут засорять отчеты, усложнять анализ и приводить к неправильной интерпретации данных. Примерами таких событий являются события, фиксирующие загрузку или перезагрузку страницы пользователем, так как могут происходить автоматически или случайно, события, фиксирующие прокрутку страниц.
Эти события можно деактивировать, так как они не связаны с поведением пользователя и могут создать шум в данных. Сосредоточение на целевых событиях, таких как завершение регистрации, покупка, или авторизация, позволяет улучшить качество анализа.
Воспользуйтесь функцией активации/деактивации событий.
Защита от ложных срабатываний¶
Ложное срабатывание – это ситуация, когда пользователь нажимает кнопку «Оставить заявку» или другую кнопку, связанную с отправкой данных, но поля формы не заполнены или заполнены некорректно. Тем не менее, в сырых данных такое событие регистрируется, что создает ложные сигналы для аналитики. Чтобы избежать подобных ошибок и исключить ложные данные из аналитики, реализована защита от ложных срабатываний. Вы можете задать контекст события, например специальный тип события Submit form, который регистрируется только при корректно заполненной форме. Это значит, что в аналитике Вы можете учитывать только валидные заявки, где все поля формы заполнены правильно и данные были успешно отправлены, делая такие события активными, а событие, например нажатие кнопки отправки формы не активным. Таким образом, ложные срабатывания не попадают в аналитику, что помогает более точно отслеживать поведение пользователей, эффективность формы и рассчитывать конверсии.
Объединение¶
Чтобы объединить несколько типовых событий, отметьте нужные события галочками. В правом верхнем углу появится кнопка Объединить – нажмите её для завершения процесса объединения.
Редактирование¶
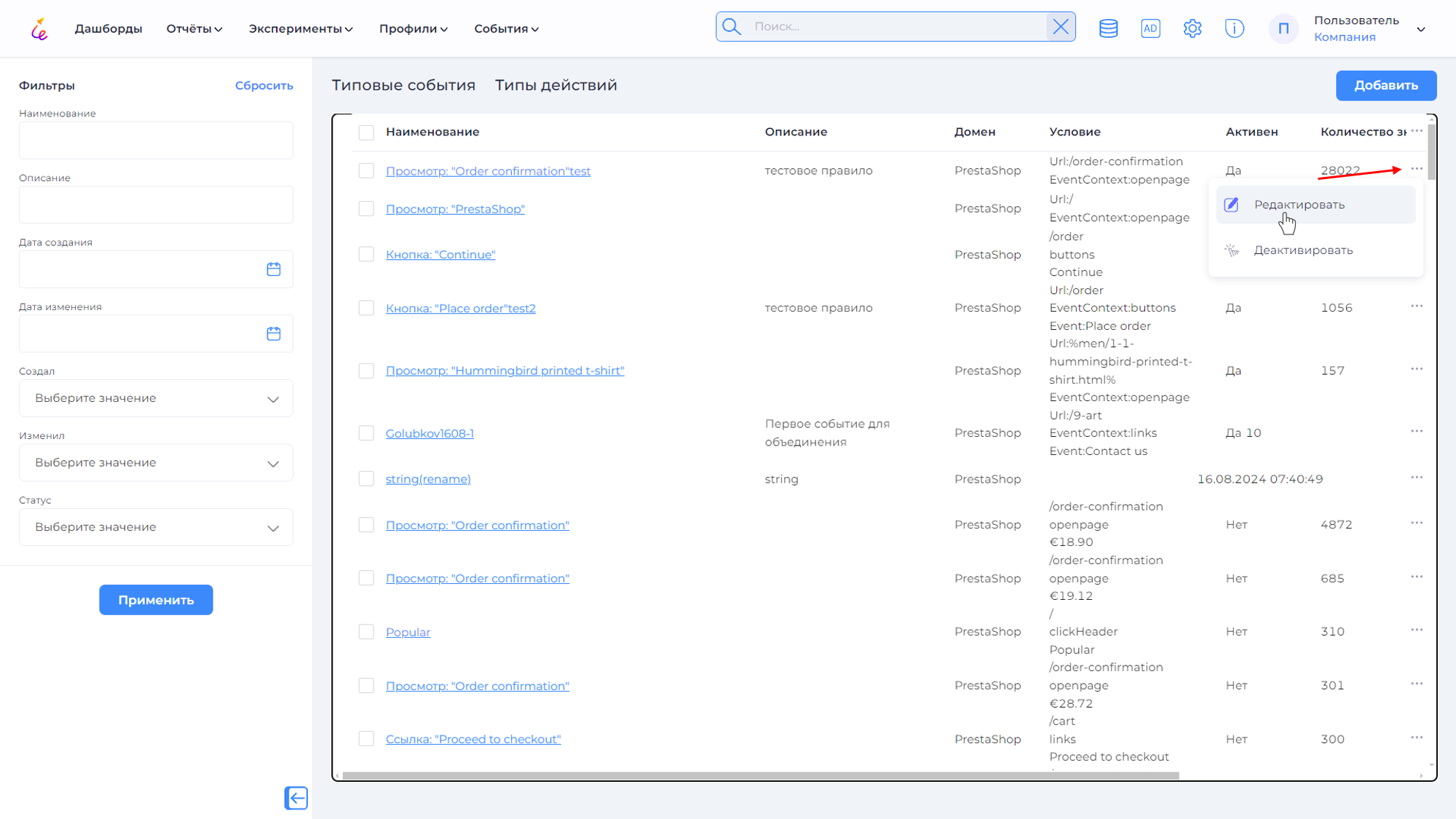
Для редактирование типового события нажмите на → Редактировать в строке данного события.
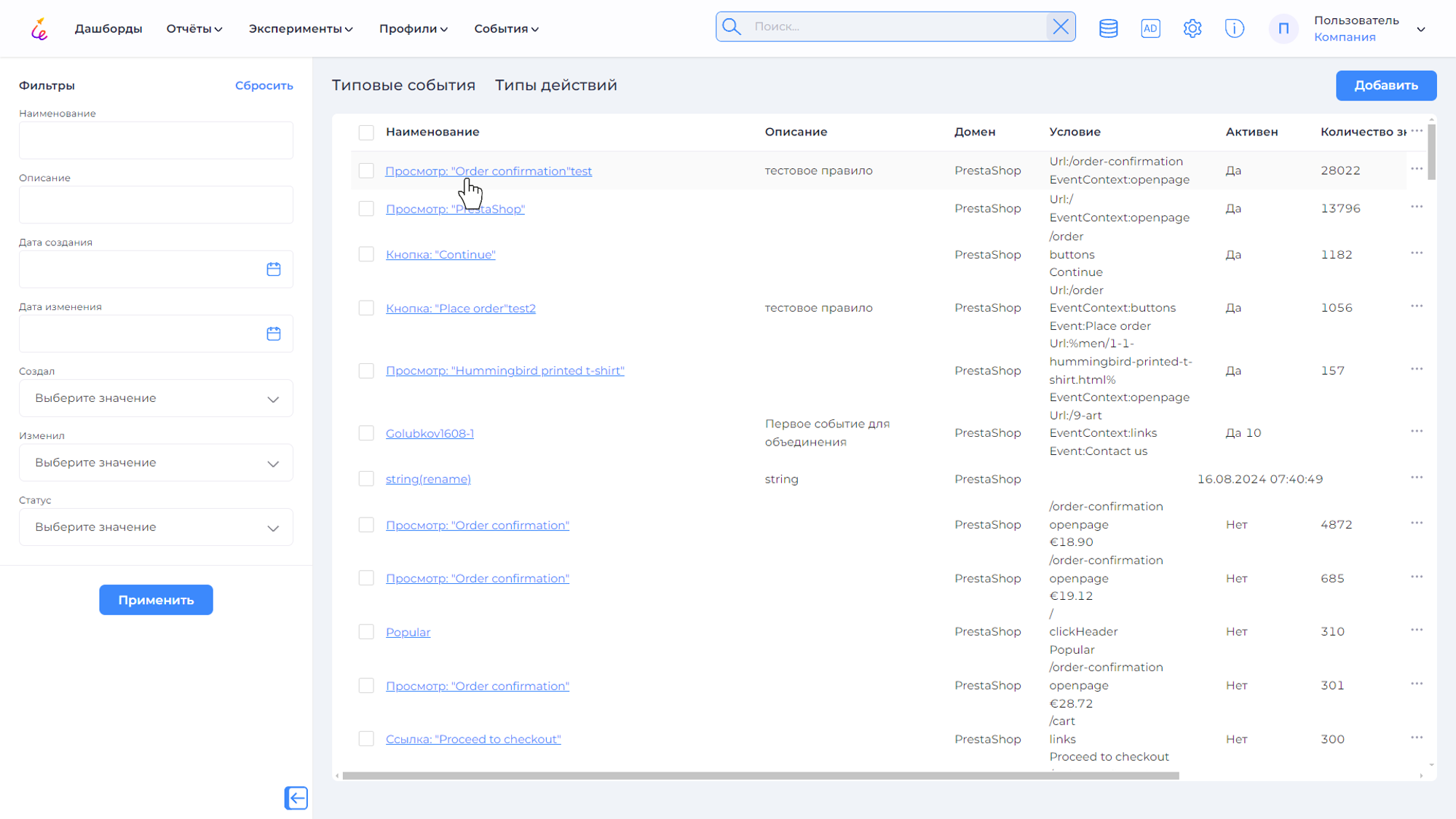
Вы сможете быстро, без лишних переходов внести изменения в открывшемся окне. Также для редактирования Вы можете нажать на название типового события и перейти на страницу редактирования.
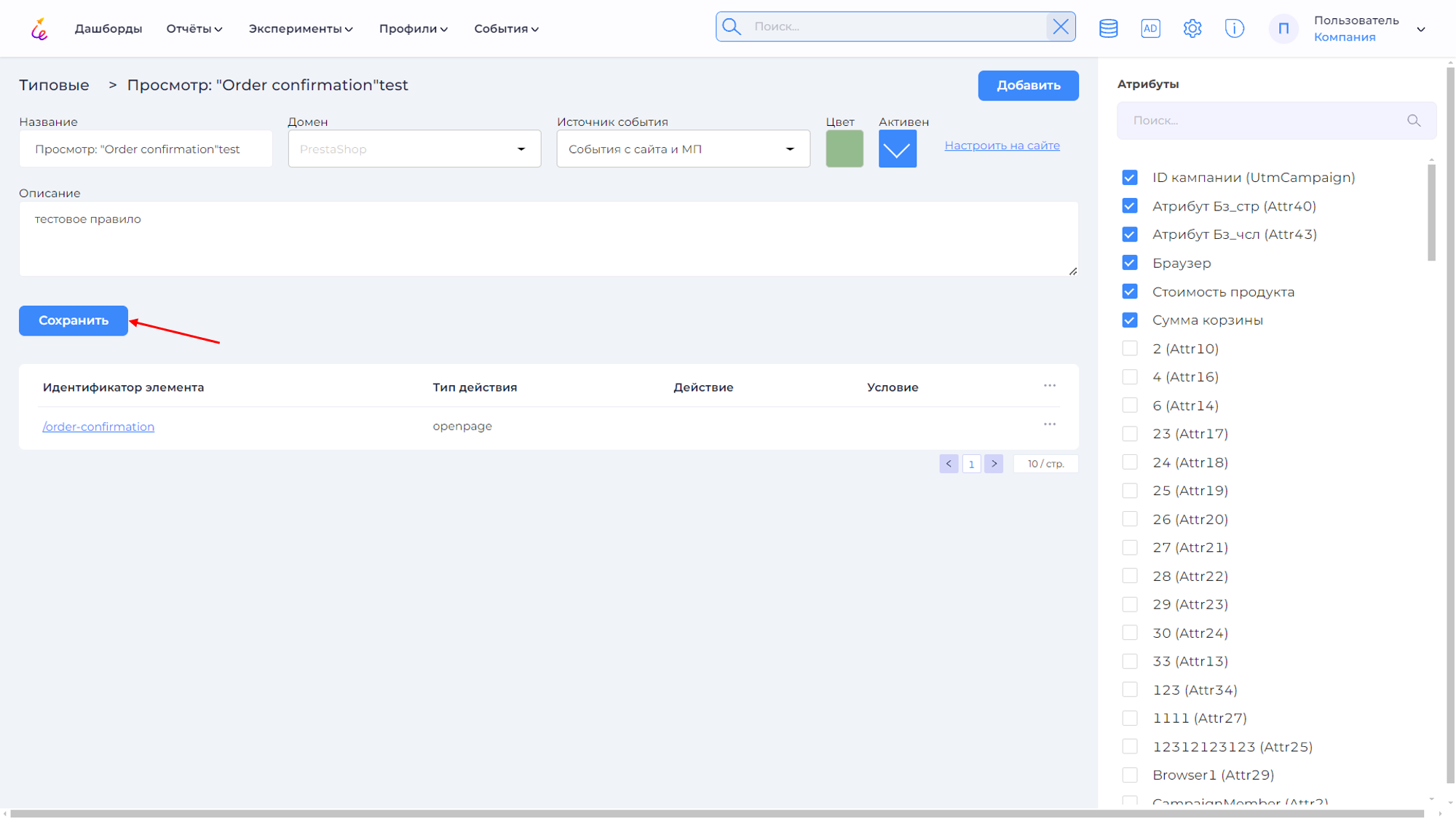
Внесите необходимые изменения и нажмите кнопку Сохранить.
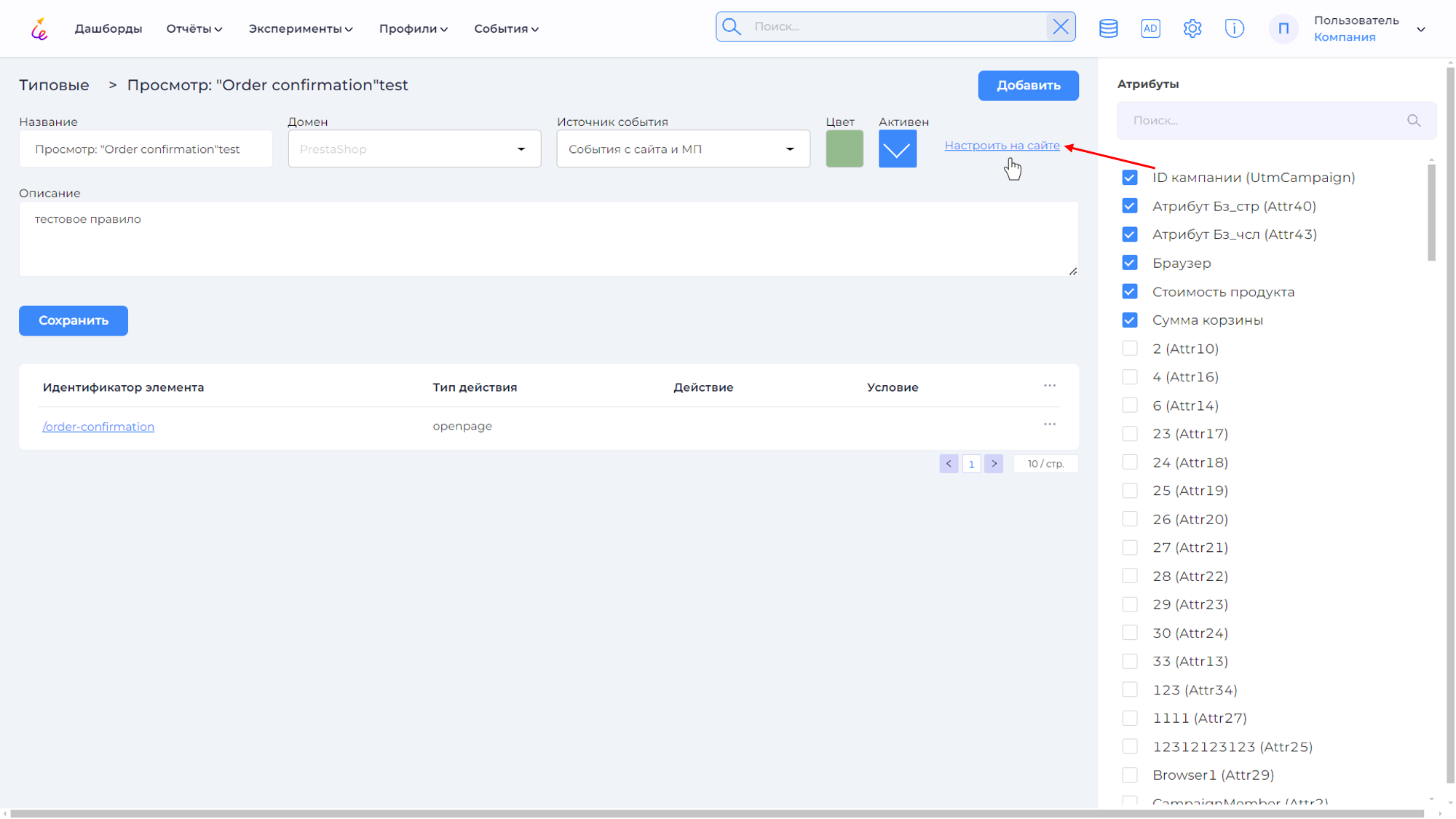
Вы также можете редактировать и просматривать события с помощью визуального редактора, чтобы воспользоваться данной функцией на странице редактирования нажмите Настроить на сайте.
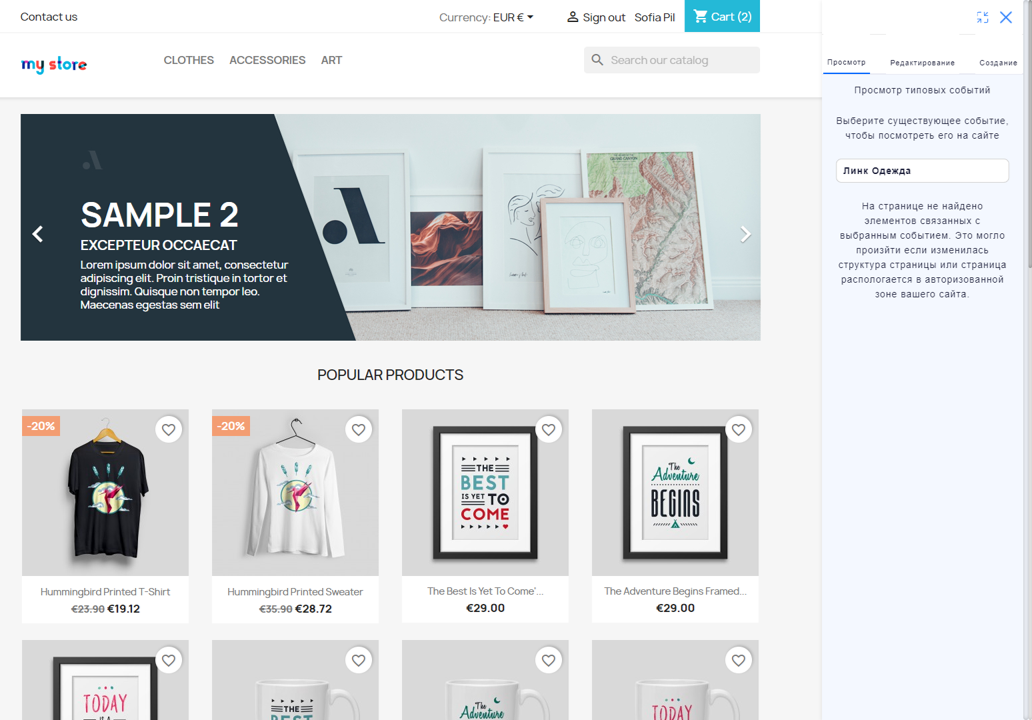
Откроется ваш цифровой продукт и визуальный редактор, а также подсветится объект, к которому привязано событие.
Важно помнить
Объект не будет подсвечен в случае, если типовое событие деактивировано или проверьте мобильную версию цифрового продукта.
Активация/деактивация событий¶
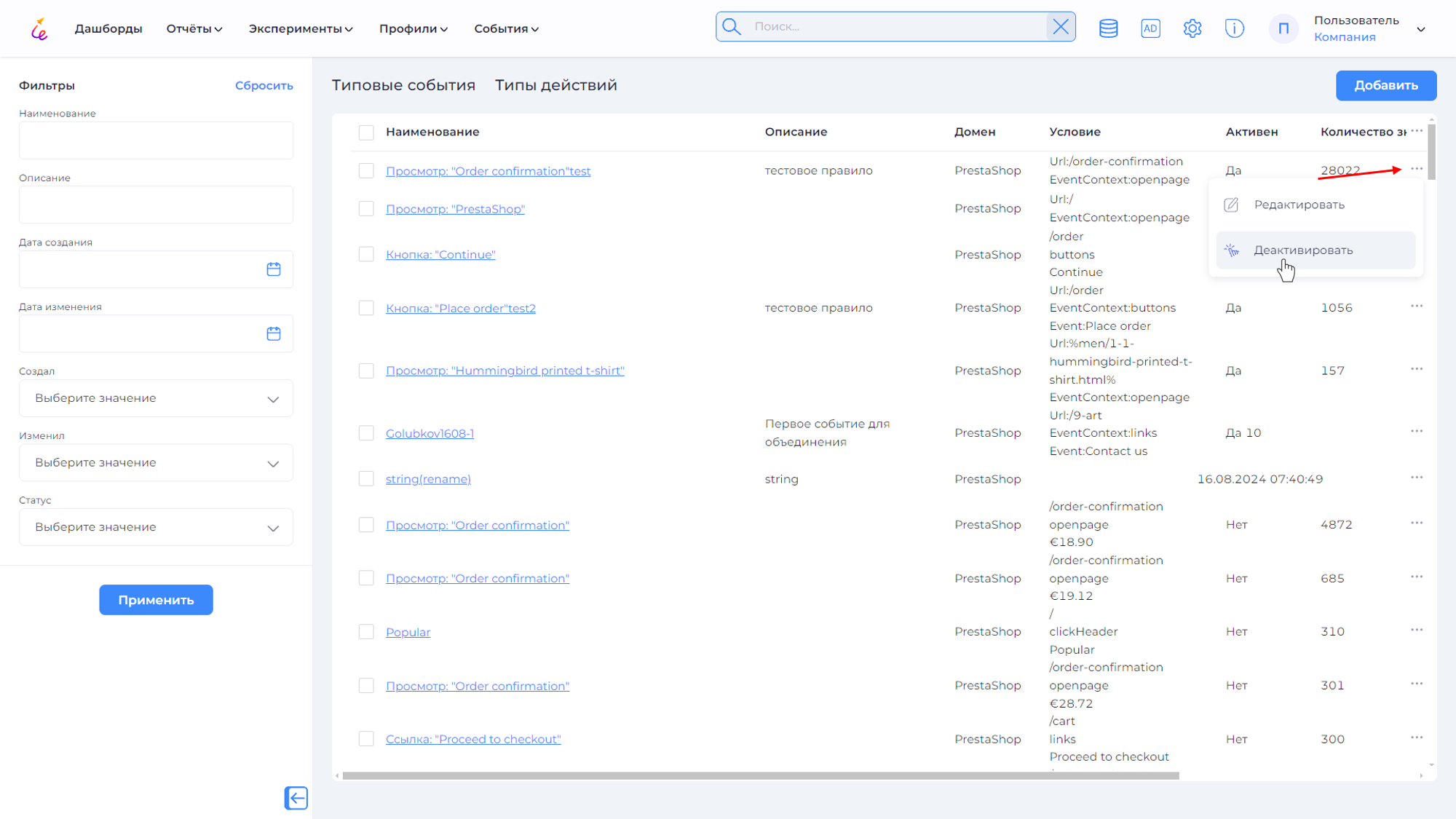
Для активации/деактивации типового события нажмите на → Деактивировать в строке данного события.
Также данная функция доступна со страницы редактирования, для перехода на данную страницу нажмите по названию события.
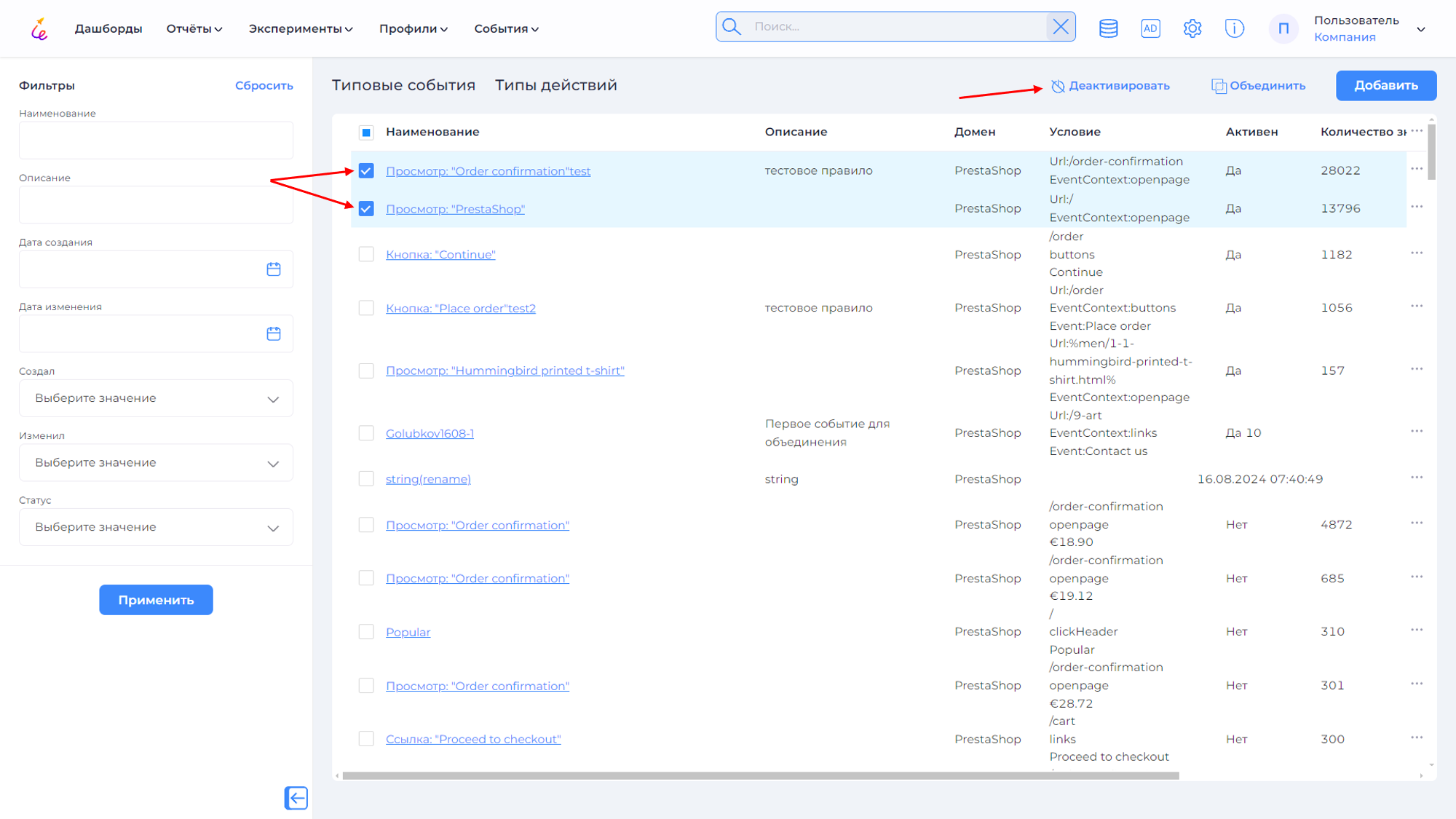
Вы можете активировать/деактивировать несколько событий сразу, для этого установите чекбоксы возле названия событий и нажмите на появившуюся кнопку Деактивировать.
Создание пользовательского атрибута¶
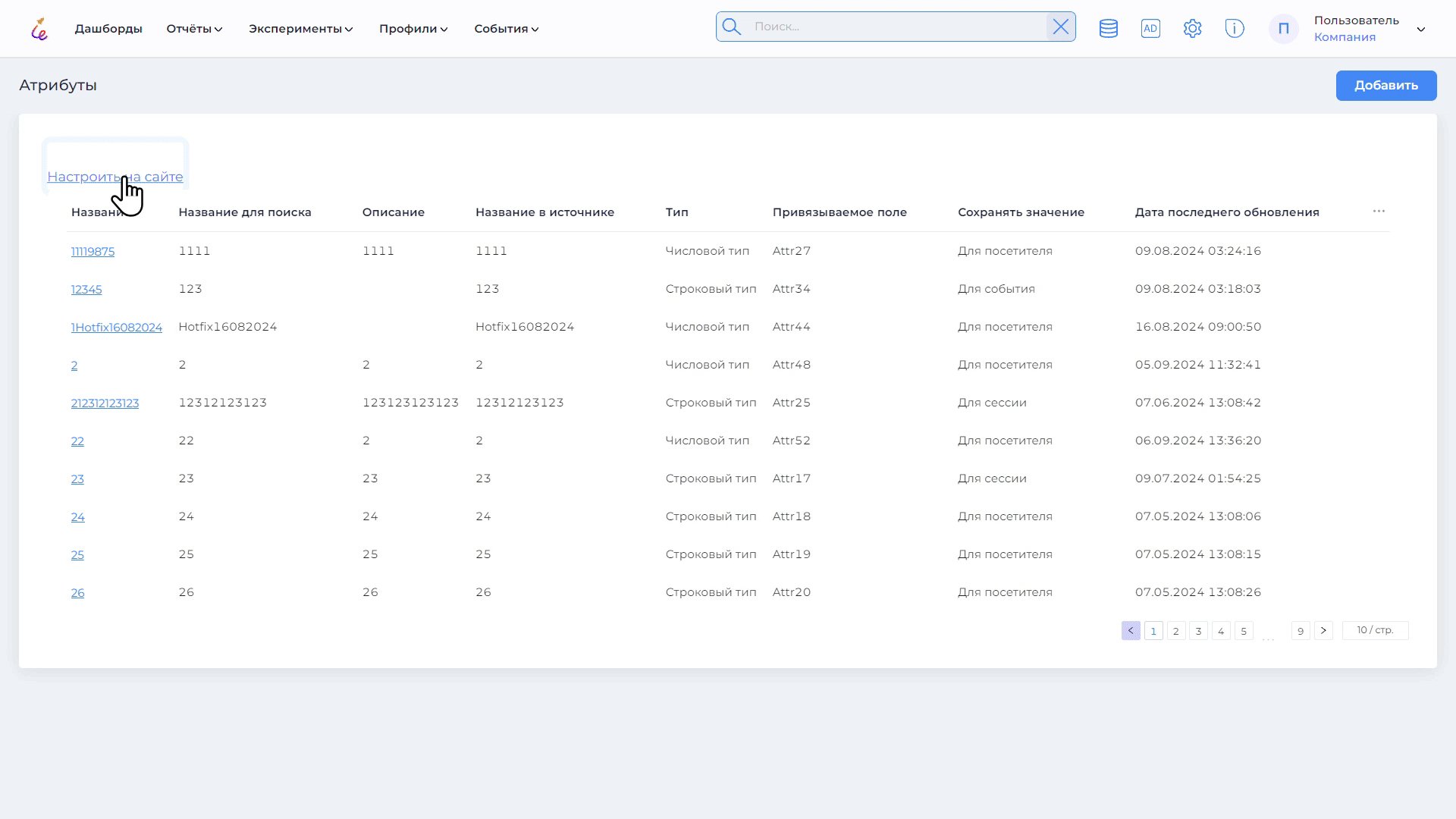
Вы можете создать пользовательский атрибут с помощью визуального редактора прямо на сайте, для этого перейдите События → Атрибуты → Настроить на сайте.
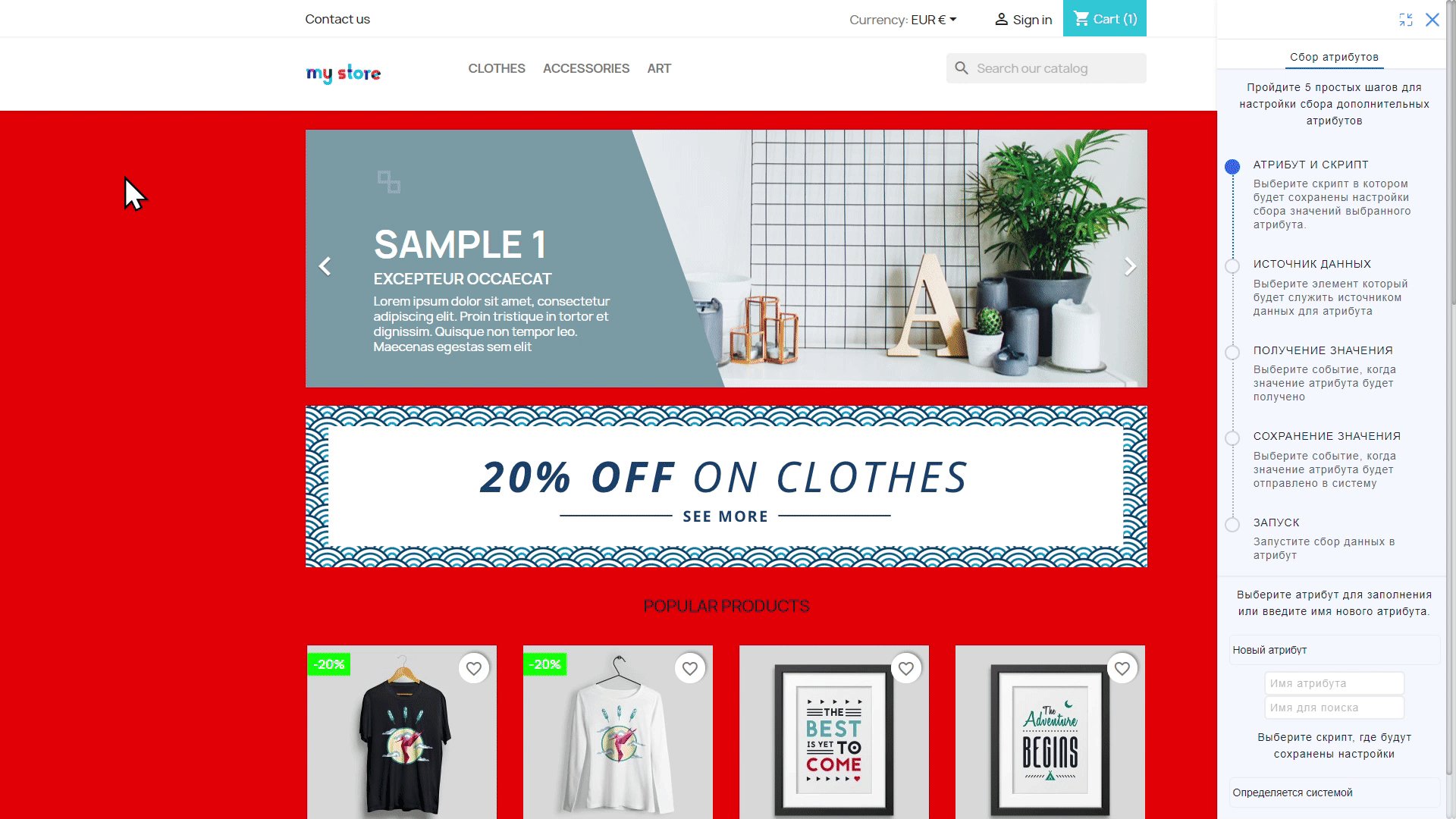
Откроется ваш цифровой продукт и сбоку редактор, в котором благодаря подсказкам можно в 5 шагов легко настроить пользовательские атрибуты.
Создание пользовательского типового события¶
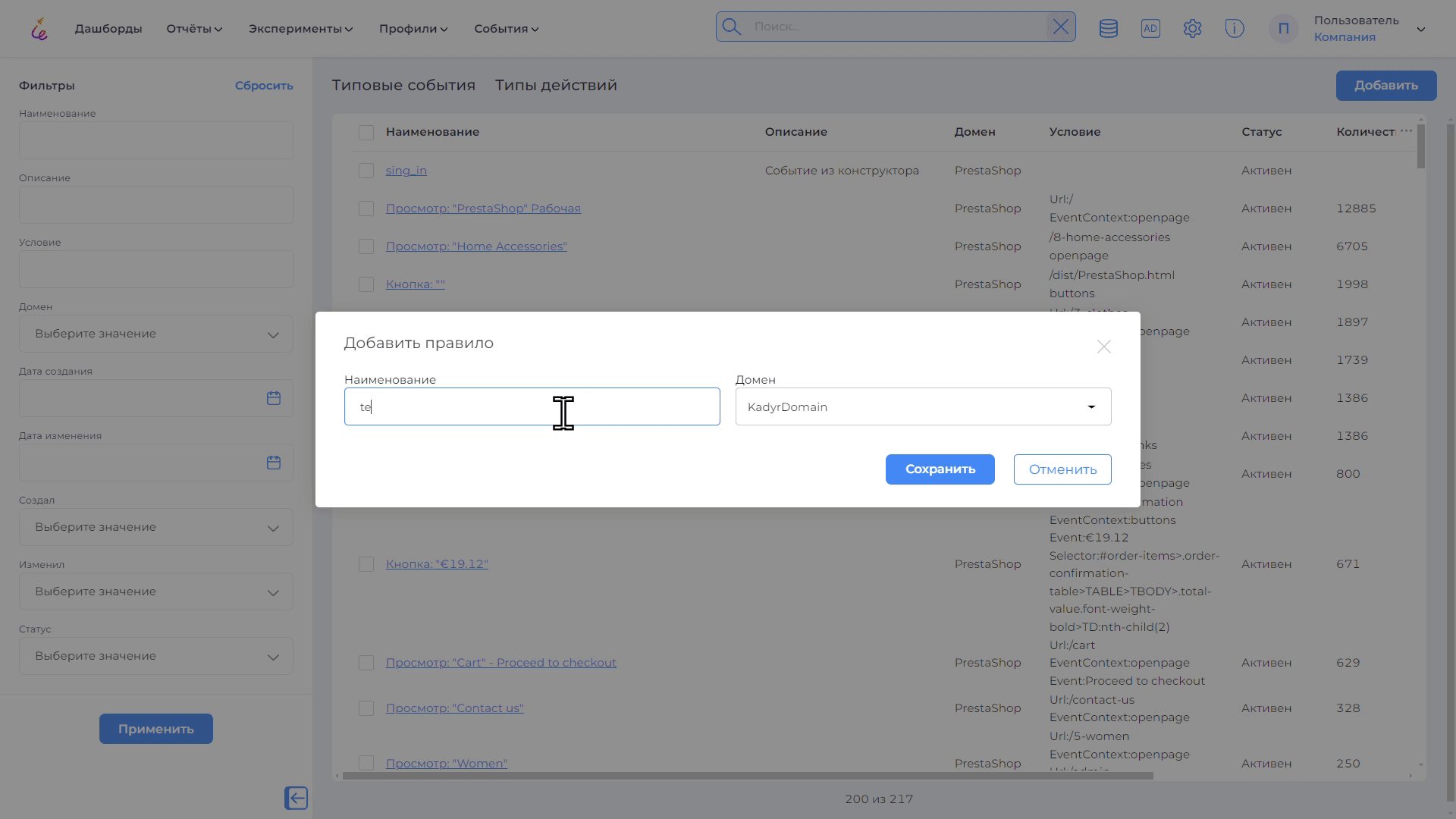
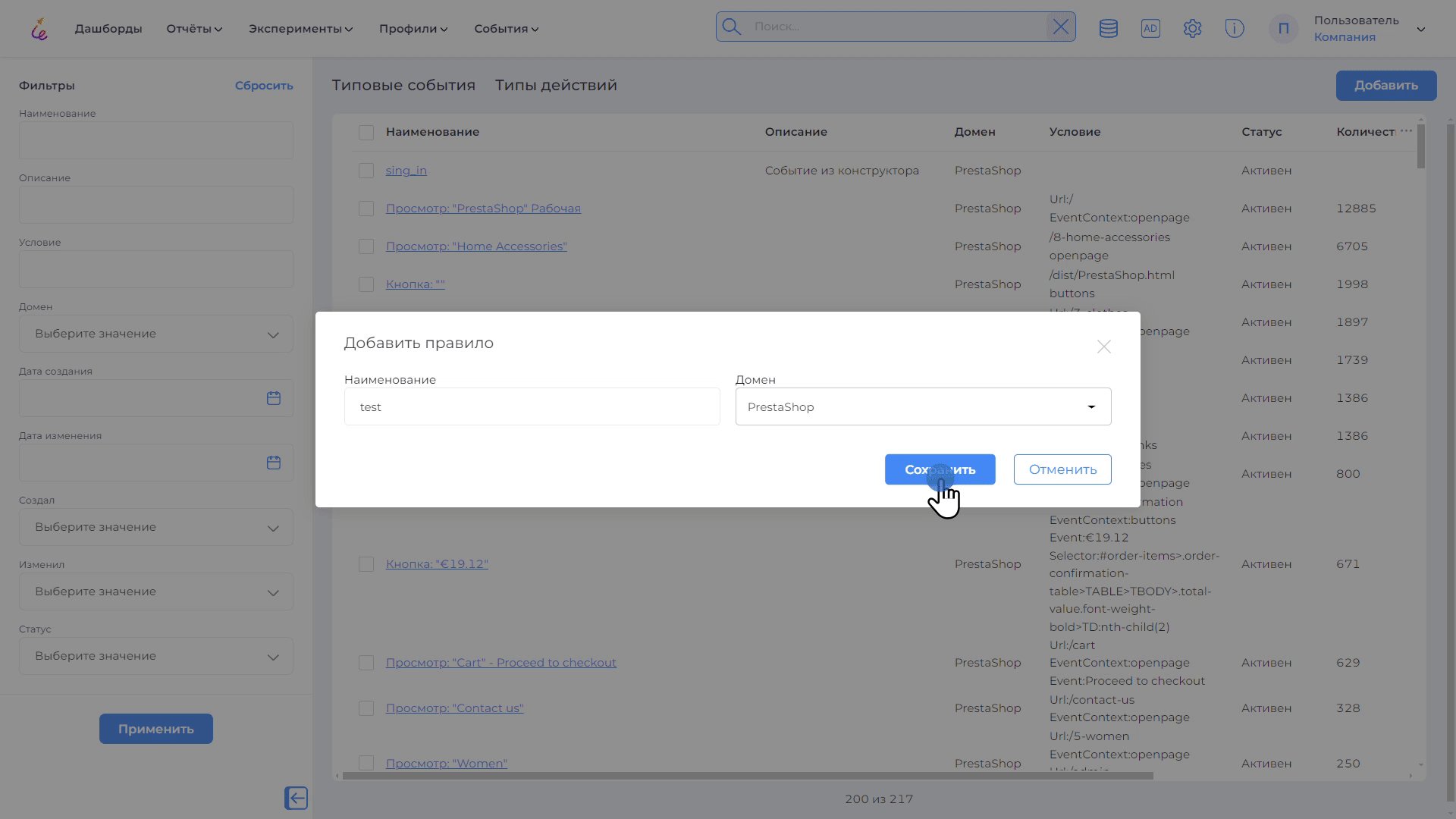
Для добавления нового типового события вручную нажмите кнопку Добавить в правом верхнем углу страницы типовых событий. Введите название события и выберите домен, для которого будет выполняться правило.
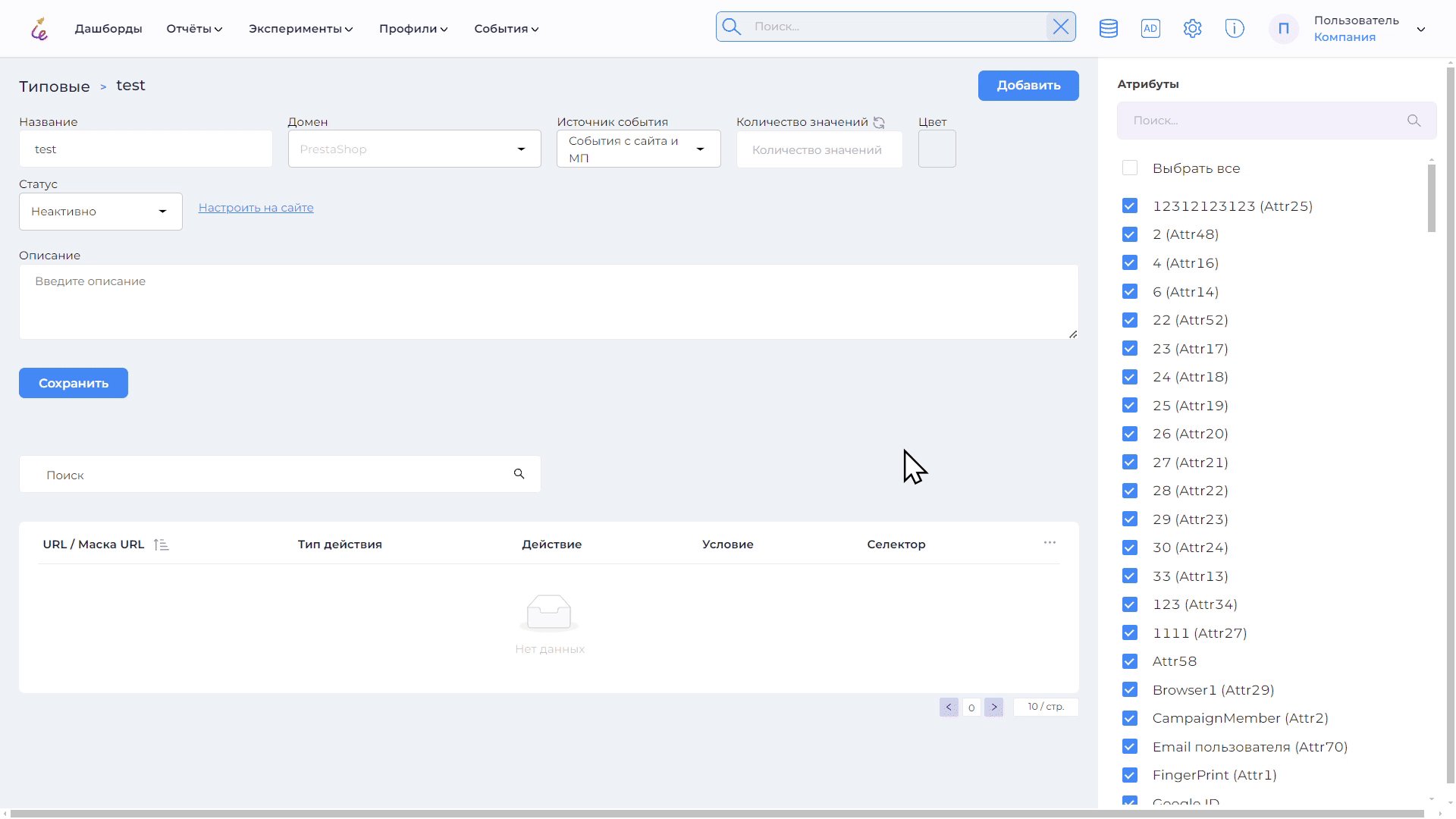
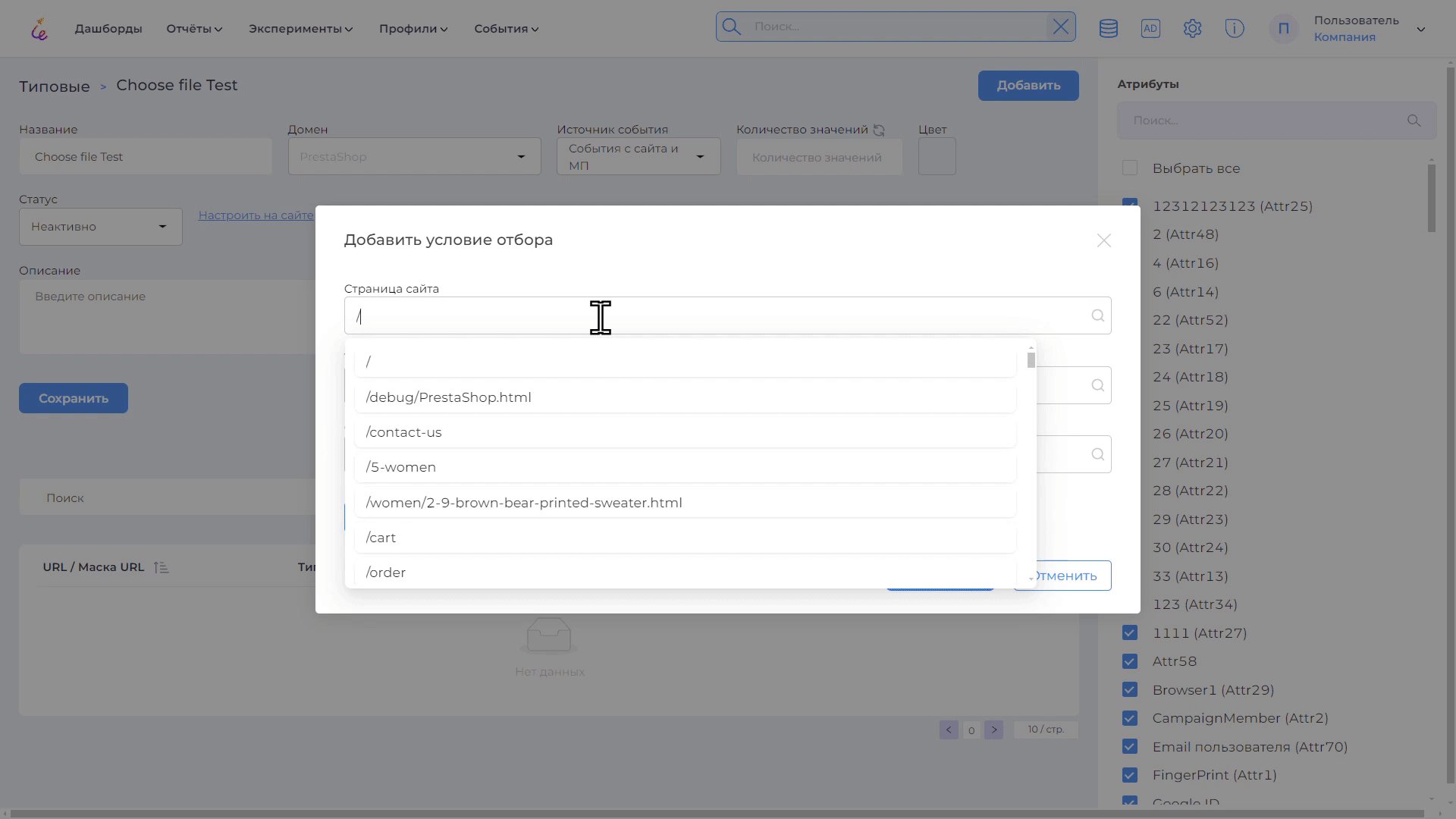
Далее Вы можете настроить типовое событие в цифровом продукте через визуальный конструктор или вручную. После сохранения названия правила в него можно добавлять условия, для этого нажмите кнопку Добавить. В открывшемся окне помимо основных параметров события, Вы можете добавить в правило сколько угодно условий для атрибутов событий. Однако использование таких детальных правил обычно не требуется, поскольку Вы можете применить все необходимые фильтры к событию непосредственно в отчётах. Укажите страницу, на которой расположено событие.
Важно помнить
Страница указывается без основного домена, то есть в ссылке указывают только путь страницы, без части URL, относящейся к основному домену сайта. Например, вместо полного URL-адреса https://example.com/products/item1, указывается только /products/item1.
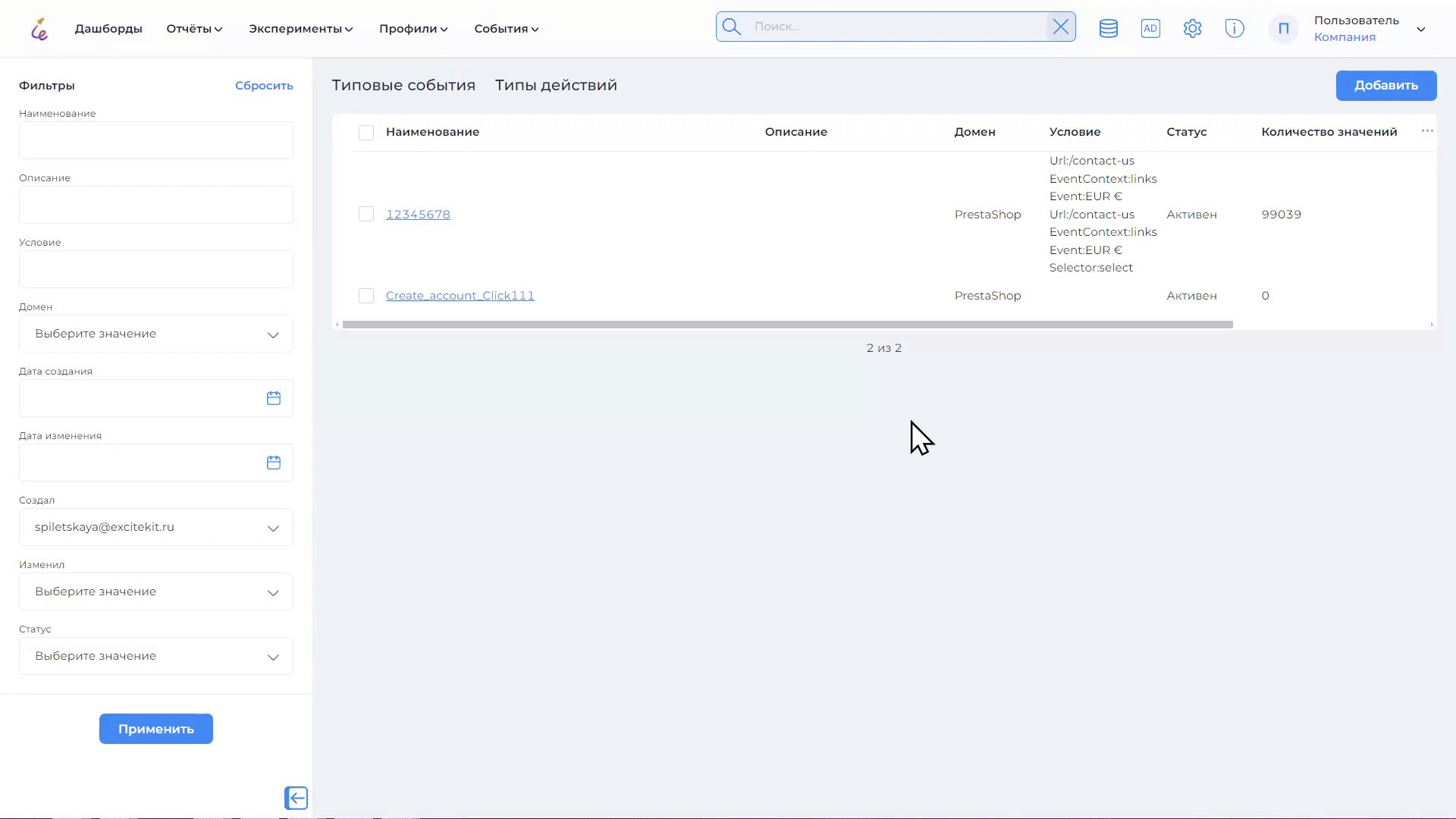
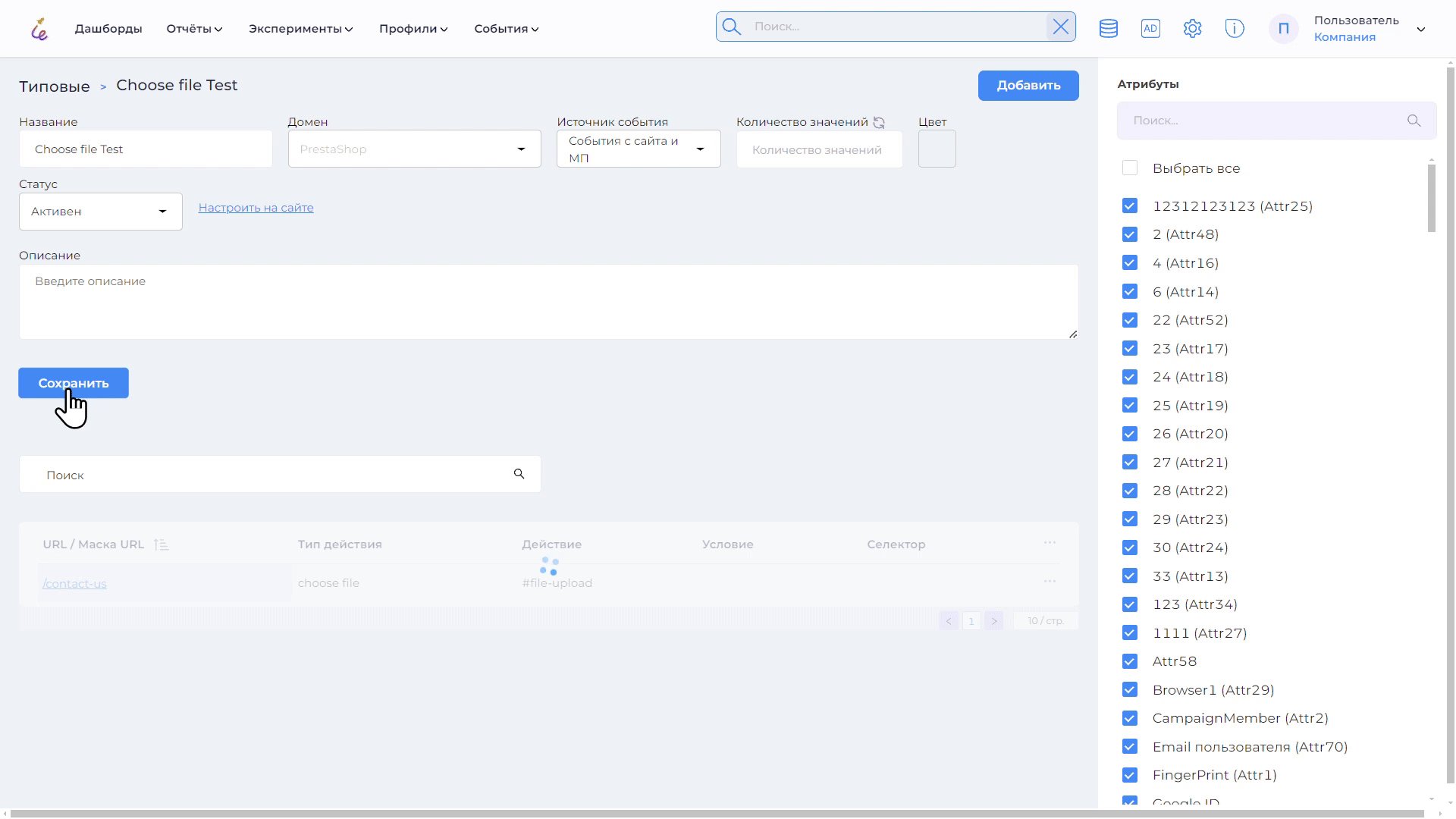
После указания страницы система вам предоставит выбор значений (Тип действия, Действие), относящихся к данной странице. После ввода всех параметров нажмите кнопку Сохранить, переведите статус события на Активно и также нажмите Сохранить. Вы можете проверить собирается ли добавленное типовое событие перейдя на страницу сырых данных или обновив количество значений.
Создание пользовательского типового события через визуальный редактор¶
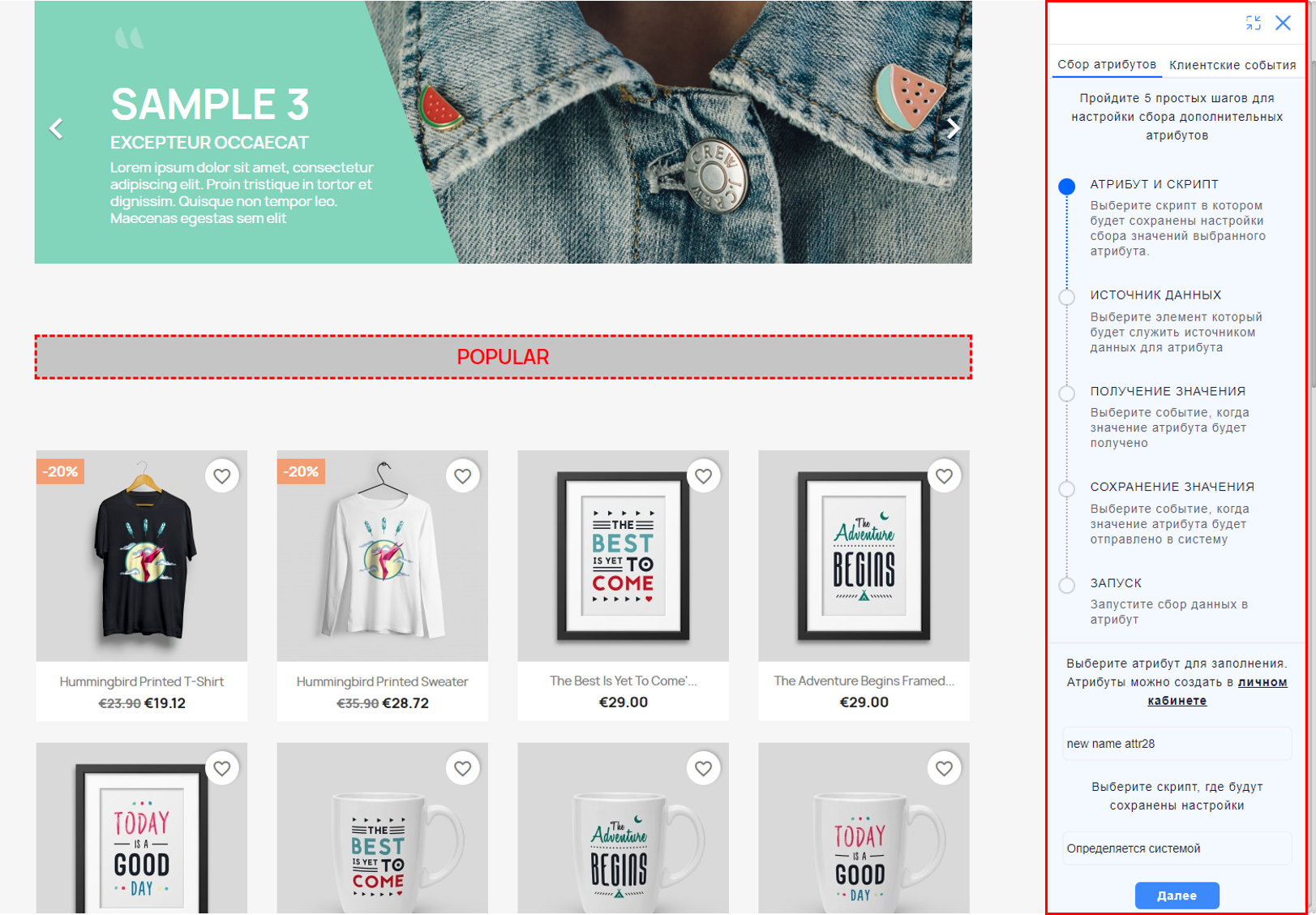
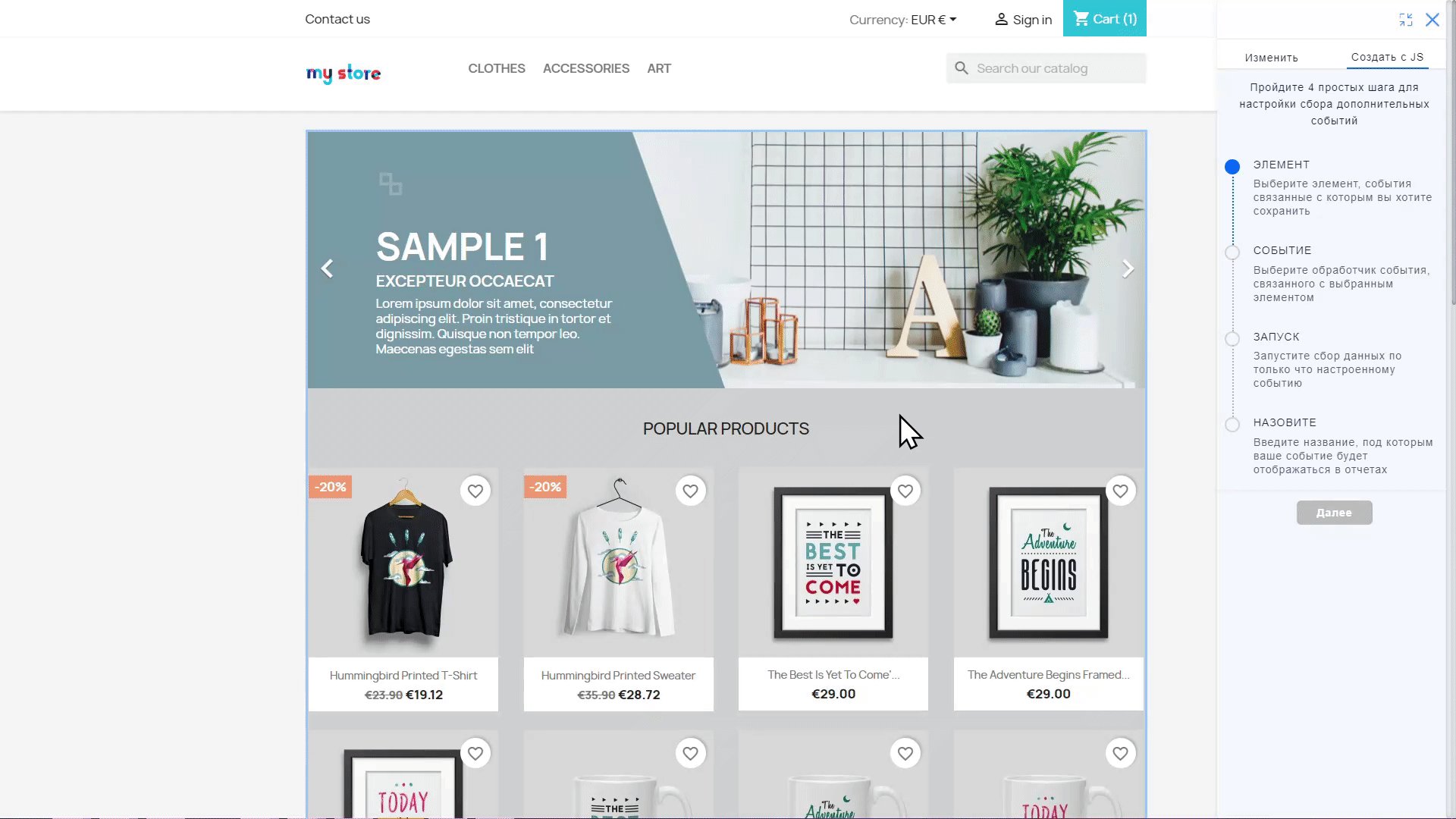
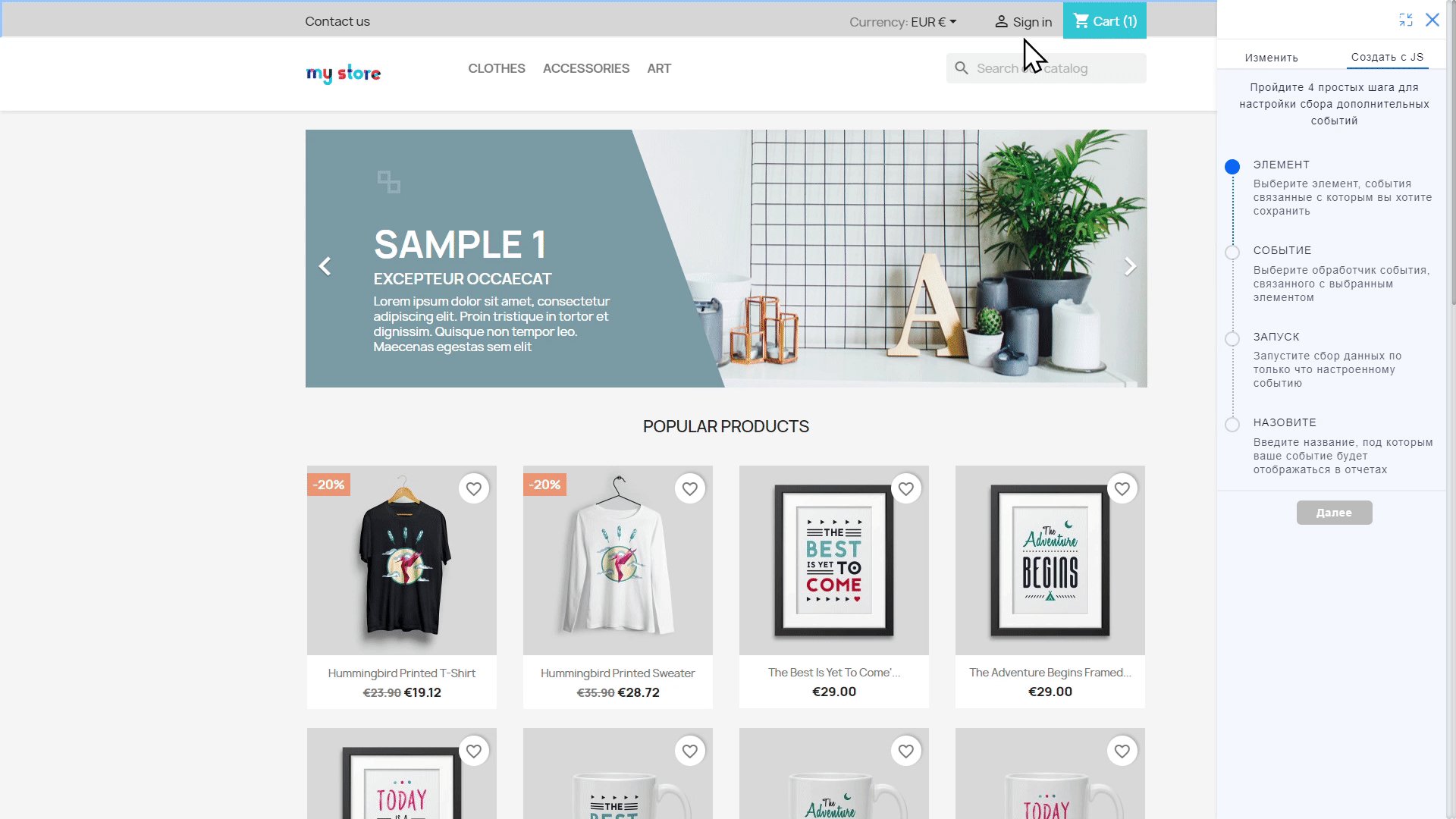
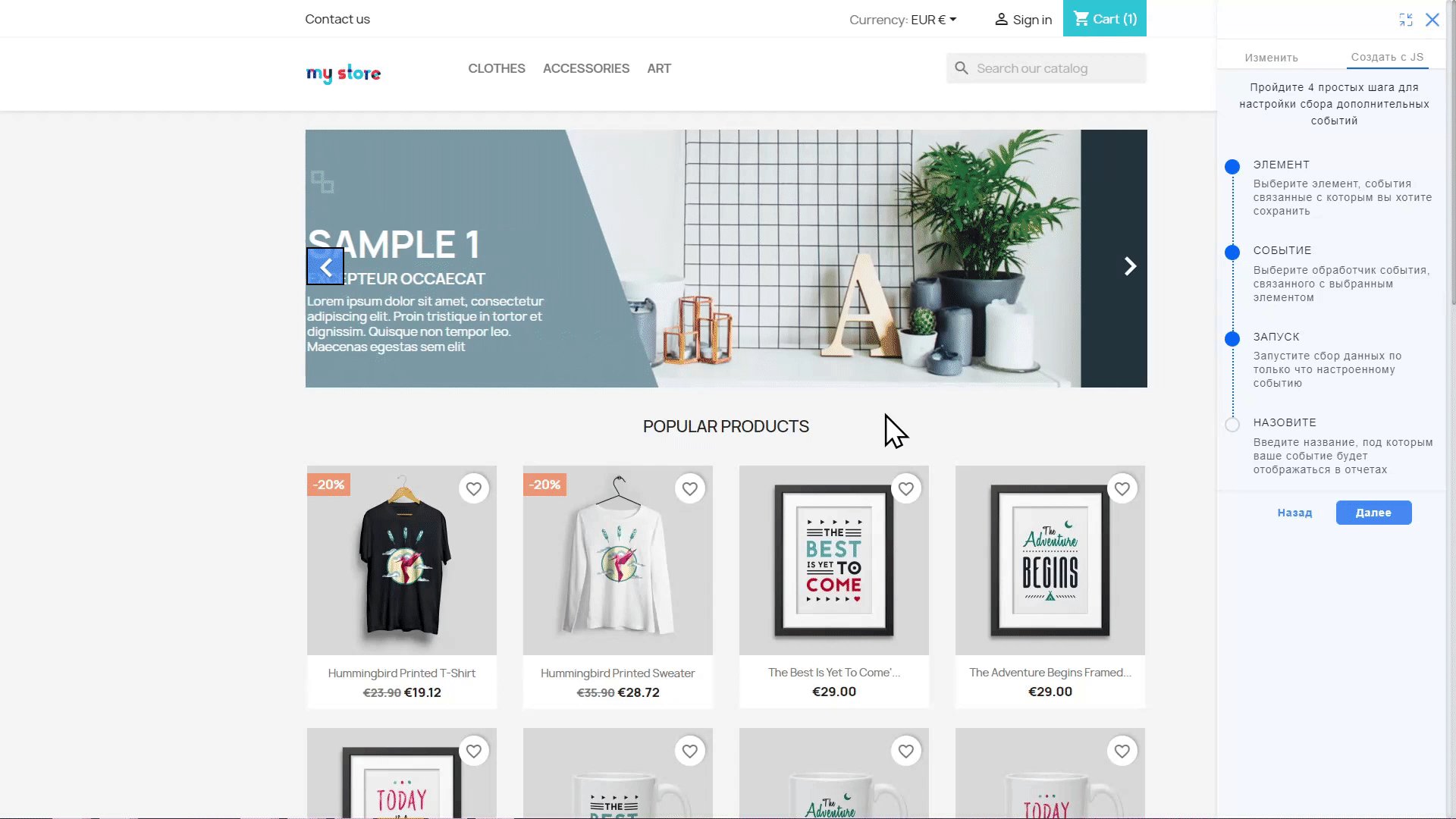
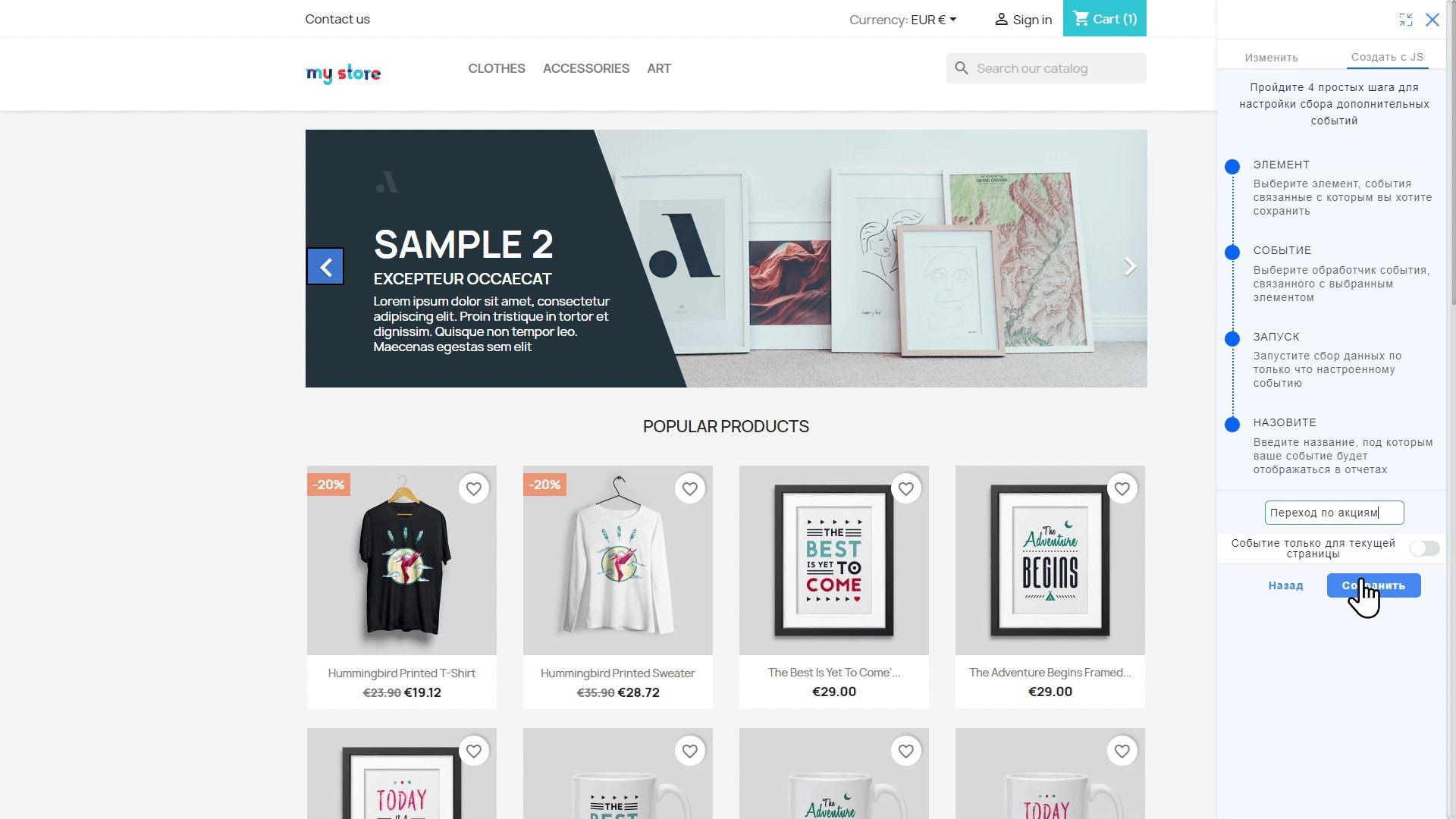
Создание пользовательского события доступно с визуального редактора, следуйте подсказкам, чтобы в 4 шага настроить дополнительное типовое событие.
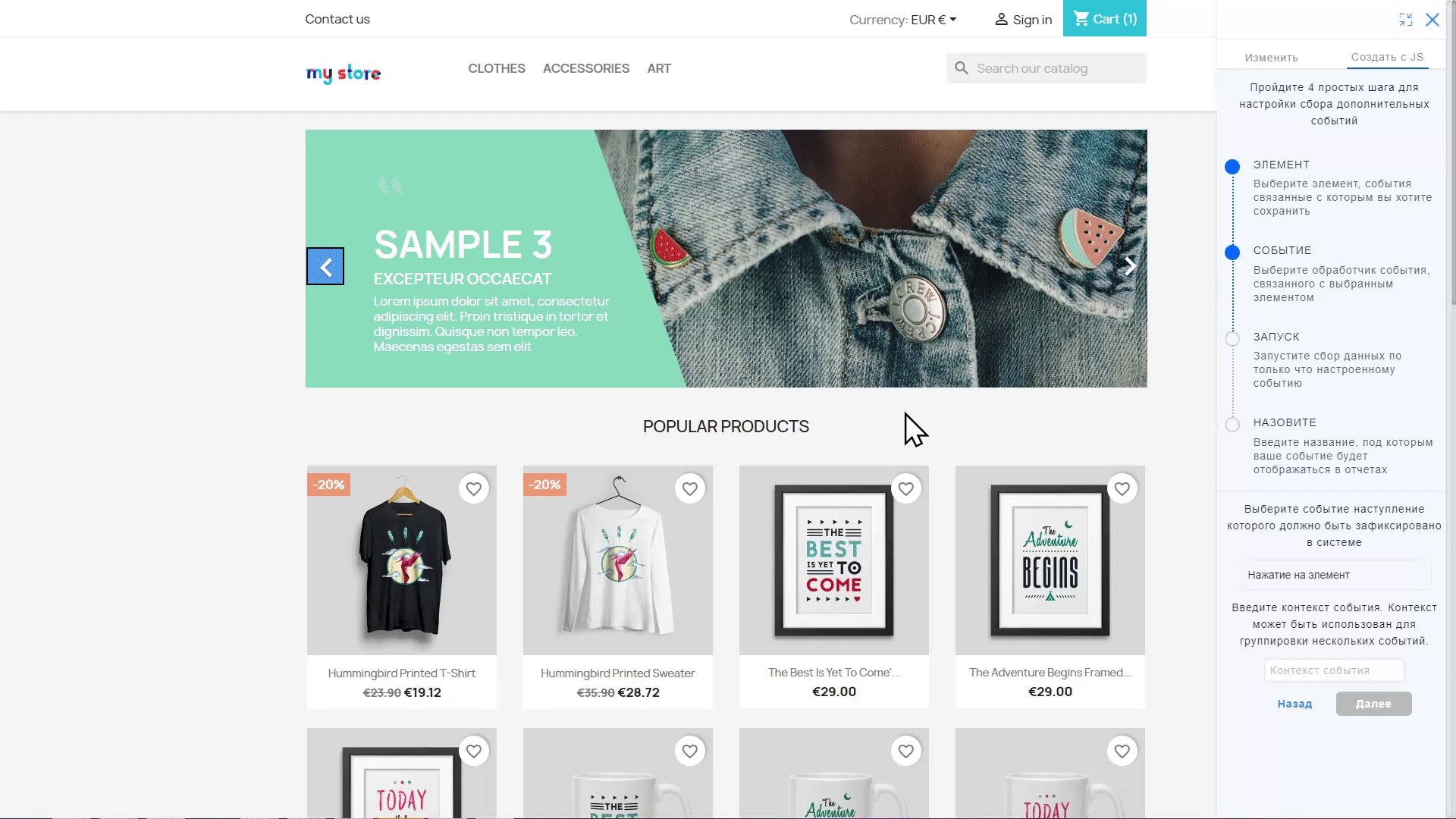
Шаг 1. Элемент
На этом этапе вам нужно выбрать конкретный элемент на веб-странице, за действиями с которым Вы хотите следить. Это может быть кнопка, поле ввода или любая другая часть страницы, которая важна для вашего анализа.
- Выбрать элемент: Вы просто выбираете элемент на странице, который хотите отслеживать и нажимаете на него.
Важно помнить
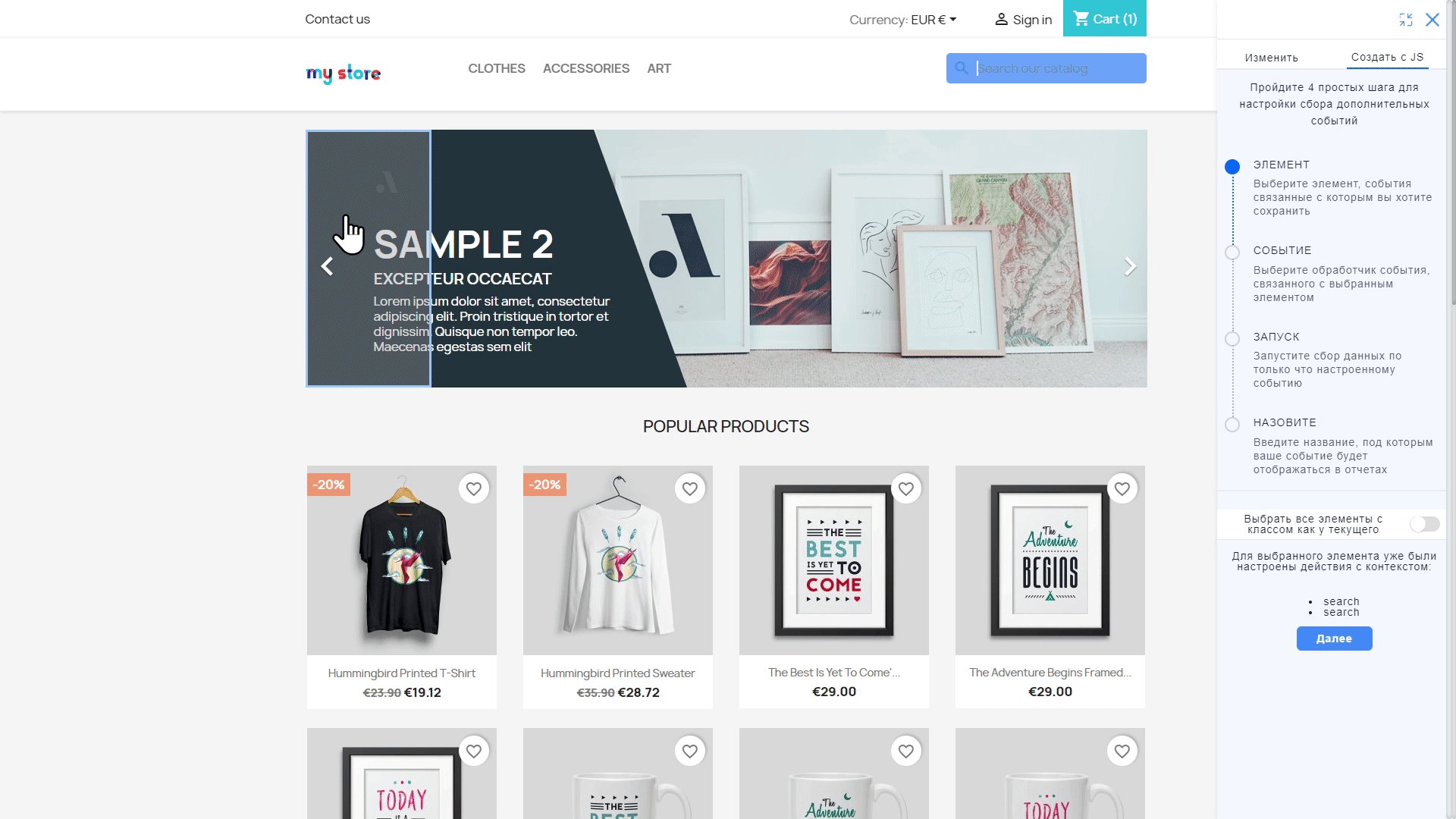
Если для этого элемента уже были настроены какие-то действия, система сообщит об этом.
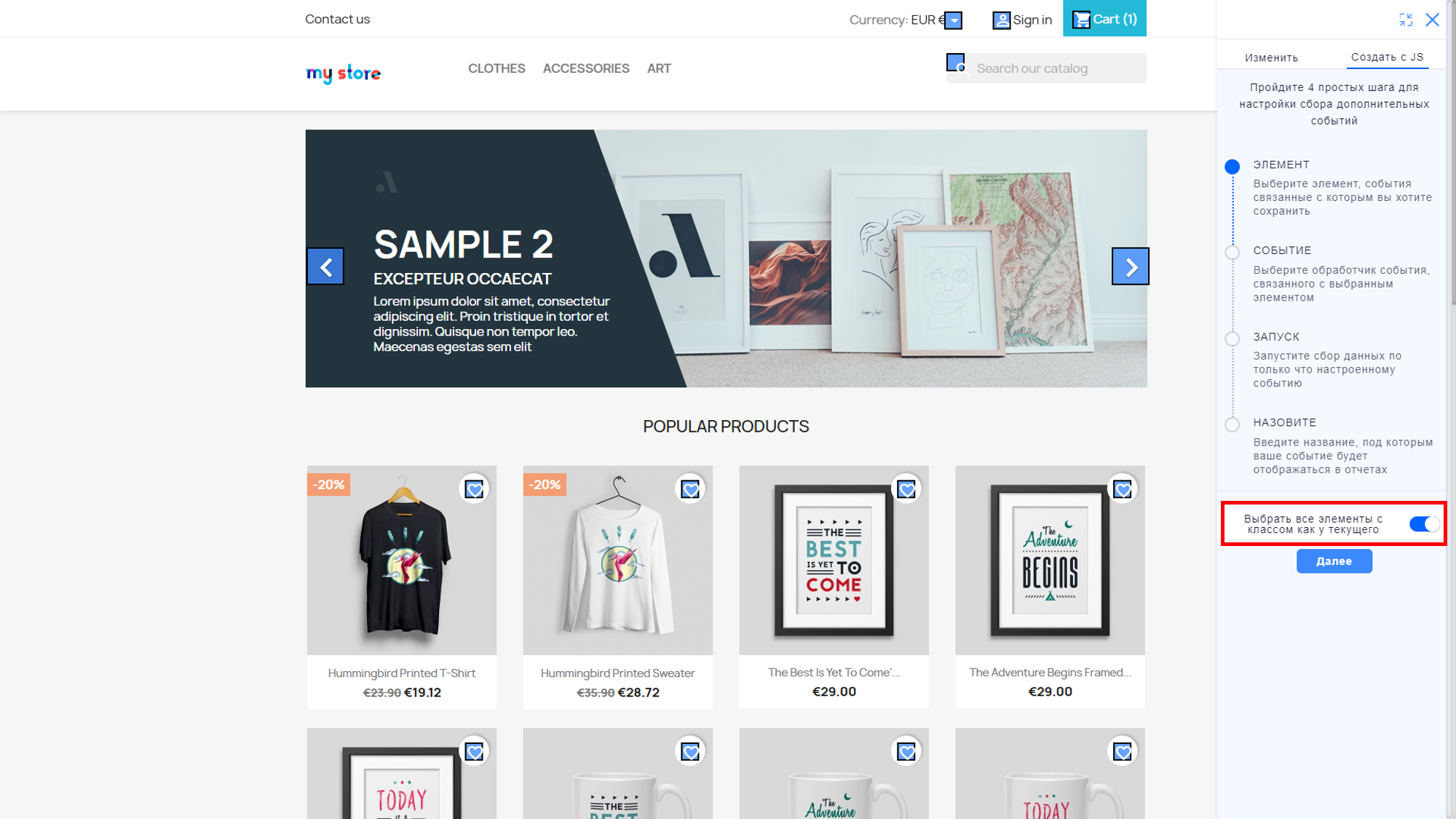
- Выбрать все элементы с таким же классом: Если Вы хотите отслеживать не один элемент, а все элементы на странице, которые имеют такой же класс (например, все кнопки одного типа), можно выбрать этот пункт.
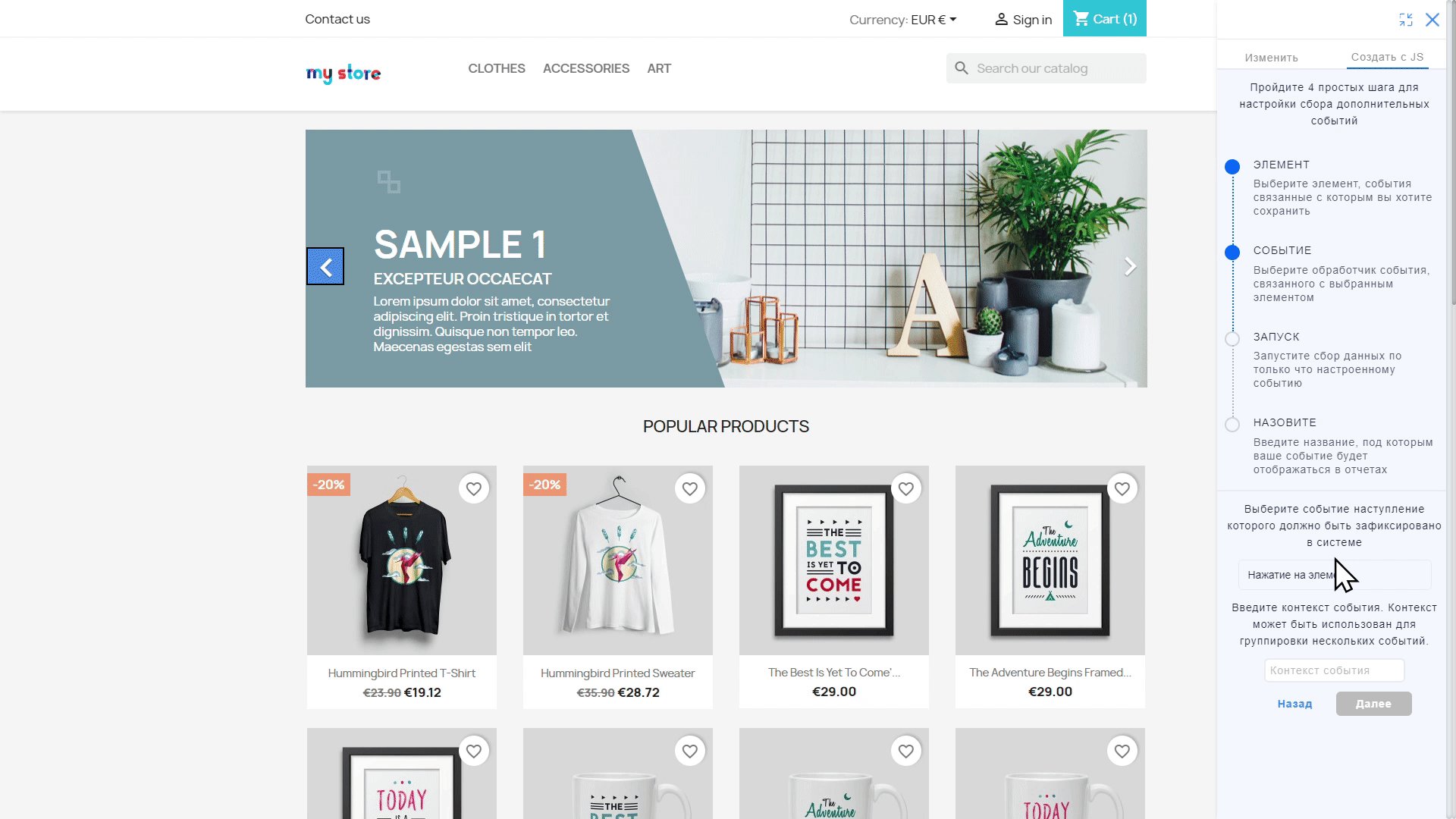
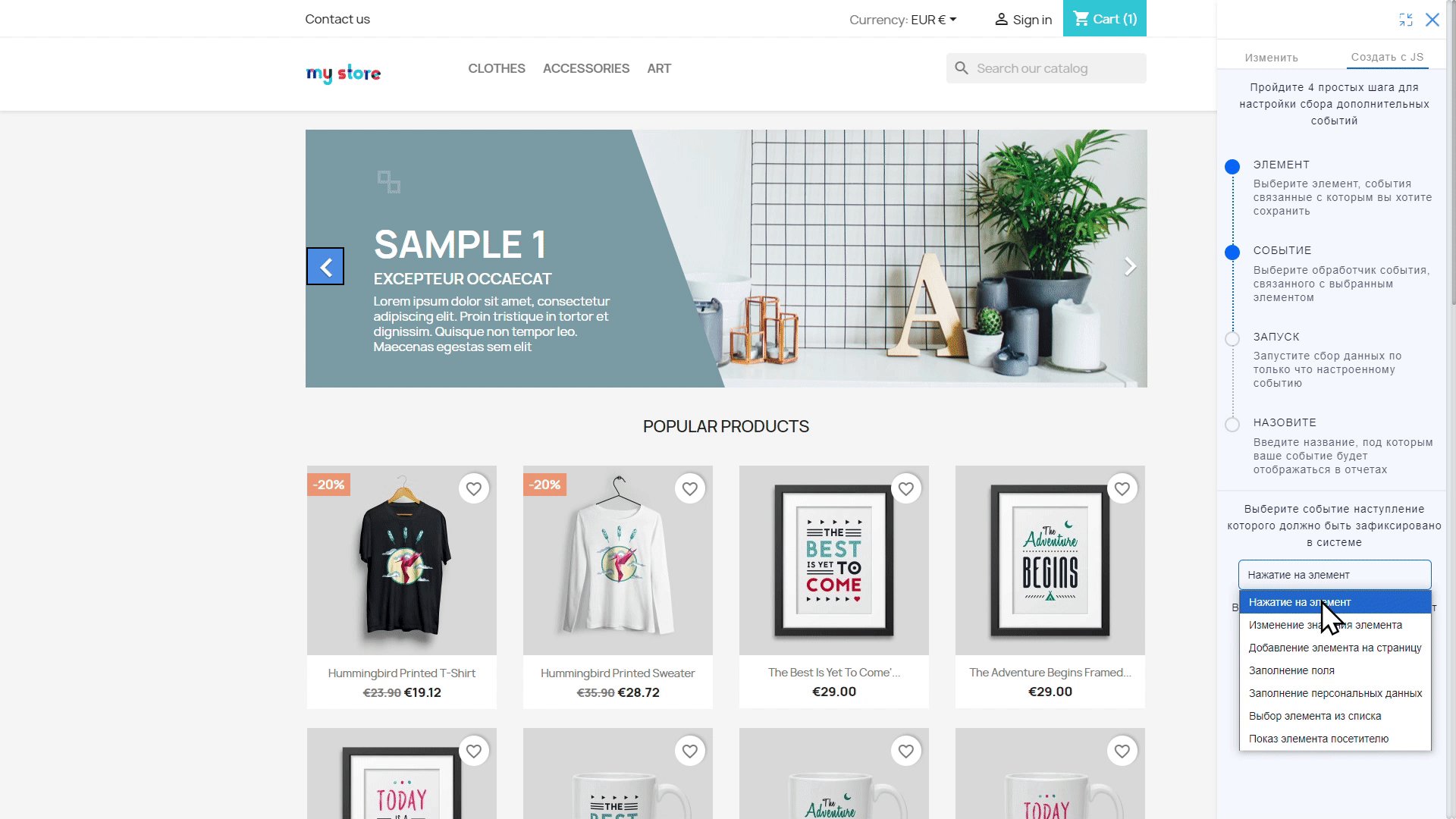
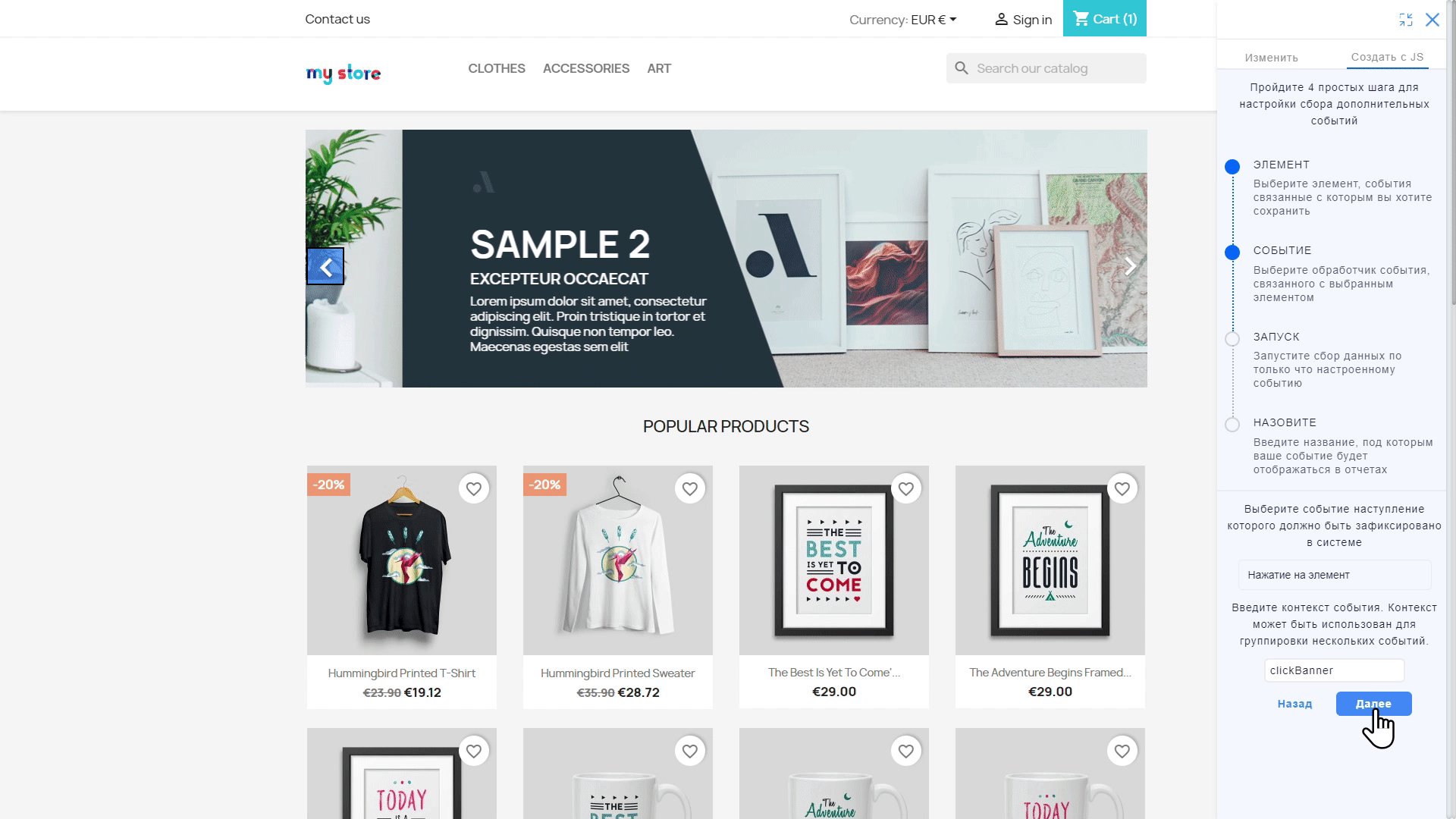
Шаг 2. Событие
Теперь вам нужно выбрать тип действия, который система будет фиксировать, например, нажатие на кнопку или изменение значения в поле ввода.
Выберите событие. Система предоставляет следующие варианты выбора:
- Нажатие на элемент: когда пользователь кликнет по элементу.
- Изменение значения элемента: когда пользователь меняет текст в поле ввода (например, вводит e-mail или имя).
- Добавление элемента на страницу: когда на странице появляется новый элемент (например, товар в корзине).
- Заполнение поля: когда пользователь вводит данные в форму.
- Заполнение персональных данных: когда пользователь заполняет личную информацию (например, телефон или адрес).
- Выбор элемента из списка: когда пользователь выбирает что-то из выпадающего списка.
- Показ элемента посетителю: когда элемент становится видимым для пользователя.
Введите контекст события: Вы можете дать событию контекст, чтобы сгруппировать действия относятся к одному и тому же процессу (например, оформление заказа) или обеспечить защиту от ложных срабатываний.
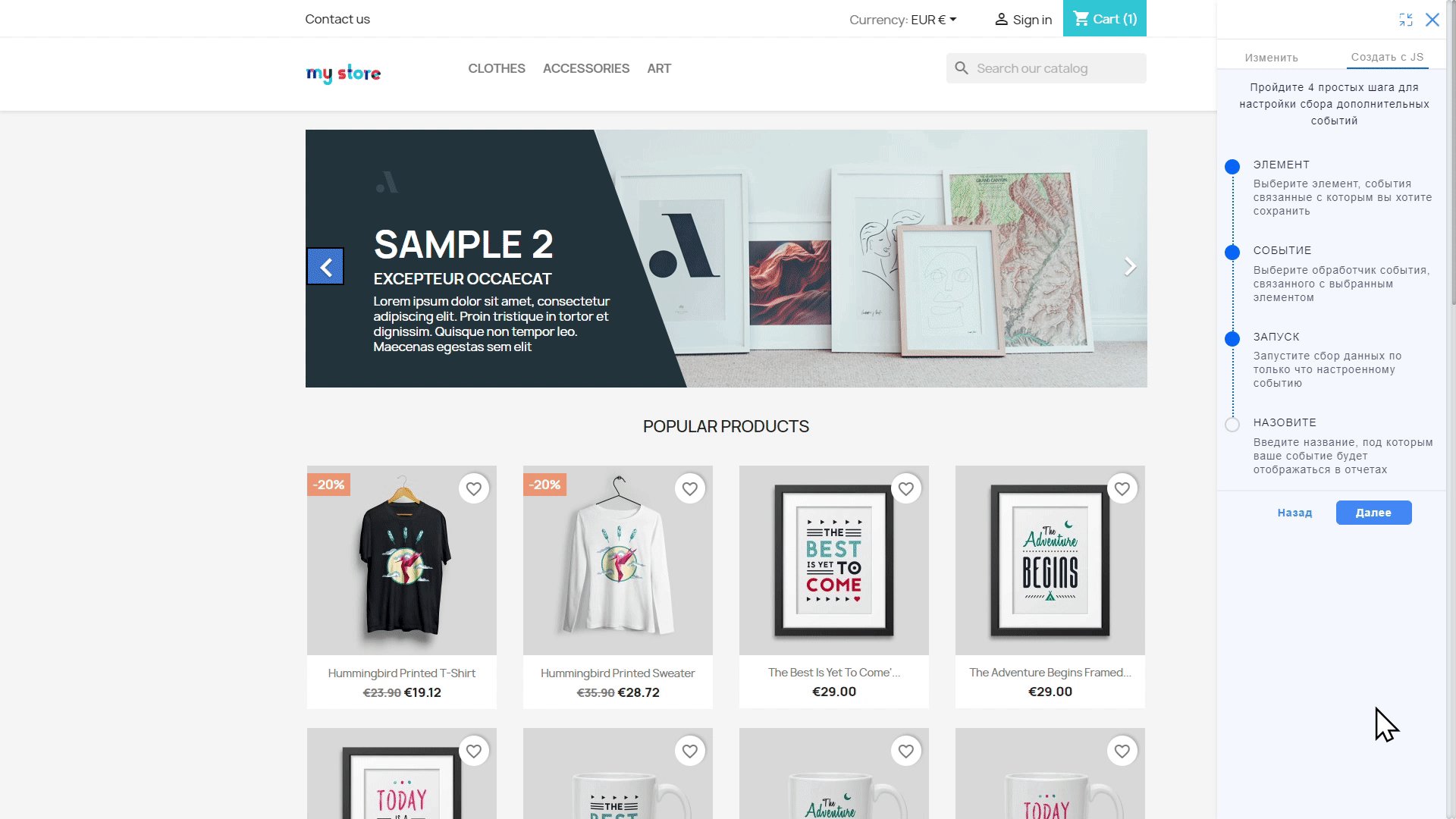
Шаг 3. Запуск
После того, как Вы настроили отслеживание элемента и события, Вы должны запустить сбор данных. Это означает, что теперь система будет отслеживать выбранное событие.
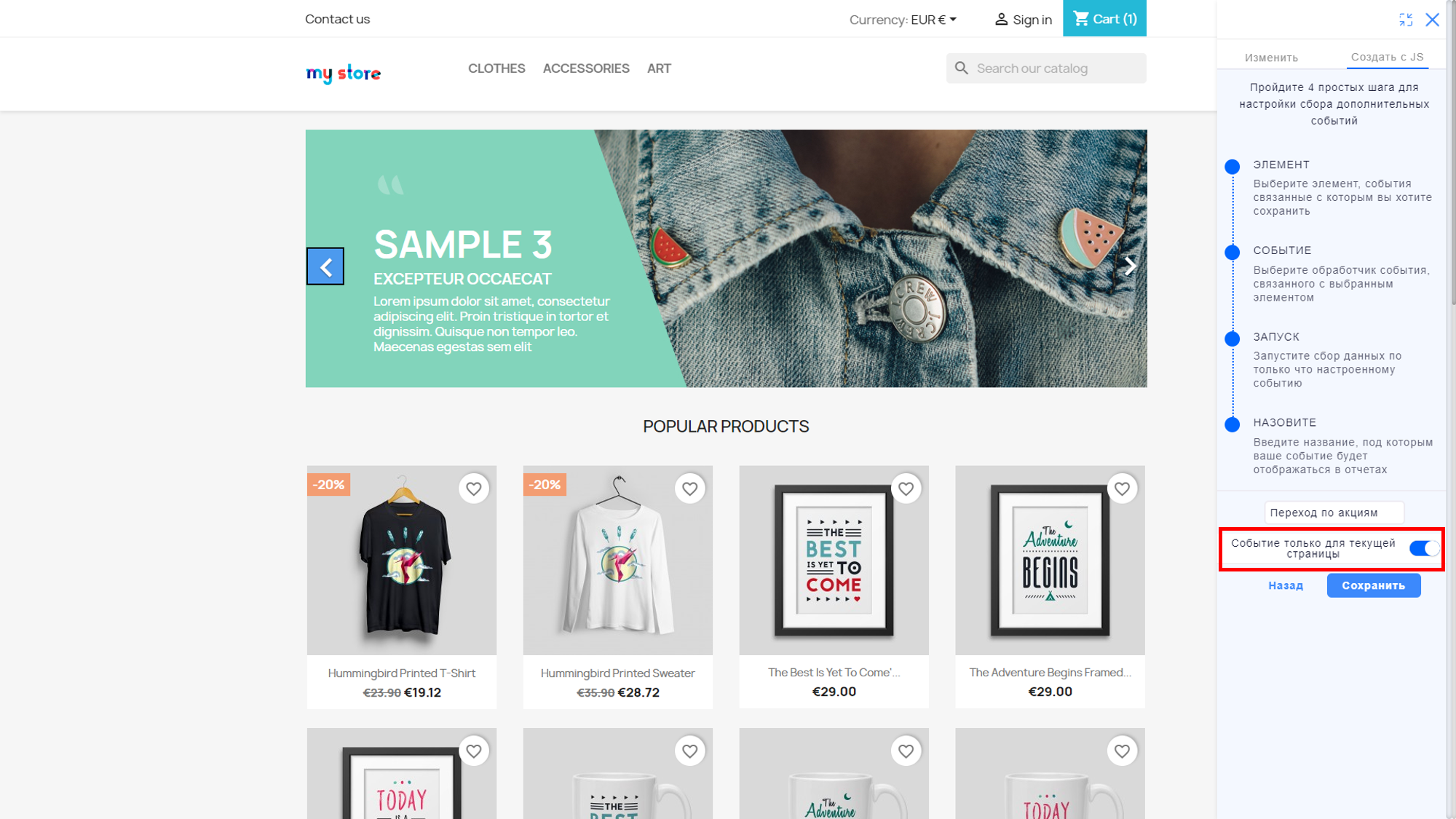
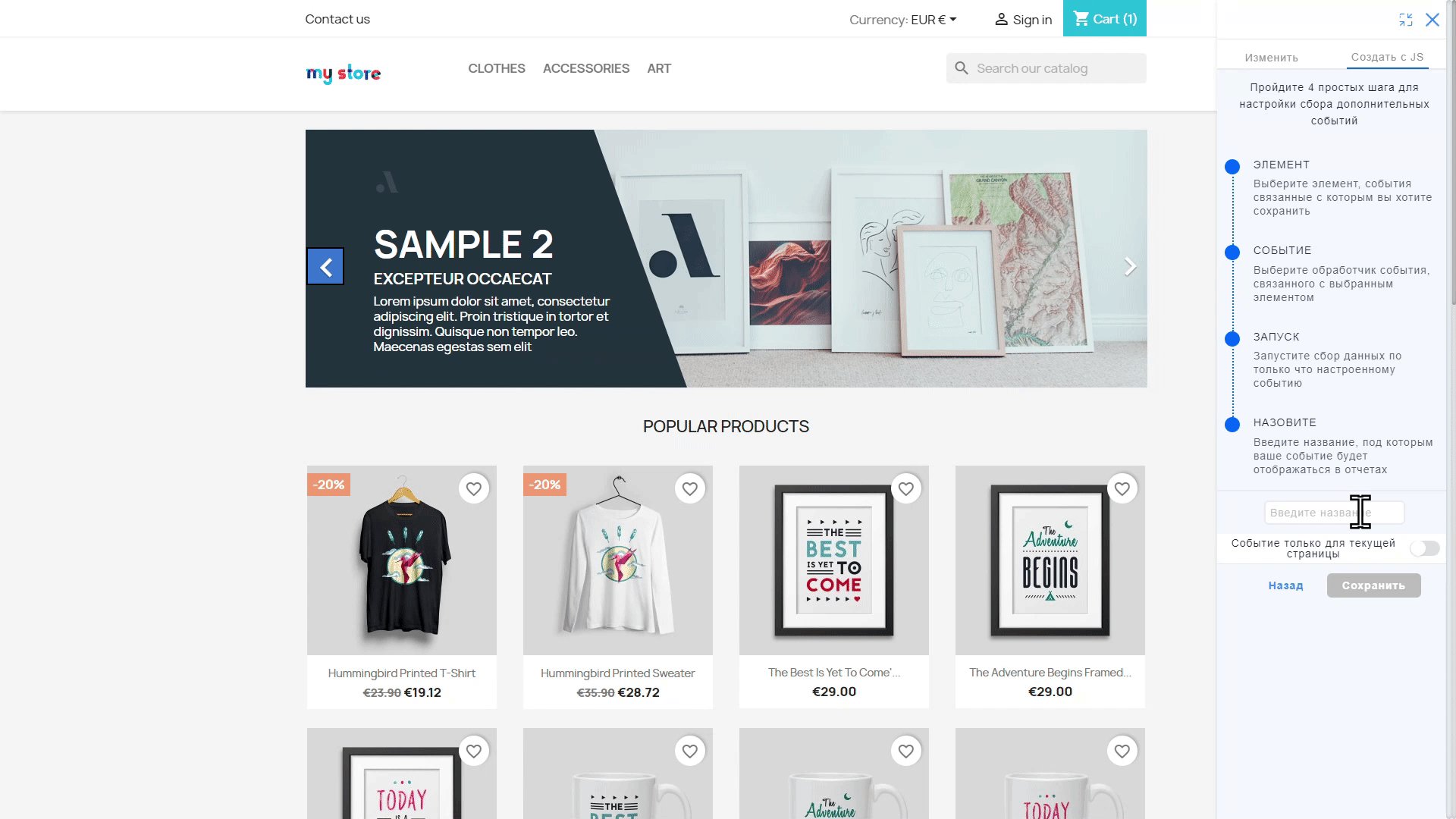
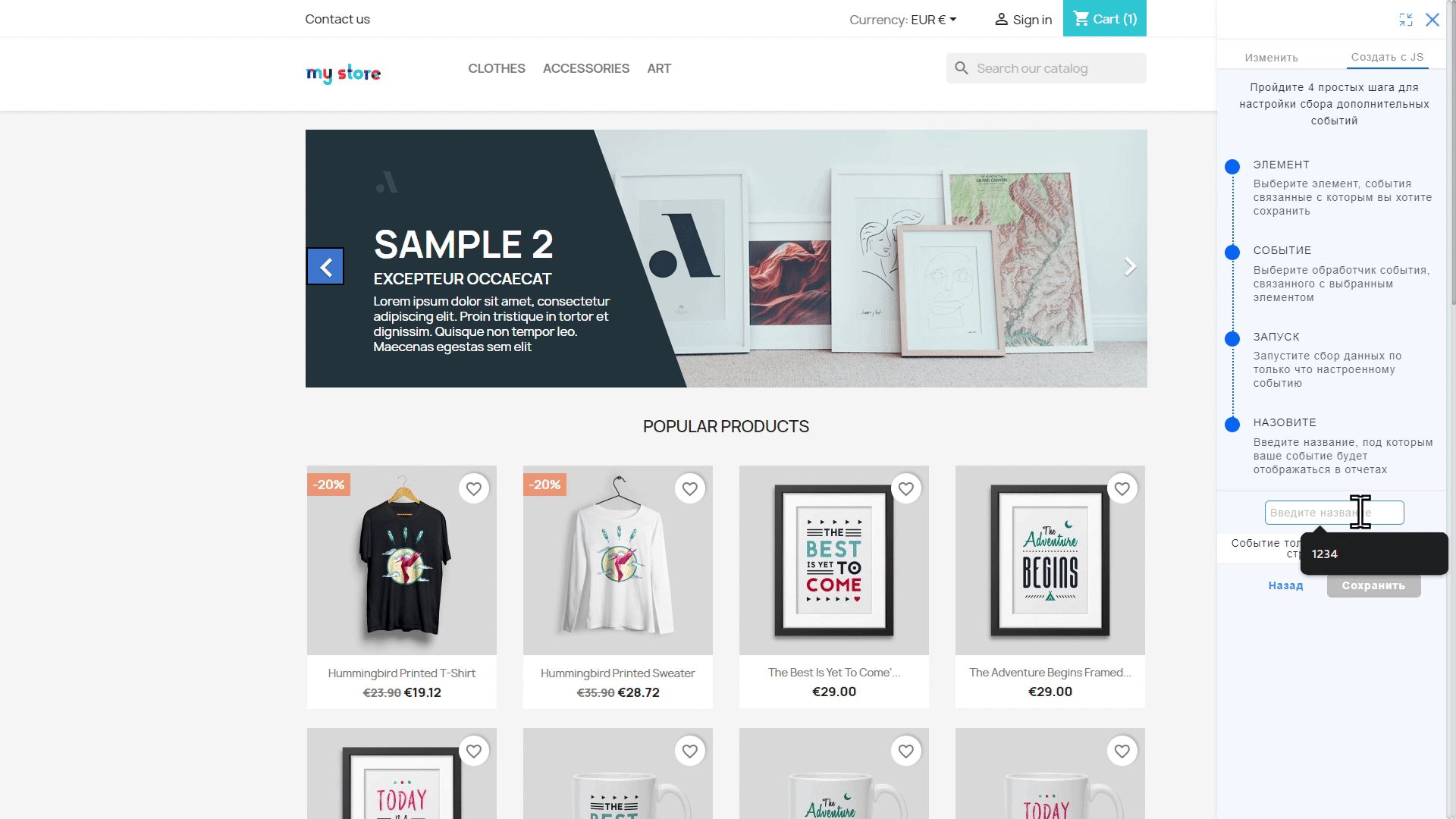
Шаг 4. Назовите событие
Последний шаг – дать вашему событию имя. Это имя будет отображаться в отчетах, поэтому оно должно быть понятным и описательным.
Важно помнить
Имя события должно быть минимум из четырёх символов.
Событие только для текущей страницы: если Вы хотите, чтобы событие отслеживалось только на этой конкретной странице, выберите этот пункт.
Нажмите на кнопку Сохранить, чтобы завершить настройку события.
Теперь ваше событие будет отслеживаться, и Вы сможете увидеть данные по нему в отчетах.
Пользовательские события фиксируются системой. Система создает одну строку в базе данных, которая содержит тип действия, контекст события, селектор и домен. Типы действий прописаны в основном скрипте, который обрабатывает их при получении через API.
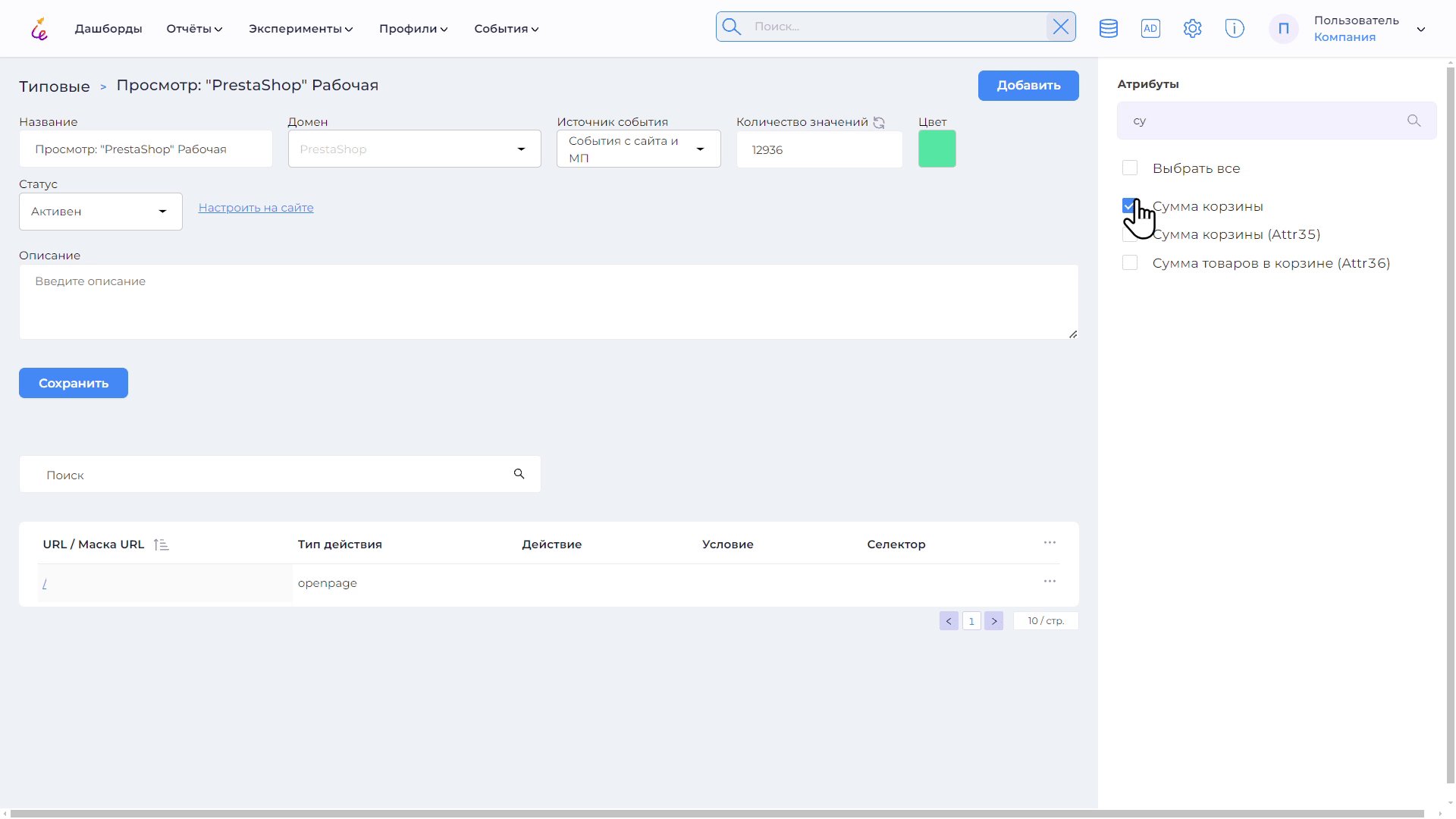
Настройка атрибутов событий для аналитики¶
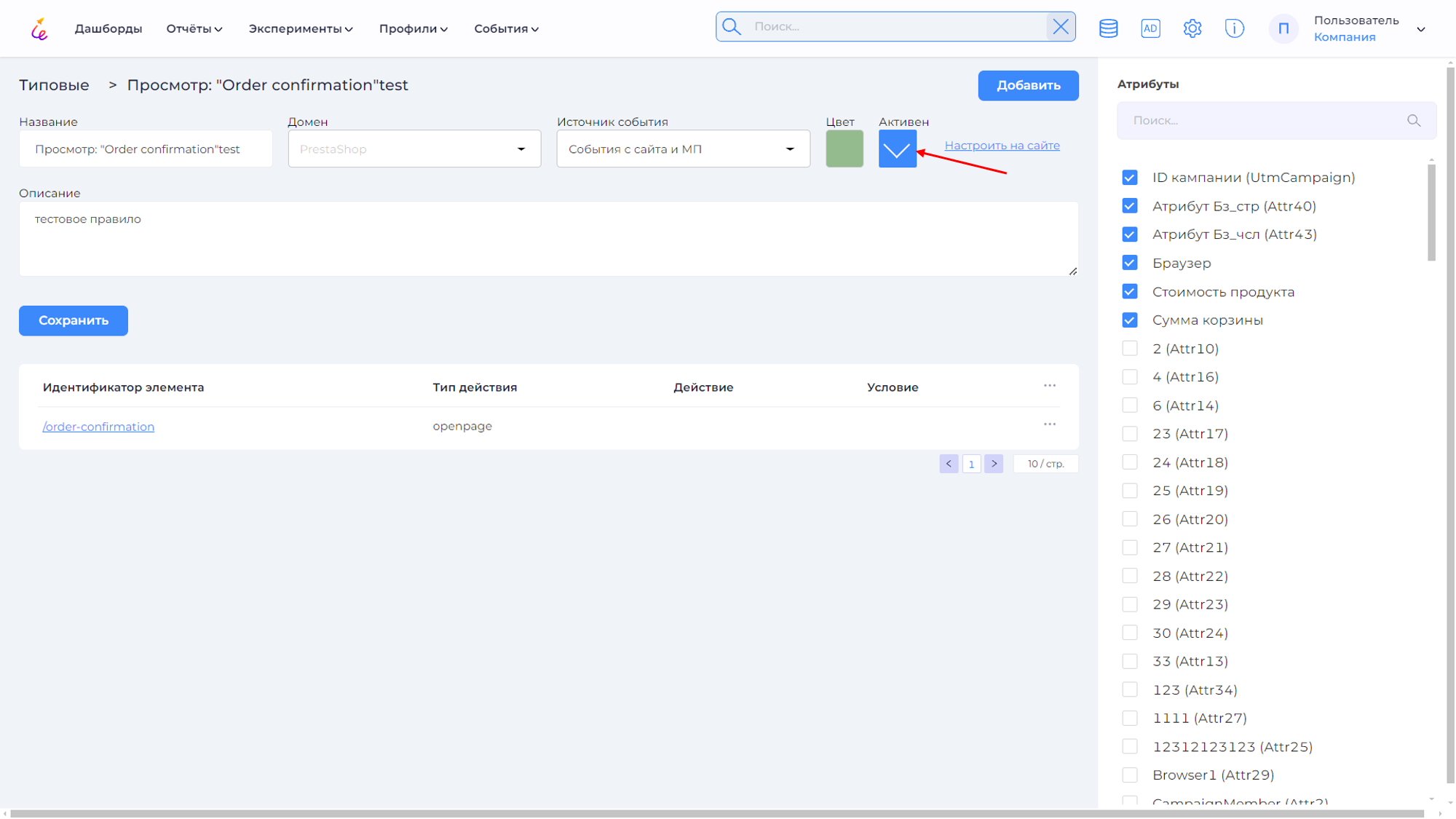
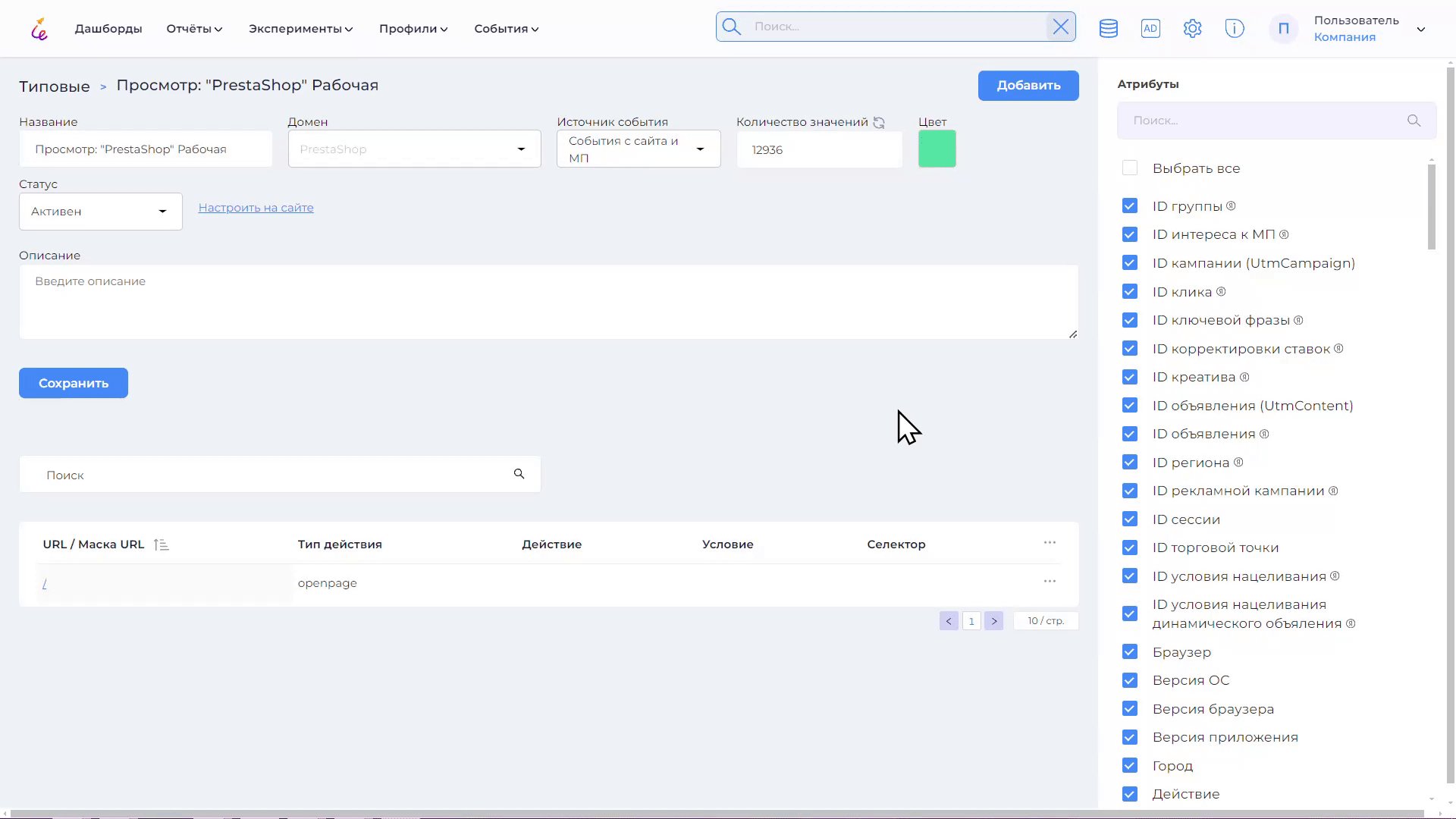
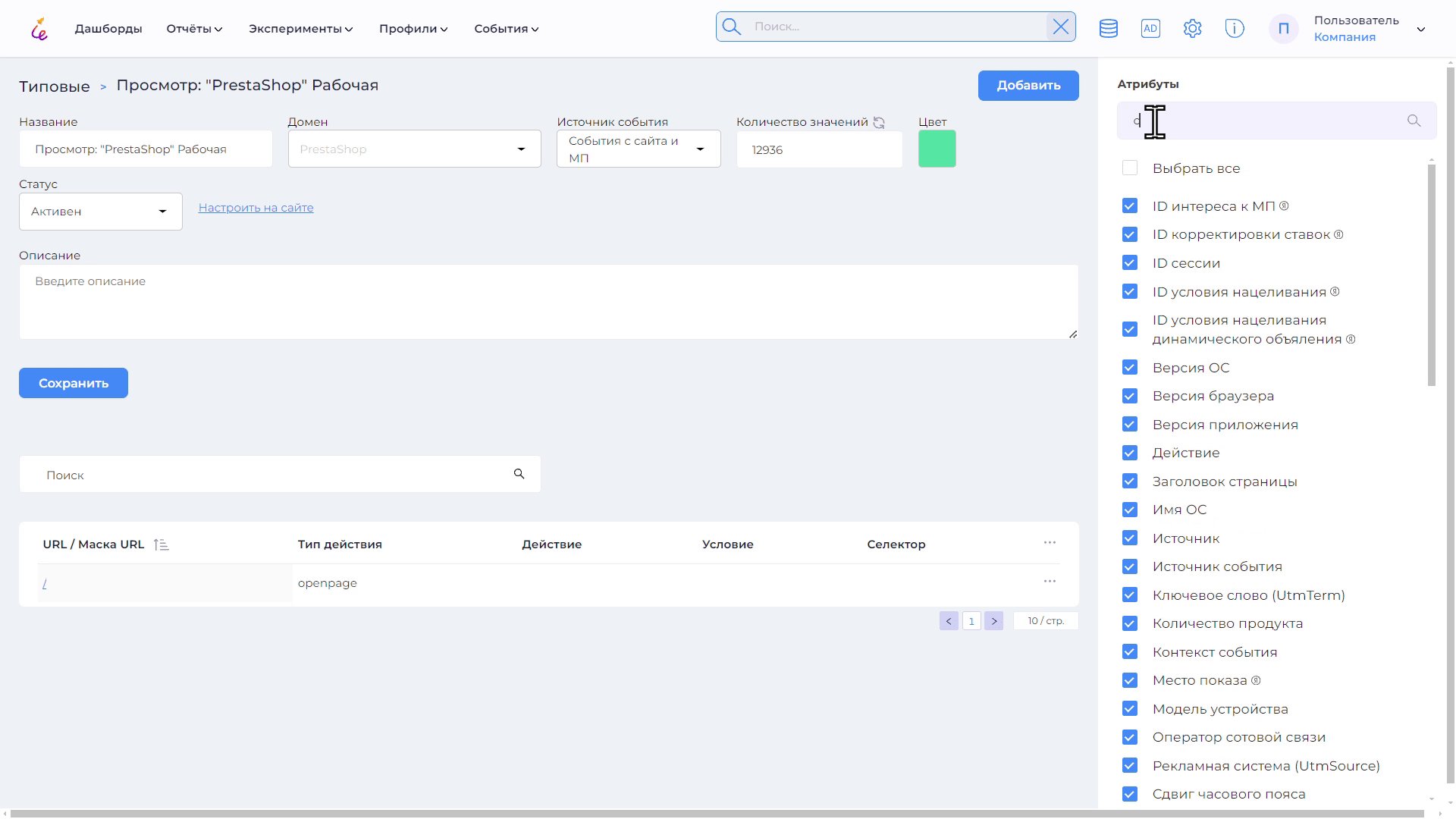
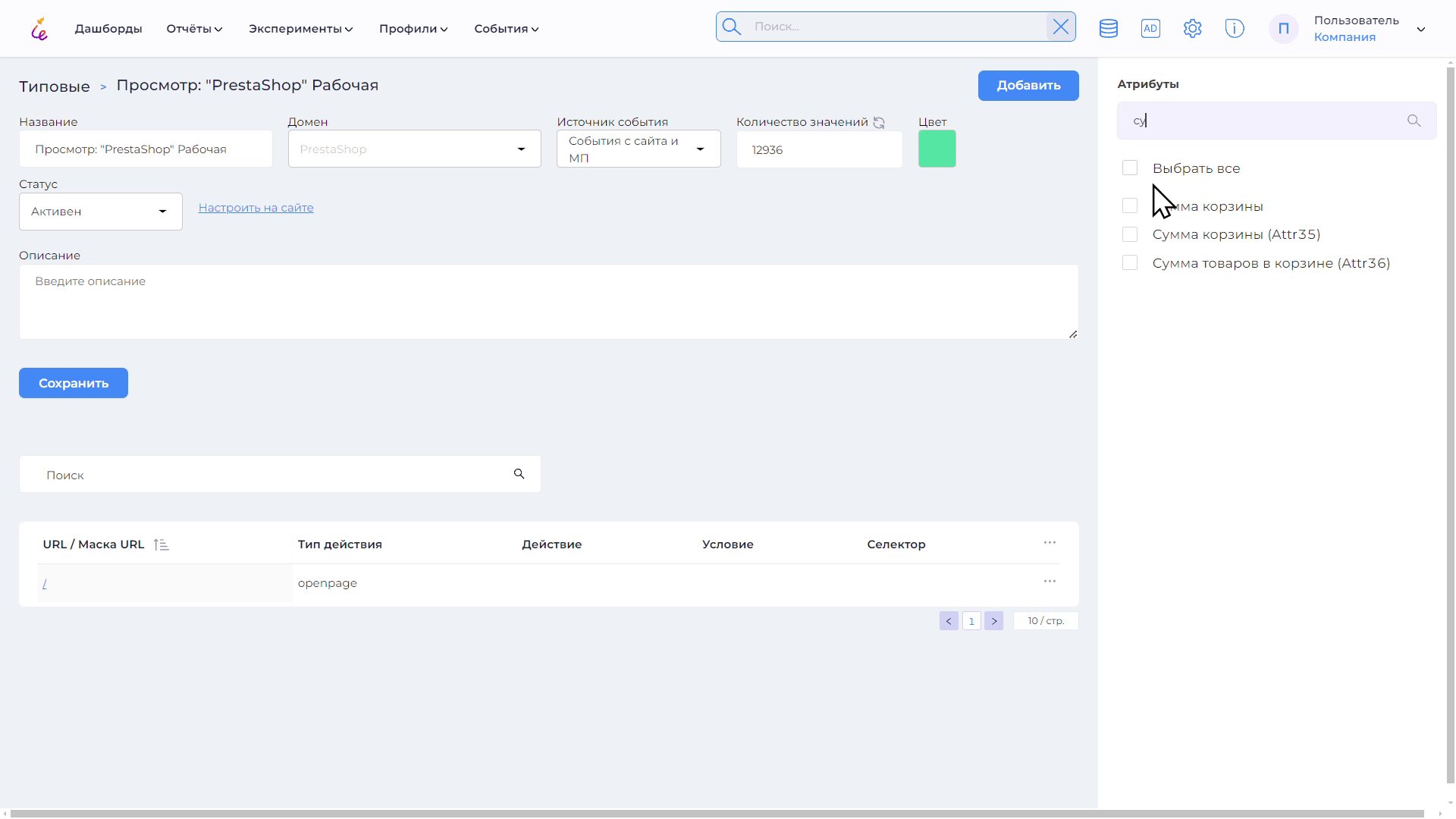
Вы можете настраивать доступность атрибутов для дальнейшего построения отчетов. По умолчанию для конкретного типового события включаются все стандартные атрибуты (разрешение экрана, браузер, город и так далее), а также пользовательские и атрибуты товара, но их можно отключить. При построении отчетов список доступных атрибутов формируется на основе настроек типового события (то есть, если для типового события выключен атрибут «Сумма корзины», то подсчет по данному атрибуты будет не доступен). Чтобы управлять доступностью атрибутов, отметьте нужные галочками или снимите их, если они не требуются. Для удобства можно воспользоваться поиском.
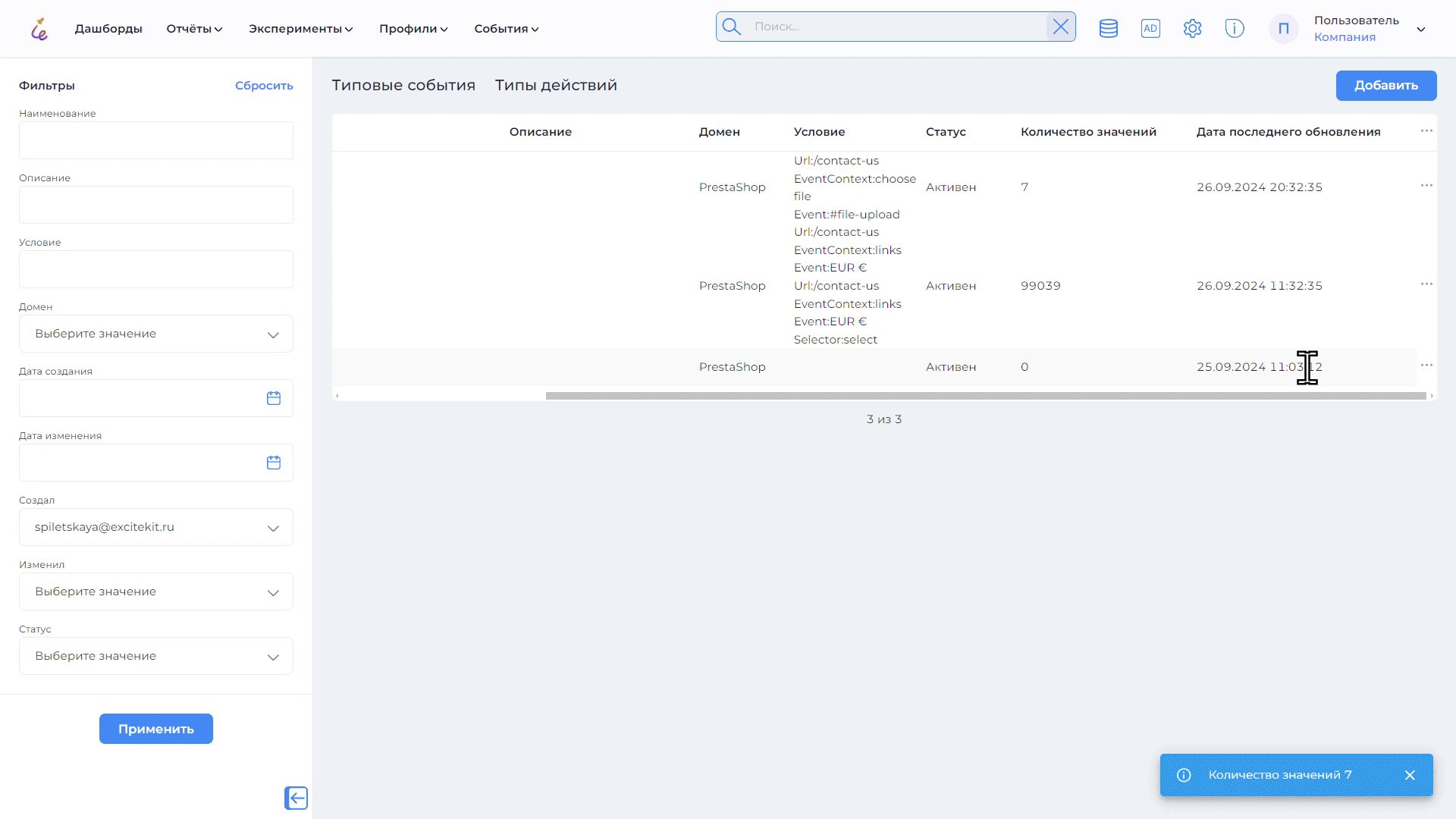
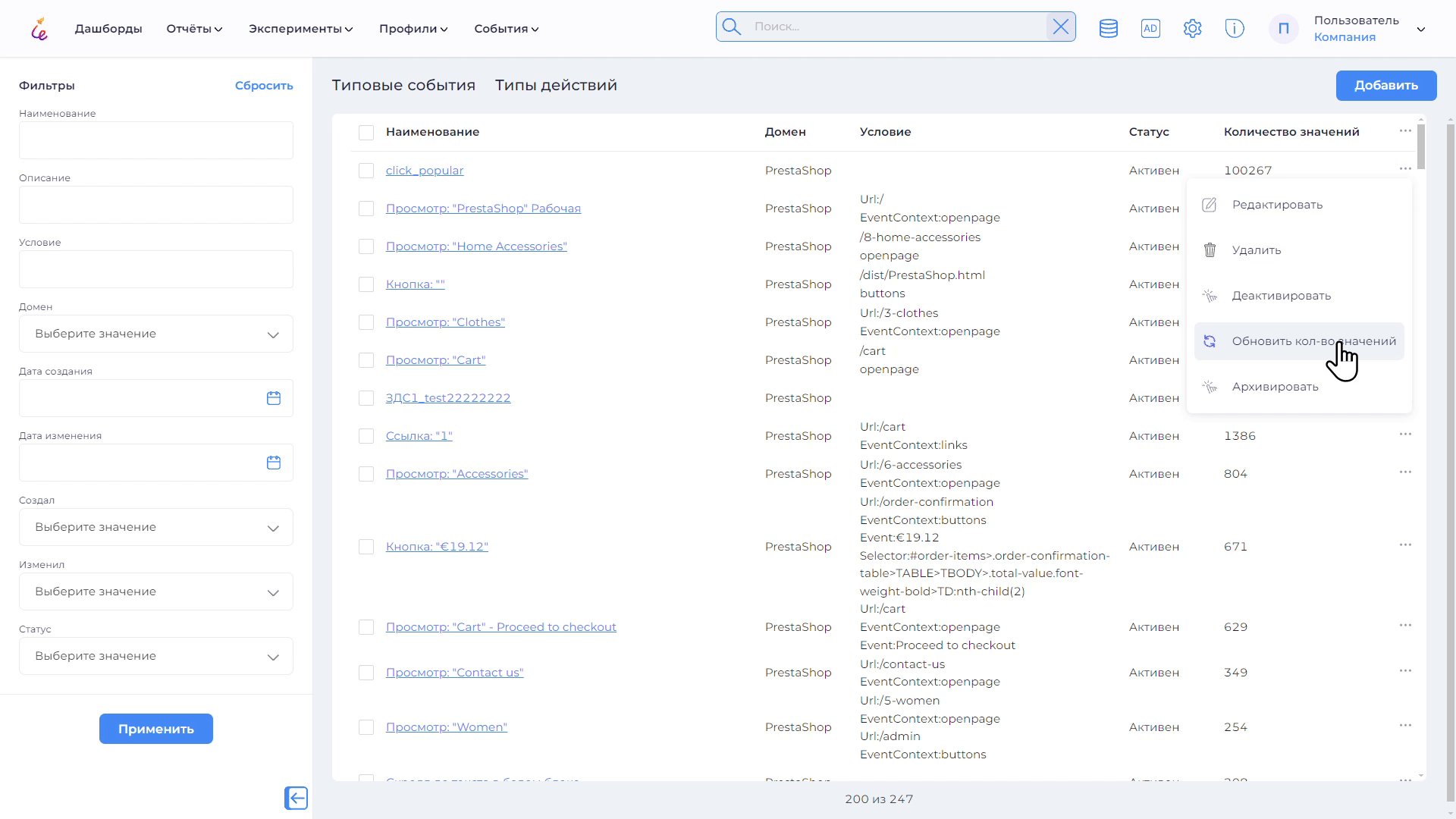
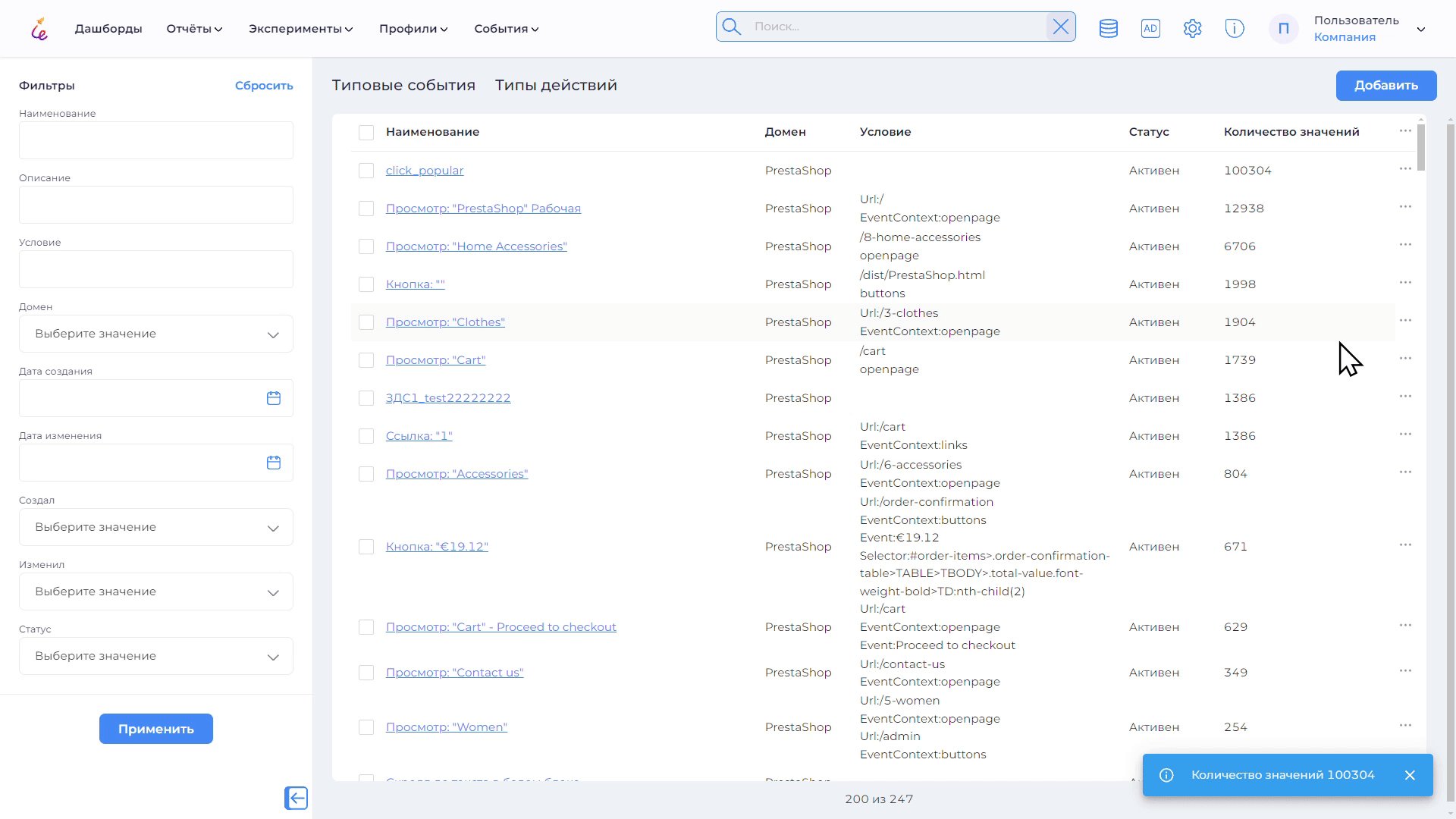
Количество значений¶
В таблицы типовых событий отображается количество значений. При наведении на это число отображается дата и время последнего обновления. Значения обновляются автоматически каждый час, но их также можно обновить вручную. Для этого нажмите на в строке события и выберите опцию Обновить кол-во значений или выполните обновление непосредственно из страницы типового события, нажав соответствующую кнопку.
Офлайн события¶
Помимо онлайн событий, получаемых с помощью сбора данных на сайте и в мобильном приложении, в систему могут быть загружены так называемые офлайн-события, данные о которых получены из сторонних систем (CRM, eCommerce и других). Это позволит зафиксировать в системе все касания с клиентом и получить более полную аналитику. Работа с офлайн-событиями возможна в системе только при активированном модуле Профиль клиента.